El evento onmessage en HTML DOM se usa cuando un objeto ha recibido algún mensaje a través de una fuente de eventos.
El objeto de evento para onmessage Event admite los siguientes esquemas:
- datos: contiene el mensaje real presente en su interior.
- origen: Contiene la URL del documento que invocó el evento.
- lastEventId: funciona como atributo descriptivo del último mensaje que se detectó en el flujo de mensajes.
Nota: los eventos enviados por el servidor no son compatibles con Internet Explorer.
Sintaxis:
-
object.onmessage = function(){myScript}; - Usando el método addEventListener()
object.addEventListener("message", myScript);
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--Main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.onopen = function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
};
source.onmessage = function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
};
}
else {
document.getElementById("geeks").innerHTML =
"browser does not support";
}
</script>
</body>
</html>
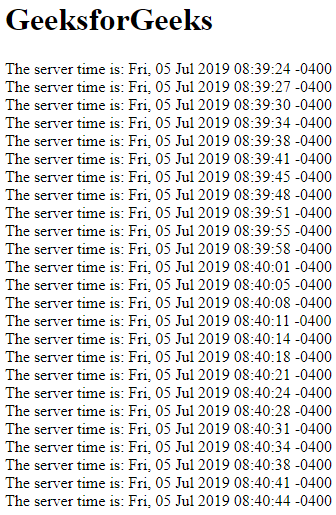
Producción:
Ejemplo 2: Usar el método addEventListener()
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM onmessage Event
</title>
</head>
<body>
<h1 id="gfg"></h1>
<div id="geeks"></div>
<!--main Function-->
<script>
if (typeof(EventSource) !== "undefined") {
var source = new EventSource("/html/demo_sse.php");
source.addEventListener("open", function() {
document.getElementById("gfg").innerHTML =
"GeeksforGeeks";
});
source.addEventListener("message", function(event) {
document.getElementById("geeks").innerHTML +=
event.data + "<br>";
});
} else {
document.getElementById("geeks").innerHTML =
"Your browser does not supported";
}
</script>
</body>
</html>
Producción:
Navegadores compatibles: los navegadores compatibles con onmessage Event se enumeran a continuación:
- Google cromo 9.0
- MozillaFirefox 6.0
- Apple Safari 5.0
- Ópera 11.0