El atributo alto de HTML se utiliza para especificar el rango en el que el valor del indicador se considera de alto valor.
El valor del atributo alto sería menor que el atributo máximo pero mayor que los valores de atributo mínimo y bajo. Se puede utilizar con el elemento <meter>.
Sintaxis:
<meter high="number">
Valores de atributos:
- número: contiene el número de punto flotante que se considera un valor alto.
Ejemplo 1: Este ejemplo ilustra el uso del atributo alto en el elemento medidor.
html
<!DOCTYPE html> <html> <head> <title> HTML | meter high attribute </title> </head> <body style="text-align:center;"> <h1 style="color:green;">GeeksforGeeks</h1> <h2>HTML | <meter> high Attribute:</h2> Sachin's score: <meter value="2" min="0" max="10" high="6"> 2 out of 10 </meter> <br> Laxman's score: <meter value="0.6" max="1.0" min="0" high="0.6"> 60% from 100% </meter> </body> </html>
Producción:

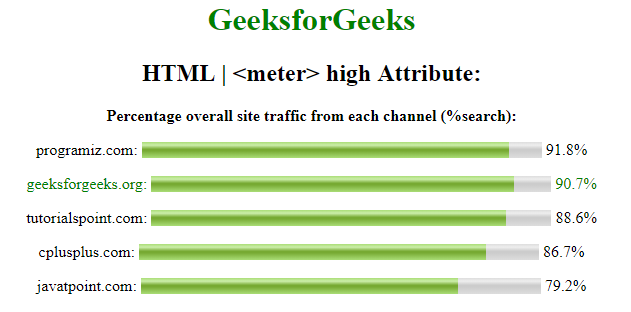
Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | meter high attribute
</title>
<style>
meter {
width: 400px;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML | <meter> high Attribute:</h2>
<strong>
Percentage overall site traffic from each channel (%search):
</strong>
<p>programiz.com:
<meter min="0" low="40" high="99" max="100" value="91.8">
</meter> 91.8%
</p>
<p style="color:green;">geeksforgeeks.org:
<meter min="0" low="40" high="99" max="100" value="90.7">
</meter> 90.7%
</p>
<p>tutorialspoint.com:
<meter min="0" low="40" high="99" max="100" value="88.6">
</meter> 88.6%
</p>
<p>cplusplus.com:
<meter min="0" low="40" high="99" max="100" value="86.7">
</meter> 86.7%
</p>
<p>javatpoint.com:
<meter min="0" low="40" high="99" max="100" value="79.2">
</meter> 79.2%
</p>
</body>
</html>
Producción:

Navegadores compatibles:
- Google cromo 6
- Borde 18
- Firefox 16
- Ópera 11
- Safari 6
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA