El atributo de medidor bajo de HTML se utiliza para especificar el rango en el que el atributo de valor de indicador se considera bajo. El valor del atributo bajo es mayor que el valor del atributo mínimo y menor que el valor de los atributos máximo y alto.
Sintaxis:
<meter low="number">
Valores de atributos:
- número: contiene un número de atributo único que contiene un valor de punto flotante y se usa para especificar el valor bajo de un indicador.
El siguiente ejemplo ilustra el uso del atributo bajo en el elemento <meter>.
Ejemplo:
html
<!DOCTYPE html> <html> <head> <title> HTML | meter low attribute </title> </head> <body style="text-align:center;"> <h1>GeeksforGeeks</h1> <h2>HTML | <meter> low Attribute:</h2> Sachin's score: <meter value="2" low="3" min="0" max="10" high="6"> 5 out of 10 </meter> <br> Laxman's score: <meter value="0.5" low="0.3" max="1.0" low=" " min="0" high="0.6"> 50% from 100% </meter> </body> </html>
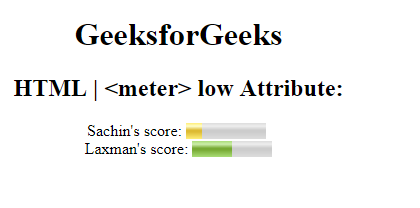
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo bajo HTML <meter> se enumeran a continuación:
- Google cromo 6
- Borde 18
- Firefox 16
- Ópera 11
- Safari 6
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA