En el mundo de la tecnología en constante mejora, se ha vuelto posible aprender cualquier cosa desde la comodidad del hogar. Un estudiante universitario recibe diariamente cientos de mensajes sobre talleres, webinars, etc. Sin embargo, cuando se trata de encontrar los recursos de aprendizaje adecuados en el momento adecuado, las personas no pueden evitar sentirse abrumadas.
La idea principal de Webents es brindar información sobre seminarios web, eventos y talleres a estudiantes, profesionales y estudiantes en un solo lugar. De esta manera, una persona puede identificar los recursos de aprendizaje adecuados en función de sus intereses y pasatiempos.
Características y diseño: Webents se centra tanto en los organizadores como en los asistentes. La página de destino consistirá en una opción para registrarse. El registro se puede realizar como organizador o como asistente. Una vez que la persona está registrada, el siguiente conjunto de funciones está disponible:
Organizadores:
- Pueden enumerar su seminario web, evento, detalles del taller que se pueden proporcionar a los asistentes.
- Pueden decidir si quieren una audiencia de su instituto o no.
- Una pasarela de pago si los eventos son de pago.
Asistentes:
- Pueden elegir sus intereses en función de los cuales se muestran una amplia variedad de eventos.
- También pueden configurar el filtro de ubicación, en caso de que los eventos no sean remotos.
- Se proporcionarán actualizaciones periódicas basadas en sus elecciones.
Herramientas y Tecnología:
Interfaz:
- HTML5 : HTML5 es un lenguaje de marcado utilizado para estructurar y presentar contenido en la World Wide Web.
- CSS3 : Hojas de estilo en cascada (CSS) es un lenguaje de hoja de estilo utilizado para describir el aspecto y el formato de un documento escrito en un lenguaje de marcas. CSS3 es el último estándar de CSS.
- JavaScript : JavaScript es un lenguaje de programación dinámico completo que, cuando se aplica a un documento HTML, puede proporcionar una interactividad dinámica en los sitios web.
- Query : JQuery es una biblioteca de JavaScript multiplataforma diseñada para simplificar las secuencias de comandos HTML del lado del cliente. JQuery es la biblioteca de JavaScript más popular en uso hoy en día.
Parte trasera:
- PHP : PHP es un lenguaje de secuencias de comandos de servidor y una poderosa herramienta para crear páginas web dinámicas e interactivas.
- MySql : MySQL es un sistema de gestión de bases de datos relacionales (RDBMS) de código abierto. Es muy rápido, confiable y fácil de usar.
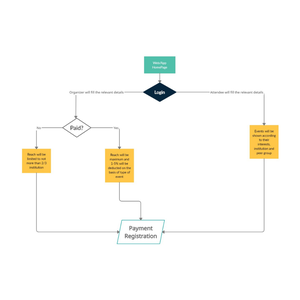
Estructura:

Perspectivas futuras: el objetivo de Webents no es solo para una universidad en particular, sino también para extenderlo a otra organización. Para la financiación, planeamos organizar programas de embajadores del campus, financiación a través de anuncios, etc.
Equipo:
- Nitya Kalra
- Mrinal Jai
- Tanu Sundesha
- Akshay Chaudhary