La propiedad de colección de imágenes en HTML se usa para devolver la colección de elementos <img> en el documento. Se puede usar para conocer el conteo de imágenes insertadas en el documento usando la etiqueta <img>. Los elementos <input> con tipo = imagen no se cuentan en la propiedad de imagen.
Sintaxis:
document.images
Propiedad: Devuelve el número de elementos <img> en las colecciones.
Métodos: la colección de imágenes DOM contiene tres métodos que se detallan a continuación:
- [índice]: se utiliza para devolver el elemento del índice seleccionado. El valor del índice comienza con 0. Devuelve NULL si el valor del índice está fuera de rango.
- item(index): Se utiliza para devolver el elemento <img> del índice seleccionado. El valor del índice comienza con 0. Devuelve NULL si el valor del índice está fuera de rango.
- namedItem(id): Se utiliza para devolver el elemento <img> de la colección con el atributo id dado. Devuelve NULL si la identificación no es válida.
Valor devuelto: un objeto de sección HTMLColl, que representa todos los elementos <img> del documento. Los elementos de la colección se ordenan tal como aparecen en el código fuente
???? Los siguientes programas ilustran la propiedad document.image en HTML:
Ejemplo 1: Uso de la propiedad length para devolver el número de elementos <img> de la colección.
html
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img src="coding.png" alt="Coding Practice time"
width="150" height="150">
<p>
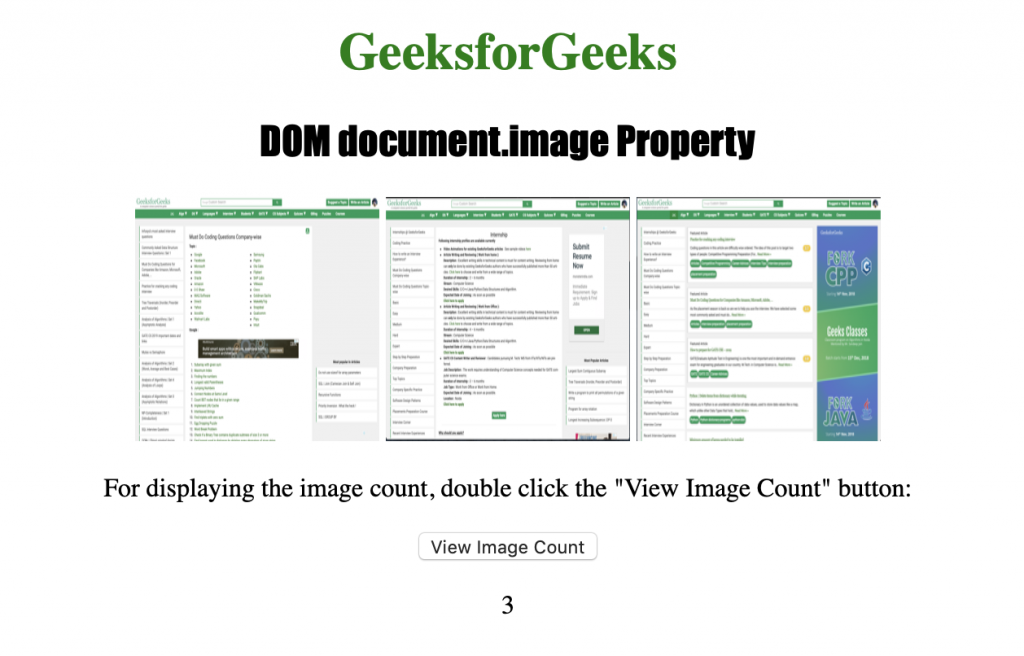
For displaying the image count, double
click the "View Image Count" button:
</p>
<button ondblclick="myImage()">
View Image Count
</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images.length;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>
Producción:

Ejemplo 2: uso de la propiedad URL para devolver la URL del primer elemento <img> de la colección.
html
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img src="coding.png" alt="Coding Practice time"
width="150" height="150">
<p>
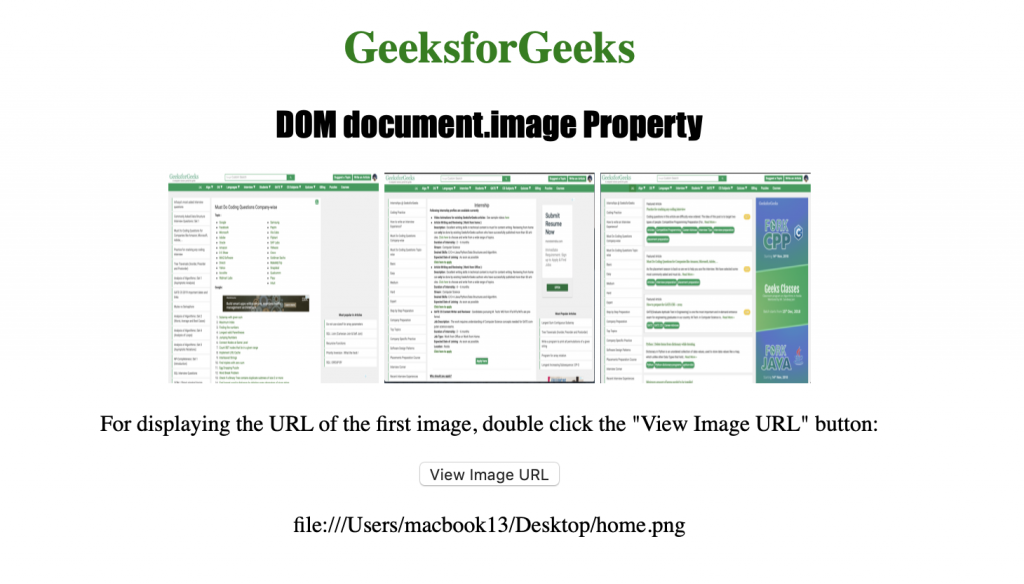
For displaying the URL of the first image,
double click the "View Image URL" button:
</p>
<button ondblclick="myImage()">
View Image URL
</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images[0].src;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>
Producción:

Después de hacer clic en el botón:

Ejemplo 3: Uso de la propiedad nameditem para devolver la URL del elemento <img> en la colección.
html
<!DOCTYPE html>
<html>
<head>
<title>
DOM document.image() Property
</title>
<style>
h1 {
color: green;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM document.image Property</h2>
<img src="home.png" alt="homepage"
width="150" height="150">
<img src="internships.png" alt="internships"
width="150" height="150">
<img id="coding.png" src="coding.png" width="150"
height="150" alt="Coding Practice time">
<p>
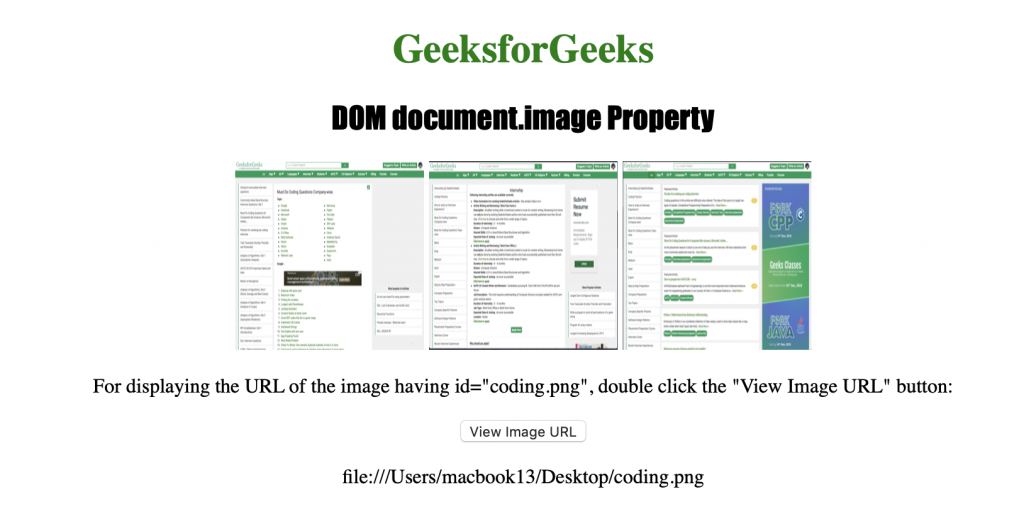
For displaying the URL of the image having id="coding.png",
double click the "View Image URL" button:
</p>
<button ondblclick="myImage()">View Image URL</button>
<p id="image"></p>
<script>
function myImage() {
var i = document.images.namedItem("coding.png").src;
document.getElementById("image").innerHTML = i;
}
</script>
</body>
</html>
Producción:

Después de hacer clic en el botón:

Navegadores compatibles: los navegadores compatibles con la propiedad de colección de imágenes DOM se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Shubrodeep Banerjee y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA