En este artículo, conoceremos la tabla HTML , varias formas de implementarla y también comprenderemos su uso a través de los ejemplos. La tabla HTML es una disposición de datos en filas y columnas, o posiblemente en una estructura más compleja. Las tablas se utilizan ampliamente en la comunicación, la investigación y el análisis de datos. Las tablas son útiles para diversas tareas, como presentar información de texto y datos numéricos. Se puede utilizar para comparar dos o más elementos en el diseño de formulario tabular. Las tablas se utilizan para crear bases de datos.
Definición de tablas en HTML: una tabla HTML se define con la etiqueta «tabla». Cada fila de la tabla se define con la etiqueta «tr». Un encabezado de tabla se define con la etiqueta «th». De forma predeterminada, los encabezados de las tablas están en negrita y centrados. Una tabla de datos/celda se define con la etiqueta «td».
Ejemplo 1: en este ejemplo, estamos creando una tabla simple en HTML usando una etiqueta de tabla.
HTML
<!DOCTYPE html> <html> <body> <table> <tr> <th>Book Name</th> <th>Author Name</th> <th>Genre</th> </tr> <tr> <td>The Book Thief</td> <td>Markus Zusak</td> <td>Historical Fiction</td> </tr> <tr> <td>The Cruel Prince</td> <td>Holly Black</td> <td>Fantasy</td> </tr> <tr> <td>The Silent Patient</td> <td> Alex Michaelides</td> <td>Psychological Fiction</td> </tr> </table> </body> </html>
Producción:

Tabla HTML
Ejemplo 2: Este ejemplo explica el uso de la Tabla HTML.
HTML
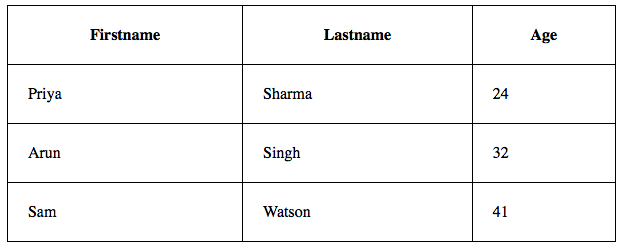
<!DOCTYPE html> <html> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Priya</td> <td>Sharma</td> <td>24</td> </tr> <tr> <td>Arun</td> <td>Singh</td> <td>32</td> </tr> <tr> <td>Sam</td> <td>Watson</td> <td>41</td> </tr> </table> </body> </html>
Producción:

Tabla HTML sencilla
Atributos aceptados:
Agregar un borde a una tabla HTML: un borde se establece mediante la propiedad de borde CSS. Si no especifica un borde para la tabla, se mostrará sin bordes.

Ejemplo 3 : este ejemplo explica la adición del borde a la tabla HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Tabla HTML con borde
Adición de bordes contraídos en una tabla HTML: para que los bordes se contraigan en un solo borde, agregue la propiedad CSS border-collapse.

Ejemplo 4: este ejemplo describe la adición de bordes contraídos en HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Tabla HTML con bordes contraídos
Adición de relleno de celda en una tabla HTML: el relleno de celda especifica el espacio entre el contenido de la celda y sus bordes. Si no especificamos un relleno, las celdas de la tabla se mostrarán sin relleno.

Ejemplo 5: Este ejemplo describe la adición de relleno de celdas de tabla en HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Adición de relleno de celdas de tabla
Adición de encabezados alineados a la izquierda en una tabla HTML: de forma predeterminada, los encabezados de la tabla están en negrita y centrados. Para alinear a la izquierda los encabezados de la tabla, debemos usar la propiedad de alineación de texto CSS.

Ejemplo 6: Este ejemplo explica la propiedad de alineación de texto donde el texto se alinea a la izquierda.
HTML
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Propiedad de alineación de texto
Adición de espacio entre bordes en una tabla HTML: el espacio entre bordes especifica el espacio entre las celdas. Para establecer el espacio entre bordes de una tabla, debemos usar la propiedad de espacio entre bordes de CSS.

Ejemplo 7: Este ejemplo explica la propiedad del espacio del borde para crear el espacio entre las celdas de la tabla.
HTML
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Propiedad de espaciado de borde
Agregar celdas que abarcan muchas columnas en tablas HTML: para hacer que una celda abarque más de una columna, debemos usar el atributo colspan.
Ejemplo 8: Este ejemplo describe el uso del atributo colspan en HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two columns:</h2>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Vikas Rawat</td>
<td>9125577854</td>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
Producción:

atributo colspan
Adición de celdas que abarcan muchas filas en tablas HTML: para hacer que una celda abarque más de una fila, debemos usar el atributo rowspan.
Ejemplo 9: Este ejemplo describe el uso del atributo rowspan en HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two rows:</h2>
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Vikas Rawat</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>9125577854</td>
</tr>
<tr>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
Producción:

Uso del atributo de rango de filas
Agregar un título en una tabla HTML: para agregar un título a una tabla, debemos usar la etiqueta «título».

Ejemplo 10: este ejemplo describe el título de la tabla HTML especificando las propiedades CSS para configurar su ancho.
HTML
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption>DETAILS</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Agregar el título usando la etiqueta <caption>
Agregar un color de fondo a la tabla: se puede agregar un color como fondo en una tabla HTML usando la opción » color de fondo «.

Ejemplo 11: Este ejemplo describe la adición del color de fondo de la tabla en HTML.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
table#t01 {
width: 100%;
background-color: #f2f2d1;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br />
<br />
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Producción:

Agregar color de fondo de tabla usando propiedades CSS
Crear tablas anidadas: anidar tablas simplemente significa hacer una tabla dentro de otra tabla. Las tablas anidadas pueden generar diseños de tablas complejos, que son visualmente interesantes y tienen el potencial de introducir errores.
Ejemplo 12: Este ejemplo describe la tabla anidada de HTML.
HTML
<!DOCTYPE html> <html> <body> <table border=5 bordercolor=black> <tr> <td> First Column of Outer Table </td> <td> <table border=5 bordercolor=grey> <tr> <td> First row of Inner Table </td> </tr> <tr> <td> Second row of Inner Table </td> </tr> </table> </td> </tr> </table> </body> </html>
Producción:

Tabla HTML anidada
Navegadores compatibles:
- Google Chrome 1 y superior
- Borde 12 y superior
- Firefox 1 y superior
- explorador de Internet
- Safari
- Ópera
HTML es la base de las páginas web, se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML.
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA