El atributo de alineación HTML <td> se utiliza para establecer la alineación horizontal del contenido del texto . No es compatible con HTML 5.
Sintaxis:
<td align ="left | right | center | justify | char">
Valores de atributos:
- izquierda: Establece el texto alineado a la izquierda.
- right: Establece el texto alineado a la derecha.
- center: Establece la alineación del centro del texto.
- justificar: Alarga el texto del párrafo para igualar el ancho de todas las líneas.
- char: Establece el text-align a un carácter específico.
Nota: el atributo de alineación <td> no es compatible con HTML 5. Utilice CSS en su lugar.
Ejemplo:
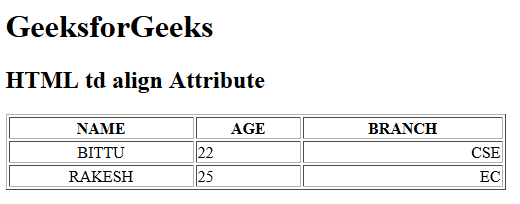
<!DOCTYPE html> <html> <head> <title> HTML td align Attribute </title> </head> <body> <h1>GeeksforGeeks</h1> <h2>HTML td align Attribute</h2> <table width="500" border="1"> <tr> <th>NAME</th> <th>AGE</th> <th>BRANCH</th> </tr> <tr> <td align="center">BITTU</td> <td align="left">22</td> <td align="right">CSE</td> </tr> <tr> <td align="center">RAKESH</td> <td align="left">25</td> <td align="right">EC</td> </tr> </table> </body> </html>
Producción:
Navegadores compatibles: los navegadores compatibles con el atributo de alineación HTML <td> se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera
HTML es la base de las páginas web, se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML .