El atributo de alineación HTML <h1> a <h6> se utiliza para especificar la alineación del elemento <h> o el contenido presente dentro del elemento de encabezado.
Nota : este atributo no es compatible con HTML5.
Sintaxis:
<h1 align="left | right | center | justify">
Valores de atributos:
- izquierda: Establece el contenido alineado a la izquierda. Por defecto, está alineado a la izquierda.
- right: Establece el contenido alineado a la derecha.
- center: I establece el elemento div en el centro.
- justificar: Establece el contenido en la posición de justificación.
Ejemplos:
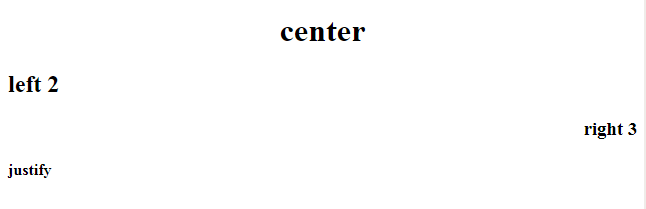
<!DOCTYPE html> <html> <body> <h1 align="center">center</h1> <h2 align="left">left 2</h2> <h3 align="right">right 3</h3> <h4 align="justify">justify</h4> </body> </html>
Producción :
Navegadores compatibles: los navegadores compatibles con el atributo HTML h1 align se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- safari de manzana
- Ópera
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA