El método transform() se usa para reemplazar la array de transformación actual, es decir, cada objeto en el lienzo tiene una array de transformación actual. El método transform() se usa para multiplicar esa array de transformación actual con la array que se describe a continuación:
a c e b d f 0 0 1
Simplemente permite escalar, mover, sesgar y rotar el contexto actual.
Sintaxis:
context.transform(a, b, c, d, e, f);
Valores paramétricos:
- a denota escalado horizontal
- b denota sesgo horizontal
- c denota sesgo vertical
- d denota escala vertical
- e denota movimiento horizontal
- f denota movimiento vertical
Ejemplo:
<!DOCTYPE html>
<html>
<body>
<h3 style="color:green">
GeeksforGeeks
</h3>
<h3 style="color:green">
HTML canvas transform() method
</h3>
<canvas id="gfgCanvas"
width="400"
height="300"
style="border:2px solid ;">
</canvas>
<script>
var gfg = document.getElementById("gfgCanvas");
var context = gfg.getContext("2d");
context.fillStyle = "green";
context.fillRect(80, 80, 200, 100)
context.transform(1, 0, 2, 2, 10, 10);
context.fillStyle = "black";
context.fillRect(20, 20, 20, 80);
</script>
</body>
</html>
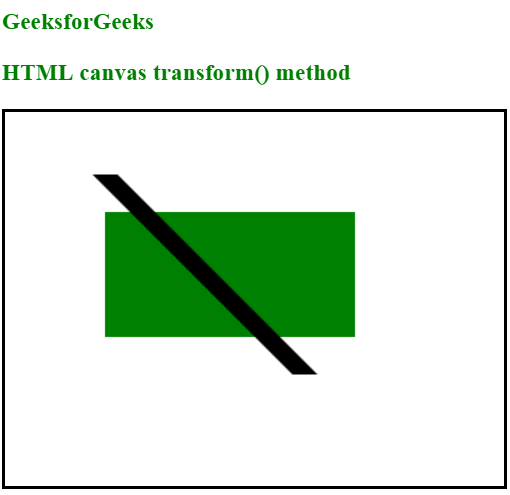
Producción:
Navegadores compatibles:
- Cromo
- Mozilla Firefox
- Internet Explorer 9.0
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA