La propiedad charCode de keyboardEvent en HTML se usa para devolver el valor Unicode de una tecla de carácter presionada durante un evento de pulsación de tecla. Es una propiedad de sólo lectura. El carácter Unicode denota el número de un carácter (por ejemplo, el Unicode para «A» es 65).
Sintaxis:
event.charCode
Nota: esta propiedad está DESAPROBADA y ya no se recomienda.
Valor de retorno: Devuelve un número que representa el número Unicode del carácter presionado.
Ejemplo:
html
<html>
<head>
<title>keyboardEvent charCode Property</title>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
keyboardEvent charCode Property
</h2> Input:
<input type="text" placeholder="Press any key..">
<p id="p"></p>
<script>
// Adding a event listener function
window.addEventListener("keypress", function(event) {
var code = event.charCode;
// Creating a span element
var element = document.createElement("span");
element.innerHTML = "Unicode value: " + code + "<br/>";
// Appending span element to the paragraph
document.getElementById("p").appendChild(element);
}, true);
</script>
</body>
</html>
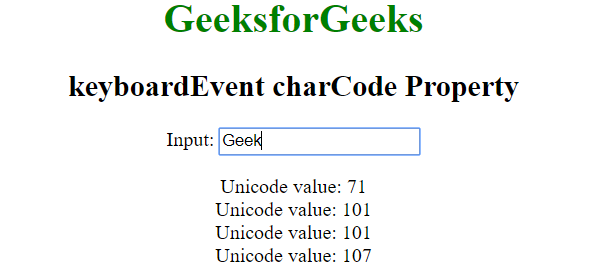
Producción:

Navegadores compatibles: los navegadores compatibles con la propiedad charCode de keyboardEvent se enumeran a continuación:
- safari de manzana
- Google Chrome
- Firefox
- Ópera
- Internet Explorer 9.0
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA