El método MeasureText() se usa para devolver un objeto que representa el ancho del texto especificado en términos de píxeles. Este método se puede utilizar para obtener el ancho del texto antes de escribirlo en el lienzo.
Sintaxis:
context.measureText(text).width;
Parámetros:
- texto: Este parámetro especifica el texto a medir.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
HTML canvas measureText() Method
</title>
</head>
<body style="text-align:left;">
<h1>GeeksforGeeks</h1>
<h2>HTML canvas measureText() Method</h2>
<canvas id="GFG" width="500" height="200" style="border:2px solid">
</canvas>
<script>
var doc_id = document.getElementById("GFG");
var context = doc_id.getContext("2d");
context.font = "30px solid";
var txt = "GeeksforGeeks"
context.fillText(txt, 180, 100);
context.fillText("Width of GeeksforGeeks:" +
context.measureText(txt).width, 0, 50);
</script>
</body>
</html>
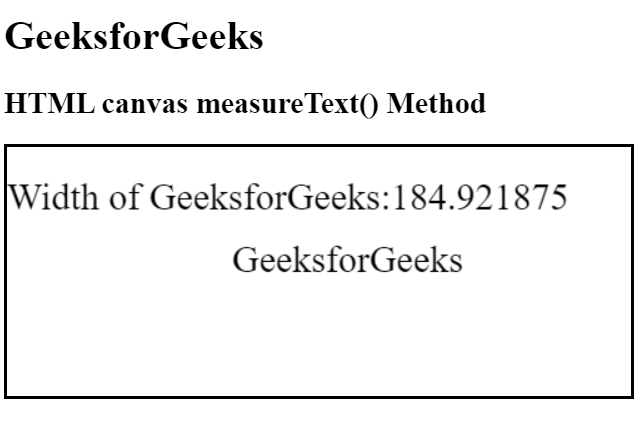
Producción:
Navegadores compatibles: los navegadores compatibles con el método HTML canvas measureText() se enumeran a continuación:
- Google Chrome
- Internet Explorer 9.0
- Firefox
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por shubham_singh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA