La etiqueta HTML5 MathML <mover> es una etiqueta incorporada en HTML5. Esta etiqueta se usa para agregar un acento o un límite sobre una expresión.
Sintaxis:
<mover> base overscript </mover>
Atributos: esta etiqueta acepta los atributos mencionados a continuación:
- class|id |style: este atributo contiene los estilos de los elementos secundarios.
- href: este atributo contiene cualquier hipervínculo a una URL específica.
- fondo matemático: este atributo contiene el valor del color de fondo de las expresiones matemáticas.
- mathcolor: este atributo contiene el color de las expresiones matemáticas.
- alinear: este atributo contiene el valor de alineación del guión superior. Los valores posibles son izquierda, derecha y centro.
- acento: Este atributo especifica si el operador debe ser tratado como un acento. Los valores posibles son verdadero o falso.
El siguiente ejemplo ilustra el concepto de la etiqueta HTML5 MathML <mover>:
html
<!DOCTYPE html> <html> <head> <title>HTML5 MathML mover tag</title> </head> <body> <center> <h1 style="color:green">GeeksforGeeks</h1> <h3>HTML5 MathML <mover> Tag</h3> <math> <mover accent="true"> <mrow> <mi> x </mi> <mo> + </mo> <mi> y </mi> <mo> + </mo> <mi> z </mi> </mrow> <mo>⏞</mo> </mover> </math> </center> </body> </html>
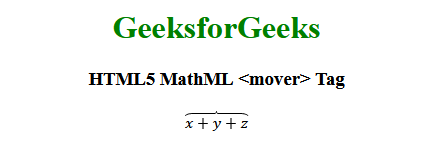
Producción:

Navegadores compatibles: los navegadores compatibles con la etiqueta HTML5 MathML <mover> se enumeran a continuación:
- Firefox
- Safari
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA