ImageField es un FileField con cargas restringidas solo a formatos de imagen. Antes de cargar archivos, es necesario especificar muchas configuraciones para que el archivo se guarde de forma segura y se pueda recuperar de manera conveniente. El widget de formulario predeterminado para este campo es ClearableFileInput . Además de los atributos especiales que están disponibles para FileField, un ImageField también tiene atributos de alto y ancho.
ImageField requiere la biblioteca Pillow. Para instalar la misma ejecución,
pip install Pillow
Sintaxis
field_name = models.ImageField(upload_to=None, height_field=None, width_field=None, max_length=100, **options)
ImageField tiene los siguientes argumentos opcionales:
ImageField.upload_to
Este atributo proporciona una forma de configurar el directorio de carga y el nombre del archivo, y se puede configurar de dos maneras. En ambos casos, el valor se pasa al método Storage.save() . Si especifica un valor de string, puede contener el formato strftime() , que será reemplazado por la fecha/hora de la carga del archivo (para que los archivos cargados no llenen el directorio dado). Por ejemplo:
class MyModel(models.Model): # file will be uploaded to MEDIA_ROOT / uploads upload = models.ImageField(upload_to ='uploads/') # or... # file will be saved to MEDIA_ROOT / uploads / 2015 / 01 / 30 upload = models.ImageField(upload_to ='uploads/% Y/% m/% d/')
Si está utilizando FileSystemStorage predeterminado , el valor de la string se agregará a su MEDIA_ROOTruta para formar la ubicación en el sistema de archivos local donde se almacenarán los archivos cargados. Si está utilizando un almacenamiento diferente, consulte la documentación de ese almacenamiento para ver cómo se maneja upload_to.
upload_totambién puede ser un invocable, como una función. Se llamará para obtener la ruta de carga, incluido el nombre del archivo. Este invocable debe aceptar dos argumentos y devolver una ruta de estilo Unix (con barras diagonales) para pasar al sistema de almacenamiento. Los dos argumentos son:
| Argumento | Descripción |
|---|---|
| instancia | Una instancia del modelo donde se define ImageField. Más específicamente, esta es una instancia particular donde se adjunta el archivo actual. |
| Nombre del archivo | El nombre de archivo que se le dio originalmente al archivo. Esto puede tenerse en cuenta o no al determinar la ruta de destino final. |
Por ejemplo:
def user_directory_path(instance, filename):
# file will be uploaded to MEDIA_ROOT / user_<id>/<filename>
return 'user_{0}/{1}'.format(instance.user.id, filename)
class MyModel(models.Model):
upload = models.ImageField(upload_to = user_directory_path)
ImageField.height_field
Nombre de un campo de modelo que se completará automáticamente con la altura de la imagen cada vez que se guarde la instancia del modelo.
ImageField.width_field
Nombre de un campo de modelo que se completará automáticamente con el ancho de la imagen cada vez que se guarde la instancia del modelo.
Django Model ImageField Explicación
Ilustración de ImageField usando un ejemplo. Considere un proyecto llamado geeksforgeeksque tiene una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Ingrese el siguiente código en models.pyel archivo de la aplicación geeks .
from django.db import models from django.db.models import Model # Create your models here. class GeeksModel(Model): geeks_field = models.ImageField()
Agregue la aplicación geeks aINSTALLED_APPS
# Application definition INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'geeks', ]
Ahora, cuando ejecutamos makemigrationsel comando desde la terminal,
Python manage.py makemigrations
Se crearía una nueva carpeta llamada migraciones en el geeksdirectorio con un archivo llamado0001_initial.py
# Generated by Django 2.2.5 on 2019-09-25 06:00
from django.db import migrations, models
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name ='GeeksModel',
fields =[
('id',
models.AutoField(
auto_created = True,
primary_key = True,
serialize = False,
verbose_name ='ID'
)),
('geeks_field', models.ImageField()),
],
),
]
Ahora corre,
Python manage.py migrate
Por lo tanto, se crea un geeks_field ImageField cuando ejecuta migraciones en el proyecto. Es un campo para almacenar archivos de imagen válidos.
¿Cómo usar ImageField?
ImageField se utiliza para almacenar archivos de imagen válidos en la base de datos. Uno puede cualquier tipo de archivo de imagen en ImageField. Intentemos almacenar una imagen en el modelo creado anteriormente.
- Para comenzar a crear instancias de modelo, cree una cuenta de administrador con el siguiente comando.
Python manage.py createsuperuser
- Introduzca un nombre de usuario, correo electrónico y una contraseña segura. Luego, en su navegador ingrese la siguiente URL.
http://localhost:8000/admin/

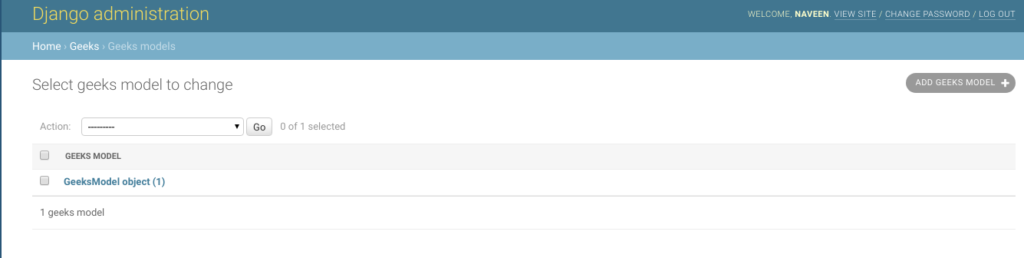
- Ir a agregar frente a Geeks Models .

- Elija el archivo que desea cargar y haga clic en guardar. Ahora vamos a comprobarlo en el servidor de administración. Hemos creado una instancia de GeeksModel.

Opciones de campo
Las opciones de campo son los argumentos dados a cada campo para aplicar alguna restricción o impartir una característica particular a un campo en particular. Por ejemplo, agregar un argumento null = Truea ImageField le permitirá almacenar valores vacíos para esa tabla en la base de datos relacional.
Estas son las opciones de campo y los atributos que puede usar un ImageField.
| Opciones de campo | Descripción |
|---|---|
| Nulo | Si es True , Django almacenará valores vacíos como NULL en la base de datos. El valor predeterminado es Falso . |
| Vacío | Si es True , el campo puede estar en blanco. El valor predeterminado es Falso . |
| columna_db | El nombre de la columna de la base de datos que se usará para este campo. Si no se proporciona, Django usará el nombre del campo. |
| Defecto | El valor predeterminado para el campo. Puede ser un valor o un objeto invocable. Si es invocable, se llamará cada vez que se cree un nuevo objeto. |
| texto de ayuda | Texto adicional de «ayuda» que se mostrará con el widget de formulario. Es útil para la documentación incluso si su campo no se usa en un formulario. |
| Clave primaria | Si es Verdadero, este campo es la clave principal para el modelo. |
| editable | Si es False , el campo no se mostrará en el administrador ni en ningún otro ModelForm. También se omiten durante la validación del modelo. El valor predeterminado es Verdadero . |
| error de mensajes | El argumento error_messages le permite anular los mensajes predeterminados que generará el campo. Pase un diccionario con claves que coincidan con los mensajes de error que desea anular. |
| texto de ayuda | Texto adicional de «ayuda» que se mostrará con el widget de formulario. Es útil para la documentación incluso si su campo no se usa en un formulario. |
| nombre_verbose | Un nombre legible por humanos para el campo. Si no se proporciona el nombre detallado, Django lo creará automáticamente utilizando el nombre del atributo del campo, convirtiendo los guiones bajos en espacios. |
| validadores | Una lista de validadores para ejecutar para este campo. Consulte la documentación de los validadores para obtener más información. |
| Único | Si es Verdadero, este campo debe ser único en toda la tabla. |
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA