El método getElementsByTagName() en HTML devuelve la colección de todos los elementos del documento con el nombre de etiqueta dado. Para extraer cualquier información, simplemente itere a través de todos los elementos usando la propiedad de longitud.
Sintaxis:
var elements = document.getElementsByTagName(name);
Dónde:
- elementos es una colección de todos los elementos encontrados en el orden en que aparecen con el nombre de etiqueta dado.
- name es una string que representa el nombre de los elementos. La string especial «*» representa todos los elementos.
Ejemplo 1:
html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByTagName() Method</title>
</head>
<body style = "text-align: center">
<h1 style = "color: green;">
GeeksforGeeks
</h1>
<h2 >
DOM getElementsByTagName()
</h2>
<p>A computer science portal for geeks.</p>
<button onclick="geek()">Try it</button>
<script>
function geek() {
var doc = document.getElementsByTagName("p");
doc[0].style.background = "green";
doc[0].style.color = "white";
}
</script>
</body>
</html>
Producción:
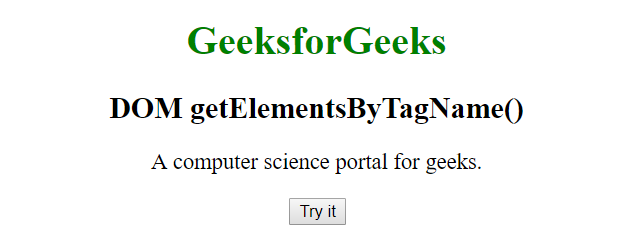
Antes de hacer clic en el botón:

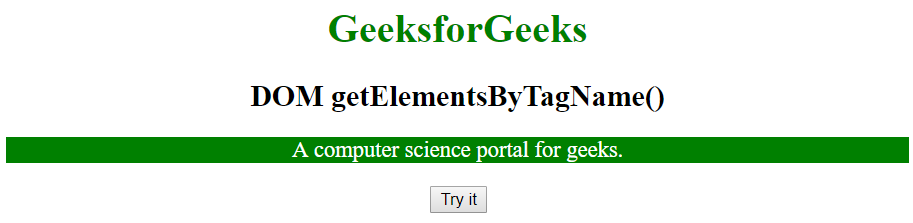
Después de hacer clic en el botón:

Ejemplo 2:
html
<!DOCTYPE html>
<html>
<head>
<title>DOM getElementsByTagName() Method</title>
</head>
<body style = "text-align: center">
<h2 style = "color: green;">
DOM getElementsByTagName()
</h2>
<p>This is the first paragraph.</p>
<p>This is the second paragraph.</p>
<p>This is the third paragraph.</p>
<button onclick="geek()">Try it</button>
<script>
function geek() {
var doc = document.getElementsByTagName("P");
var i;
for (i = 0; i < doc.length; i++) {
doc[i].style.backgroundColor = "green";
doc[i].style.color = "white";
}
}
</script>
</body>
</html>
Producción:
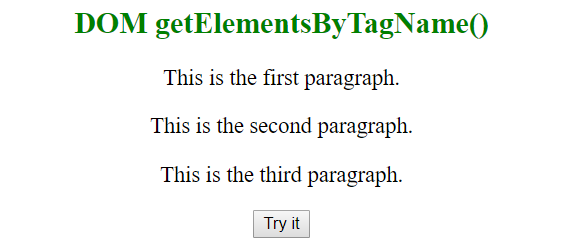
Antes de hacer clic en el botón:

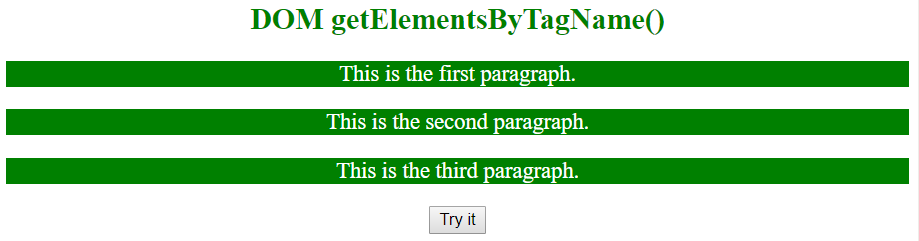
Después de hacer clic en el botón:

Navegadores compatibles: los navegadores compatibles con el método getElementsByTagName() se enumeran a continuación:
- Google Chrome 1.0
- Borde 12.0
- Internet Explorer 5.0
- Firefox 1.0
- Ópera 5.1
- Safari 1.0
Publicación traducida automáticamente
Artículo escrito por Vishal Chaudhary 2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA