Casi todos los sitios web almacenan cookies (pequeños archivos de texto) en la computadora del usuario para el reconocimiento y seguimiento de sus preferencias. La propiedad de cookie DOM establece u obtiene todos los pares clave/valor de cookies asociadas con el documento actual.
Obtener todas las cookies:
el método document.cookie devuelve una string que contiene una lista separada por punto y coma de todas las cookies (pares clave=valor) del documento actual.
Sintaxis:
document.cookie
A continuación se muestra el programa para obtener todas las cookies asociadas con el documento actual:
html
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body onload="getCookies()">
<h1>GeeksforGeeks!</h1>
<h3>Here are the cookies baked by this document:</h3>
<!-- Paragraph element to display all cookies -->
<p id="cookies"></p>
<!-- Fetch cookies and display them in the
above paragraph element -->
<script>
function getCookies() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
</html>
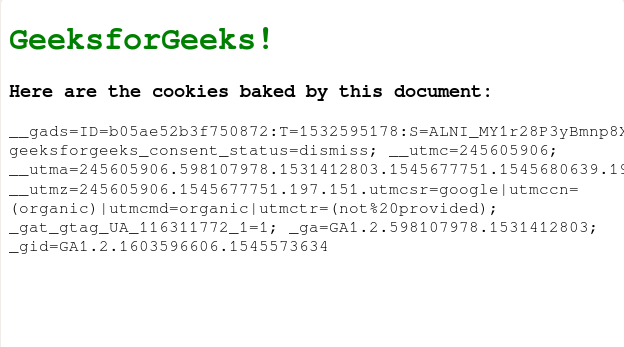
Producción:

Configuración de una cookie:
se puede escribir una nueva cookie para el documento actual proporcionando una string que contenga un par clave=valor separado por dos puntos con otras cookies (pares clave=valor) o cualquiera de los siguientes valores opcionales:
- expires=date : donde la fecha está en formato GMT. De forma predeterminada, la cookie caduca cuando se cierra el navegador.
- ruta = ruta : especifica el directorio para almacenar cookies en la computadora. Por defecto, la ruta se establece en la ruta de la ubicación actual del documento.
- max-age=segundos
- domain=domainname : especifica el nombre de dominio de la cookie. Si no se especifica, el valor predeterminado es el nombre de dominio de la página actual.
- secure=boolean : especifica si la cookie debe enviarse a través del servidor https.
Sintaxis:
document.cookie = NewCookie
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
<style>
h1{
color:green
}
</style>
</head>
<body>
<h1>GeeksforGeeks!</h1>
<!-- Name for Cookie -->
<input type="text" id="key" placeholder="Name">
<!-- Value for the cookie -->
<input type="text" id="val" placeholder="Value">
<br>
<!-- button to set cookie -->
<button onclick="setCookie()">Set a cookie</button>
<br>
<!-- Button to get cookie -->
<button onclick="getCookie()">Get cookies</button>
<!-- Empty Paragraph element to display Cookies -->
<p id="cookies"></p>
<script>
// Set cookies
function setCookie() {
document.cookie =
document.getElementById('key').value + "="
+ document.getElementById('val').value;
}
// Get cookies
function getCookie() {
document.getElementById("cookies").innerHTML =
document.cookie;
}
</script>
</body>
</html>
Salida:
antes de configurar una cookie:

Después de configurar la cookie:

Navegador compatible: los navegadores compatibles con la propiedad de cookies DOM se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por Archana choudhary y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA