El objeto ColumnGroup en HTML DOM se usa para representar el elemento HTML <colgroup> .
Esta etiqueta se usa para establecer u obtener las propiedades del elemento <colgroup> . Se puede acceder mediante el método getElementById() .
Sintaxis:
document.getElementById("ColGroup_ID");
Este ColGroup_ID se asigna al elemento HTML <colgroup>.
El valor de la propiedad:
- span: se utiliza para establecer o devolver el valor del atributo span.
Ejemplo-1: Devolver «ColumnGroup id» usando document.getElementById («myColGroup»).id;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup Object
</title>
</head>
<style>
#myColGroup {
background: green;
}
table {
color: white;
margin-left: 180px;
background: yellow;
}
#Geek_p {
color: green;
font-size: 30px;
}
td {
padding: 10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access ColumnGroup element
var x = document.getElementById("myColGroup").id;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html>
Producción:
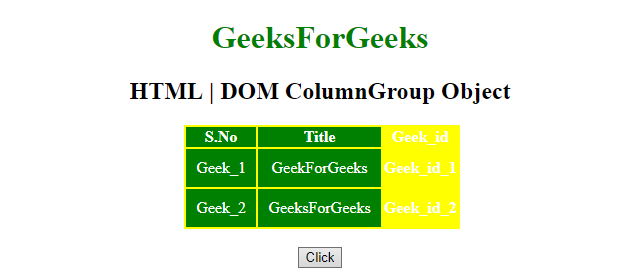
- Antes de hacer clic en el botón:

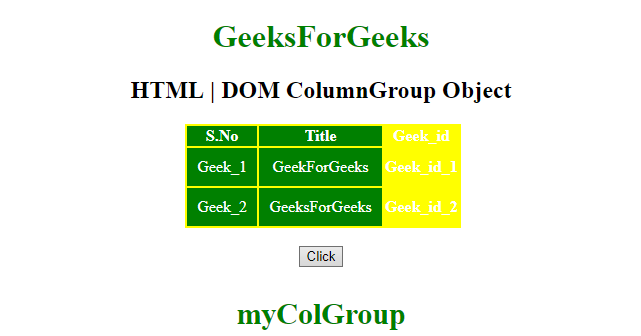
- Después de hacer clic en el botón:

Ejemplo-2: Devolver el número del elemento span de “colgroup id” usando document.getElementById(“myColGroup”).span;
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM ColumnGroup Object
</title>
</head>
<style>
#myColGroup {
background: green;
}
table {
color: white;
margin-left: 180px;
background: yellow;
}
#Geek_p {
color: green;
font-size: 30px;
}
td {
padding: 10px;
}
</style>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>HTML | DOM ColumnGroup Object</h2>
<table>
<colgroup id="myColGroup" span="2">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click
</button>
<h4>
<p id="Geek_p" style="color:green"></p>
</h4>
<script>
function myGeeks() {
// access ColumnGroup element
var x = document.getElementById("myColGroup").span;
document.getElementById("Geek_p").innerHTML = x;
}
</script>
</body>
</html>
Producción
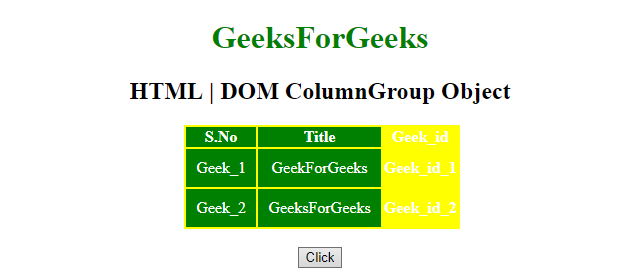
- Antes de hacer clic en el botón:

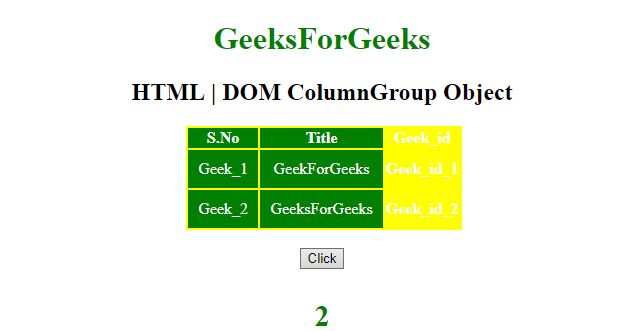
- Después de hacer clic en el botón:

Navegadores compatibles:
- Google Chrome
- Mozilla Firefox
- Borde
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA