El atributo HTML <p> align se utiliza para especificar la alineación del contenido del texto del párrafo .
Sintaxis:
<p align="left | right | center | justify">
Valores de atributos:
- izquierda: Establece el texto alineado a la izquierda. Es un valor predeterminado.
- right: Establece el texto alineado a la derecha.
- center: Establece la alineación del centro del texto.
- justificar: estira el texto del párrafo para establecer el ancho de todas las líneas iguales.
Nota: HTML 5 no admite el atributo de alineación <p>.
Ejemplo:
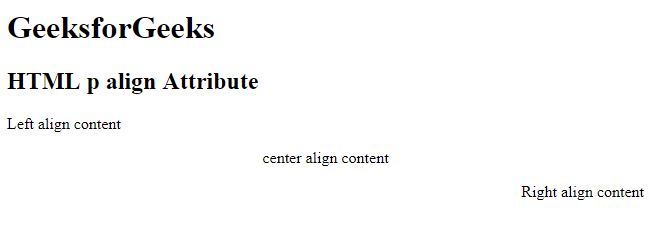
<!DOCTYPE html> <html> <head> <title> HTML p align Attribute </title> </head> <body> <h1>GeeksforGeeks</h1> <h2>HTML p align Attribute</h2> <p align="left"> Left align content </p> <p align="center"> center align content </p> <p align="right"> Right align content </p> </body> </html>
Producción:
Navegadores compatibles: los navegadores compatibles con el atributo de alineación HTML <p> se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera
HTML es la base de las páginas web, se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML .