En este artículo, aprenderemos cómo podemos implementar nuestra aplicación NuxtJS en Vercel. Nuxt.js es un marco de aplicación web gratuito y de código abierto basado en Vue.js, Node.js, Webpack y Babel.js. Nuxt está inspirado en Next.js, que es un framework de propósito similar, basado en React.js.
Nuxt le brinda la posibilidad de alojar su aplicación web en el alojamiento vercel. En vercel, puede implementar aplicaciones nuxtjs estáticas sin ninguna configuración. Vercel detectará que está utilizando Nuxt y habilitará la configuración correcta para su implementación.
Crear aplicación NuxtJS:
Paso 1: puede crear un nuevo proyecto NuxtJs usando el siguiente comando:
npx create-nuxt-app gfg
Paso 2: Ahora navegue a su aplicación usando el siguiente comando:
cd gfg
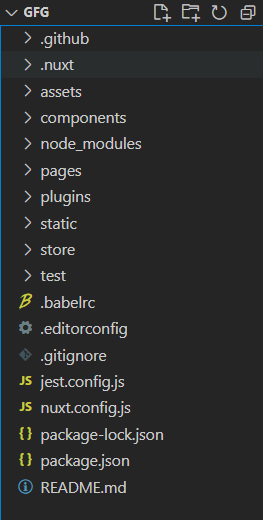
Estructura del proyecto: Se verá así.

Paso 3: Ahora cambie el contenido del archivo index.vue dentro del directorio de páginas con el siguiente contenido.
index.vue
<template> <div> <h3>This is the GFG Page.</h3> </div> </template>
Pasos para ejecutar la aplicación: Ejecute el siguiente comando en la terminal para ejecutar la aplicación.
npm run dev
Producción:
Implementación en Vercel: puede implementar fácilmente su proyecto NuxtJs en Vercel siguiendo los pasos a continuación.
Paso 1: implemente su proyecto NuxtJs en Github. Puedes leer este artículo sobre cómo implementar aplicaciones en Github.
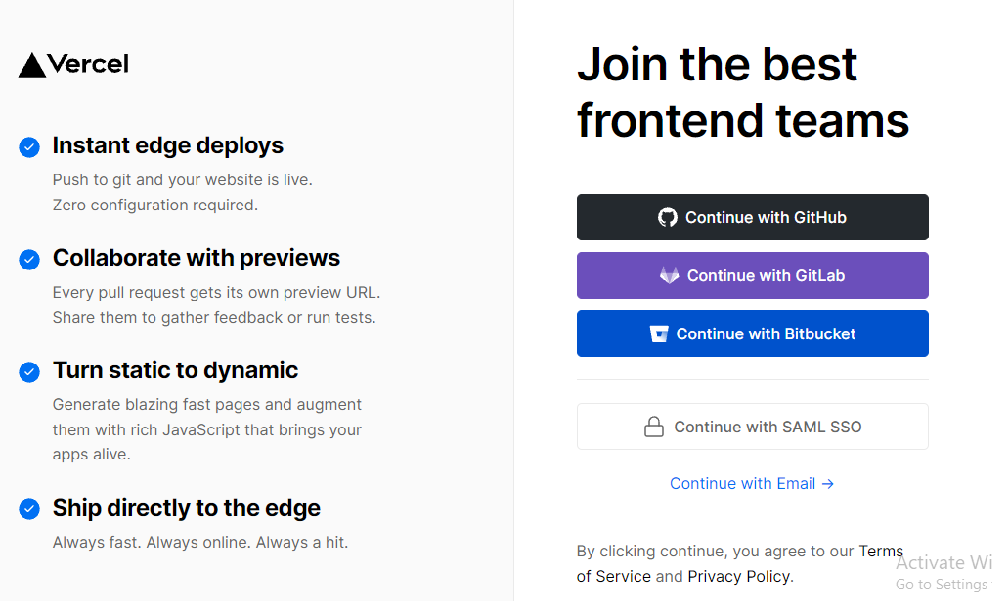
Paso 2: Crea una nueva cuenta en Vercel. Es completamente gratis y no requiere detalles de tarjeta de crédito.

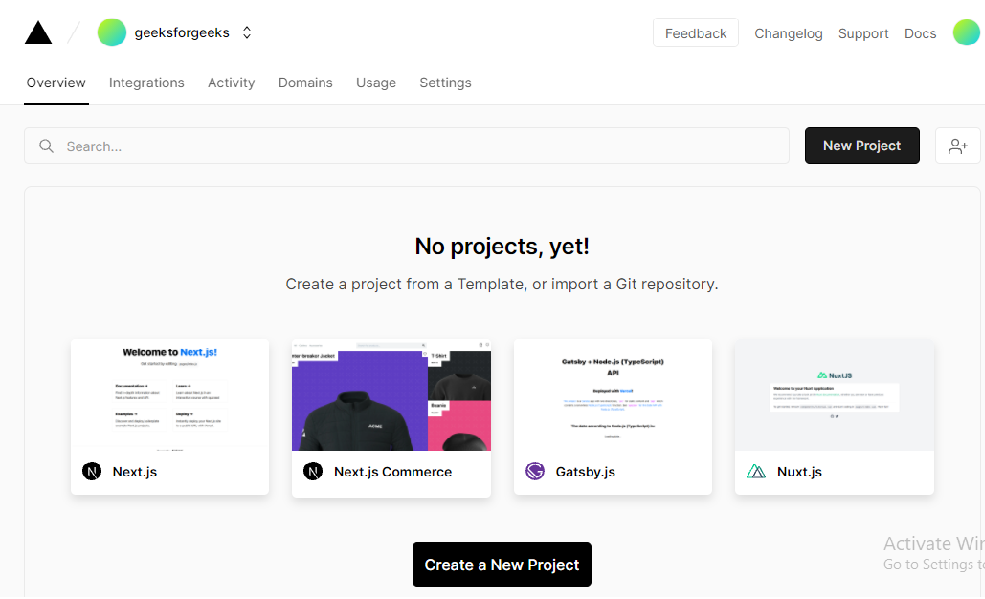
Paso 3: Después de iniciar sesión, puede ver el botón «Crear un nuevo proyecto». Haga clic en él para crear un nuevo proyecto,

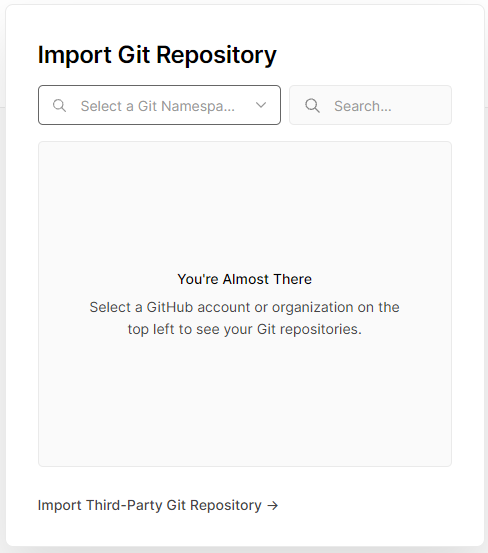
Paso 4: después de eso, haga clic en «importar desde GitHub» y podrá ver una lista de su repositorio de GitHub. Seleccione su proyecto NuxtJs y listo. Su aplicación está implementada.

Producción:
Agregar variables de entorno: en Vercel, puede agregar fácilmente variables de entorno. Siga los pasos a continuación para agregar las variables de entorno.
Paso 1: Vaya al tablero de su proyecto implementado.
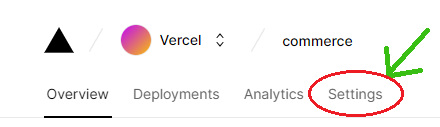
Paso 2: Haga clic en el botón de configuración.

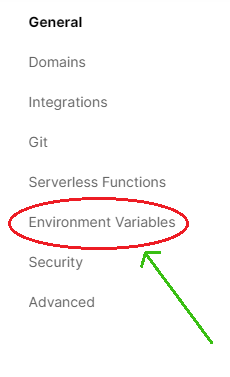
Paso 3: Haga clic en las variables de entorno en el lado izquierdo.

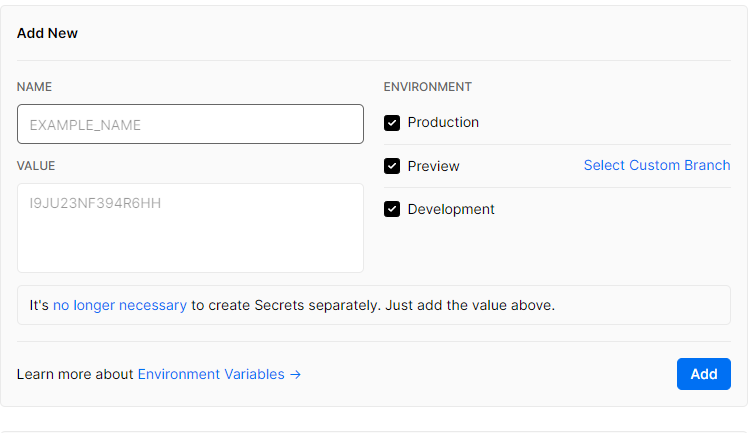
Paso 4: ahora puede agregar sus variables de entorno aquí.

Enlace de la aplicación implementada: https://gfg.vercel.app/ .
Publicación traducida automáticamente
Artículo escrito por imranalam21510 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA