El atributo de inicio HTML <ol> se utiliza para especificar el valor de inicio para numerar el elemento de lista individual de la lista ordenada.
Sintaxis:
<ol start="number">
Valores de atributo: contiene el valor numérico que especifica el valor de inicio del primer elemento de la lista Ordenada.
Ejemplo: Este ejemplo ilustra el uso del atributo de inicio en el elemento <ol>.
html
<!DOCTYPE html>
<html>
<head>
<title>HTML ol start Attribute</title>
<style>
h1,
h2 {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2 style="color: green;">
HTML ol start Attribute
</h2>
<p>Sorting Algorithms</p>
<ol start="7">
<li>Bubble sort</li>
<li>Merge sort</li>
<li>Quick sort</li>
</ol>
</body>
</html>
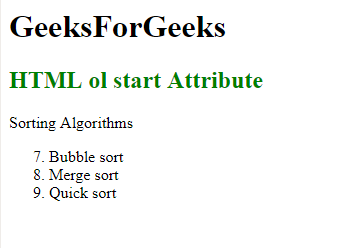
Producción:

Navegadores compatibles:
- Google Chrome
- Edge versión 12 y superior
- Firefox versión 1 y superior
- explorador de Internet
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por ManasChhabra2 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA