En este artículo, discutiremos la propiedad de longitud de Geolocalización .
La geolocalización en HTML se utiliza para obtener la posición geográfica de un usuario. El método getCurrentPosition() en esta geolocalización devuelve un objeto en caso de éxito.
coords.longitude: esta propiedad devolverá la longitud como un número decimal
Sintaxis:
coords.longitude
Ejemplo: El siguiente programa HTML devuelve la longitud.
HTML
<!DOCTYPE html>
<html>
<body>
<h2 style="color:green">
GeeksforGeeks
</h2>
<p><b> Displaying location using longitude</b></p>
<button onclick="getlocation()">
Click Me
</button>
<p id="paraID"></p>
<script>
var variable1 = document.getElementById("paraID");
function getlocation() {
navigator.geolocation.getCurrentPosition(showLoc);
}
function showLoc(pos) {
variable1.innerHTML =
"Longitude: " + pos.coords.longitude;
}
</script>
</body>
</html>
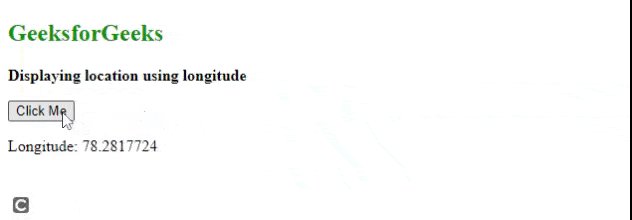
Producción:

Publicación traducida automáticamente
Artículo escrito por ojaswilavu8128 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA