El método insertAdjacentElement() inserta el elemento especificado en la posición especificada.
Los valores legales para esta posición son.
- después de comenzar
- final
- antes de comenzar
- antes de que finalice
Sintaxis:
node.insertAdjacentElement(position, element)
Parámetros: Este método requiere 2 parámetros.
- posición: Una posición relativa al elemento. Los valores legales son: –
- afterbegin: Justo dentro del elemento, antes de su primer hijo.
- afterend: Después del propio elemento.
- beforebegin: Antes del propio elemento.
- beforeend: Justo dentro del elemento, después de su último hijo.
- elemento: El elemento que desea insertar.
Valor devuelto: el elemento que se insertó, o nulo, si la inserción falló.
Excepciones: si la posición especificada no se reconoce o si el elemento especificado no es un elemento válido.
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<!--script to insert specified
element to the specified position-->
<script>
function insadjele() {
var s = document.getElementById("d1");
var h = document.getElementById("head3");
h.insertAdjacentElement("afterend", s);
}
</script>
</head>
<body>
<h1> Welcome To GeeksforGeeks</h1>
<div id="d1">div element</div>
<h3 id="head3">header element</h3>
<p>Click the button to insert
div element after the header element</p>
<button onclick="insadjele()">Insert element</button>
</body>
</html>
Producción:
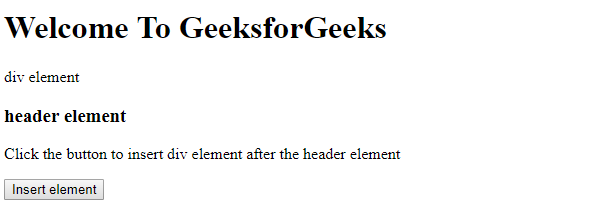
Antes de hacer clic en el botón Insertar elemento:
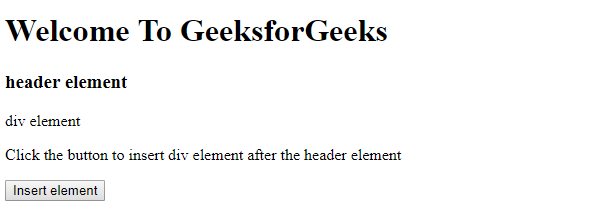
Después de hacer clic en el botón Insertar elemento:
Navegadores compatibles: los navegadores compatibles con el método DOM insertAdjacentElement() se enumeran a continuación:
- Google Chrome
- Firefox
- Ópera
- explorador de Internet
- Safari
Publicación traducida automáticamente
Artículo escrito por ProgrammerAnvesh y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA