El atributo de etiqueta de opción HTML se utiliza para especificar el valor de texto que representa la etiqueta abreviada para la opción. La versión más corta se mostrará en la lista desplegable.
Sintaxis:
<option label="text">
Valores de atributo: contiene texto de valor único que especifica la versión más corta de una opción. El siguiente ejemplo ilustra el uso del atributo de etiqueta para un elemento de opción.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>
HTML option label attribute
</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML option label Attribute</h2>
<select>
<option>Choose an option</option>
<option label="HTML">HTML Language</option>
<option label="JAVA">JAVA Programming</option>
<option label="C++">C++ Programming</option>
<option label="PHP">PHP Programming</option>
<option label="PERL">PERL Programming</option>
</select>
</body>
</html>
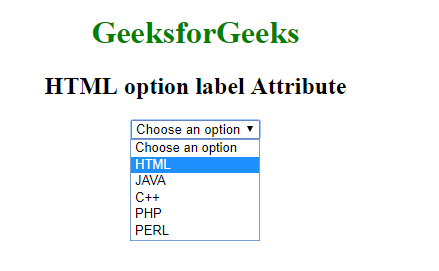
Producción:

Navegadores compatibles: los navegadores compatibles con el atributo de etiqueta HTML <opción> se enumeran a continuación:
- Google cromo 1
- Borde 12
- Firefox 1
- explorador de Internet
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por hritikbhatnagar2182 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA