Cloudflare Pages es un servicio de alojamiento JAMStack proporcionado por Cloudflare, una empresa que se especializa en infraestructura web y seguridad. Cloudflare Pages, también conocido como «Páginas», es un recién llegado al alojamiento JAMStack, pero su infraestructura es casi equivalente a la de sus competidores. En este tutorial, le enseñaremos cómo alojar su sitio web JAMstack en las páginas de Cloudflare. También tienen un nivel gratuito con 500 compilaciones y ancho de banda ilimitado (cuando se usa de acuerdo con su AUP), con nombres de dominio personalizados con SSL, análisis y políticas de acceso gratuitos.
requisitos previos:
- Cuenta de Cloudflare, si no tienes una crea aquí
- Cuenta de GitHub, si no tienes una crea aquí
- Un repositorio de GitHub con un archivo index.html
Preparando el repositorio de GitHub:
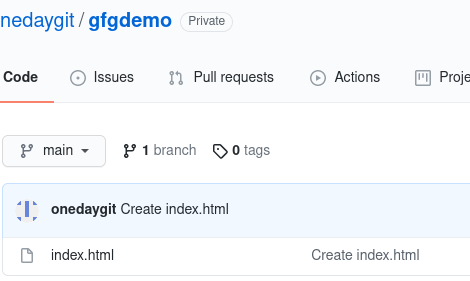
Las páginas de Cloudflare similares a Netlify extraen contenido del repositorio de Github, luego construyen el sitio y lo publican en su CDN. Puede crear su sitio estático con HTML simple (o) cualquier generador de sitios estáticos como Hugo, Next.js, Jekyll. Su repositorio debe tener al menos 1 archivo y debe estar presente un archivo index.html obligatorio. A continuación se muestra mi repositorio simple de GitHub con el archivo index.html
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Cloudflare Pages Demo</title> </head> <body> <h1>This is demo site for geeksforgeeks article on cloudflare pages</h1> </body> </html>
Y nuestro repositorio de GitHub para

Ejemplo de repositorio de Github
Implementación en páginas de Cloudflare:
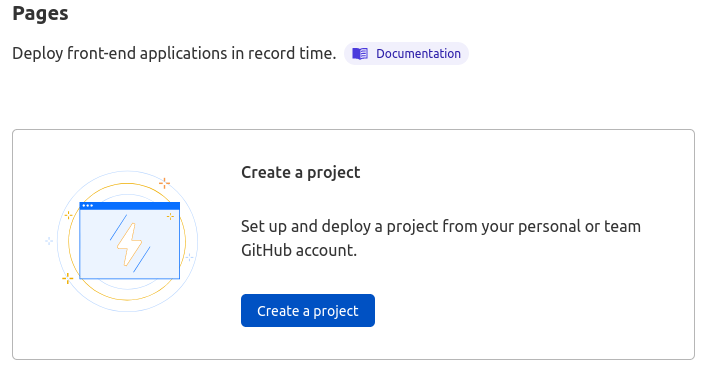
Paso 1: Inicie sesión en su cuenta de Cloudflare y haga clic en el ícono de Páginas en el menú del lado derecho, esto lo llevará al panel de Páginas de Cloudflare. Luego haga clic en crear el proyecto.

Haga clic en este icono

Haga clic en crear proyecto
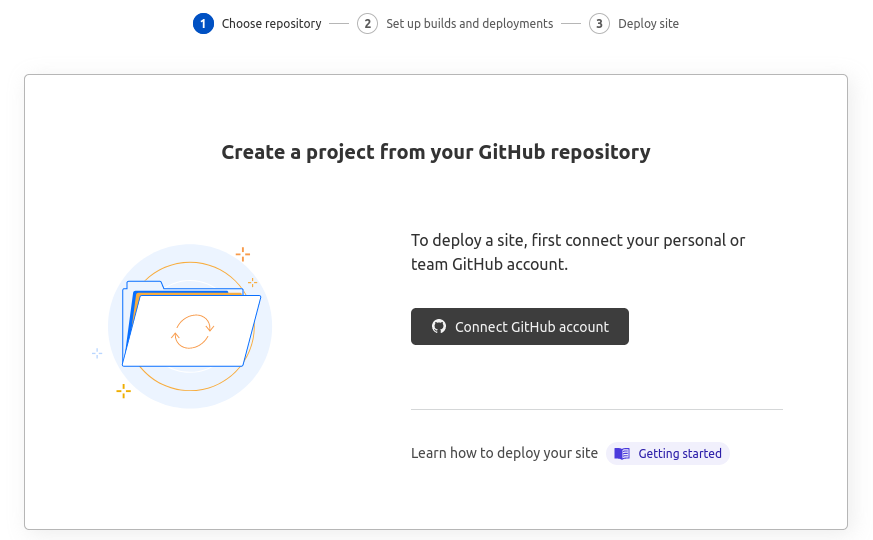
Paso 2: Esto te llevará a una página web que te pedirá que te conectes a tu cuenta de GitHub.

Conectarse a la cuenta de Github
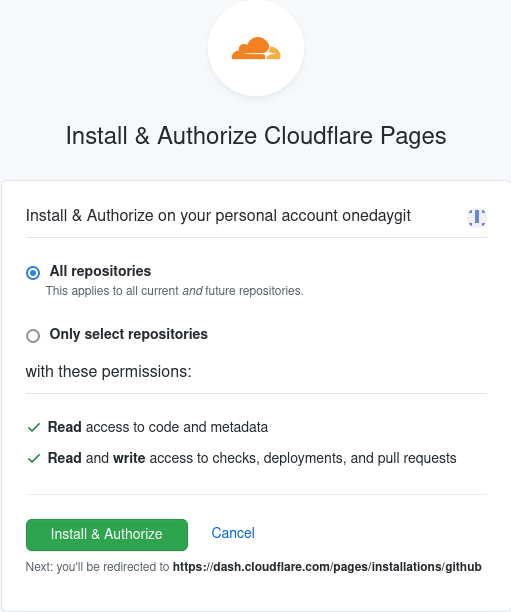
Ahora autorice los repositorios en los que desea que se instalen las páginas de Cloudflare, puede seleccionar todos los repositorios (o) los repositorios seleccionados

Autorizar páginas de Cloudflare
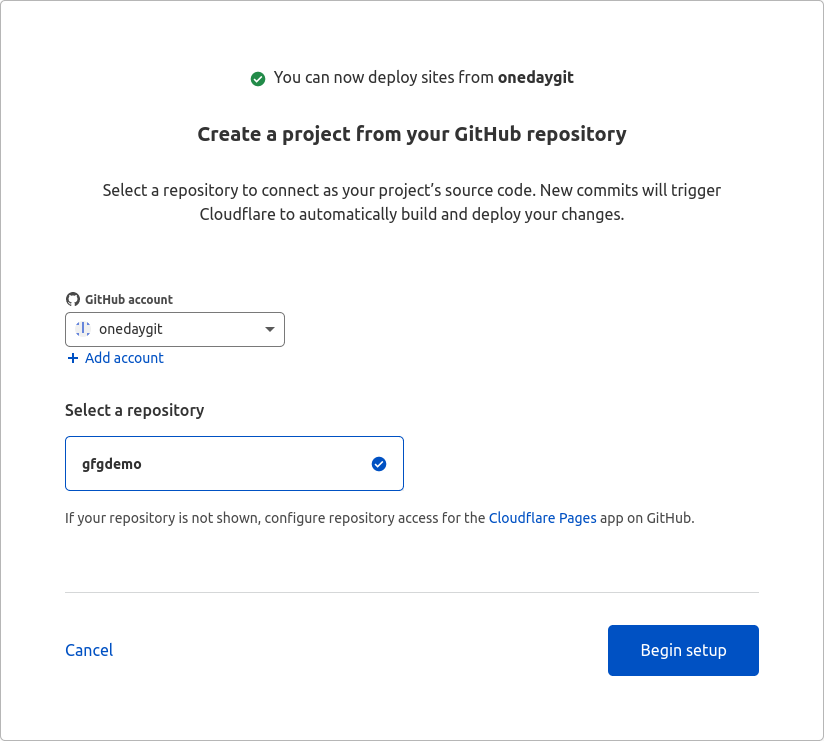
Paso 3: seleccione el repositorio que desea implementar y configure los ajustes de implementación

selecciona tu repositorio
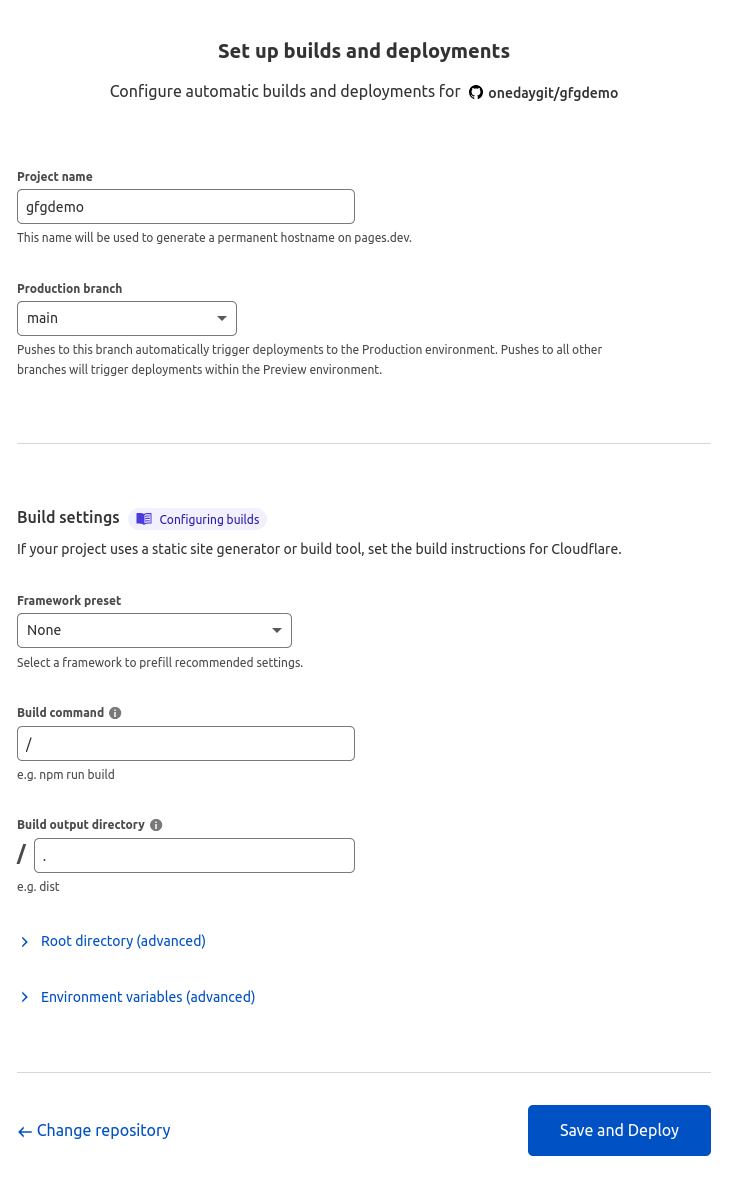
Ahora seleccione las configuraciones de implementación
- Nombre del proyecto: dale un nombre a tu proyecto
- Rama de producción: rama del repositorio que desea implementar
- Marco: seleccione el marco que ha utilizado en su proyecto, seleccione Ninguno para HTML estático, React, Hugo y más
- Comando de compilación : Comando para construir el sitio web. Si elige ninguno en el marco, déjelo en blanco o, de lo contrario, se aplicará automáticamente de acuerdo con su marco. Si ha utilizado un marco personalizado, proporcione su comando de compilación personalizado.
- Carpeta de salida de compilación: directorio de salida del comando de compilación. Si elige ninguno en el marco, déjelo en blanco o, de lo contrario, se aplicará automáticamente de acuerdo con su marco. Si ha utilizado un marco personalizado, proporcione su directorio de salida de compilación personalizado.
Después de haber seleccionado su configuración, haga clic en guardar e implementar.

configuración de compilación
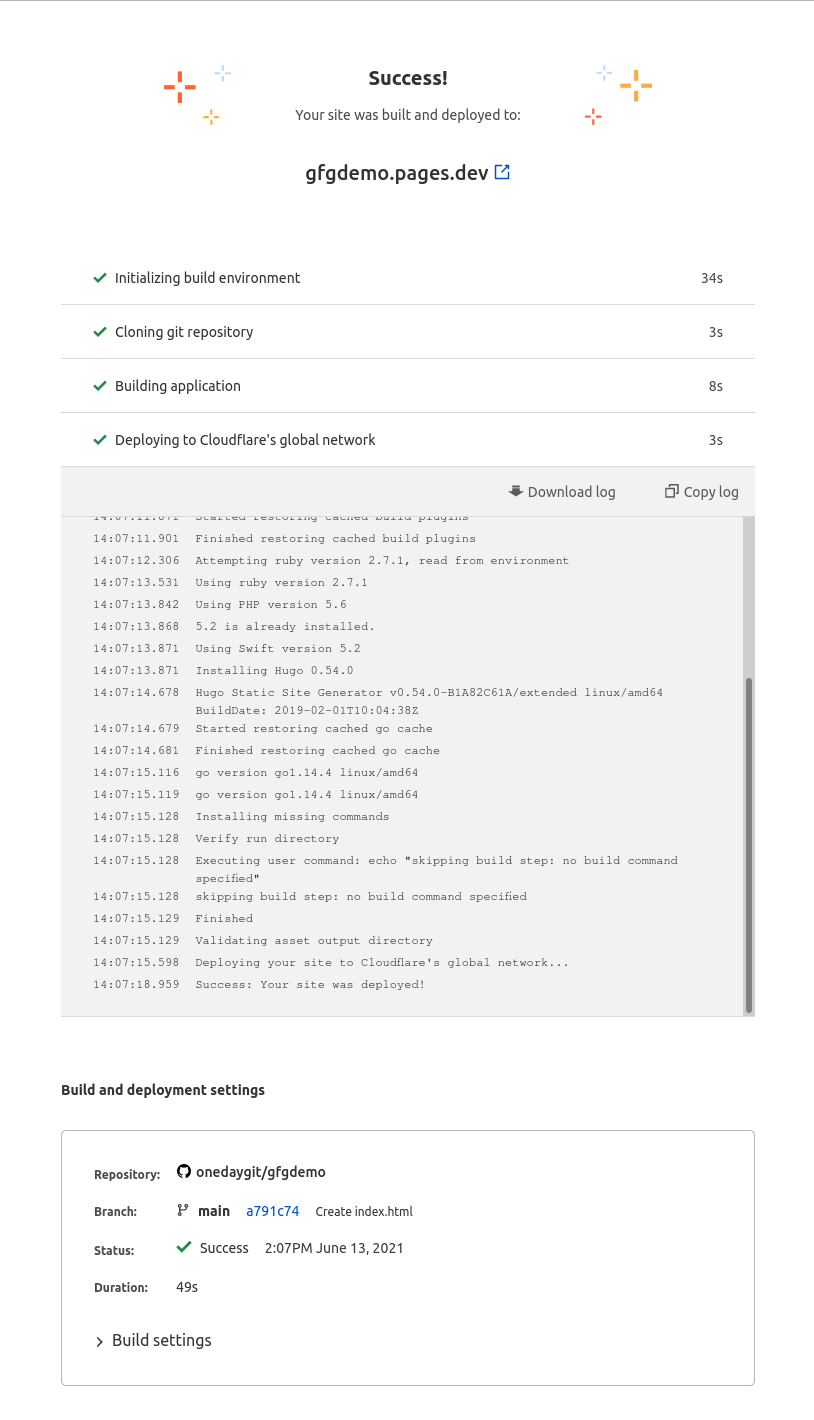
Ahora Cloudflare construirá e implementará su sitio, si ha hecho todo correctamente, verá algo como lo siguiente:

Éxito
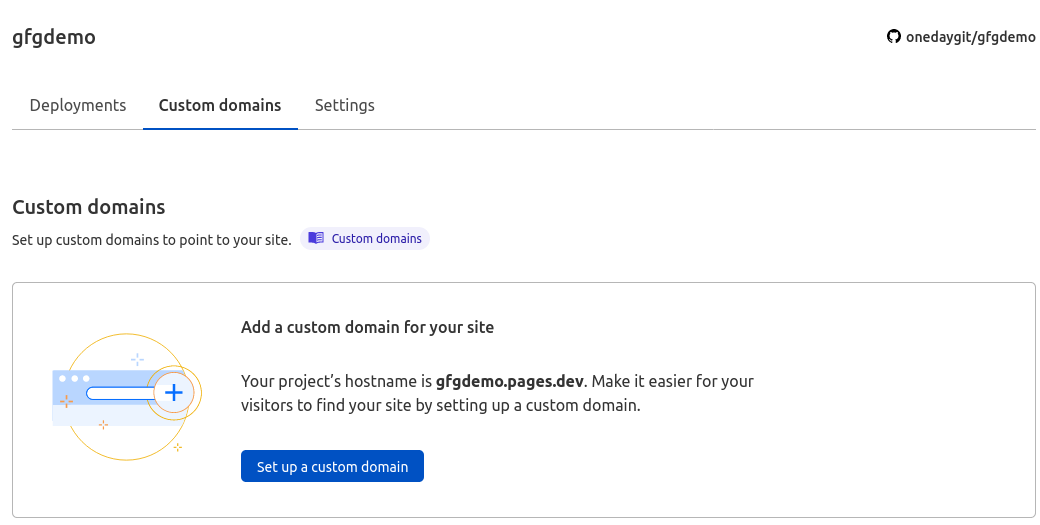
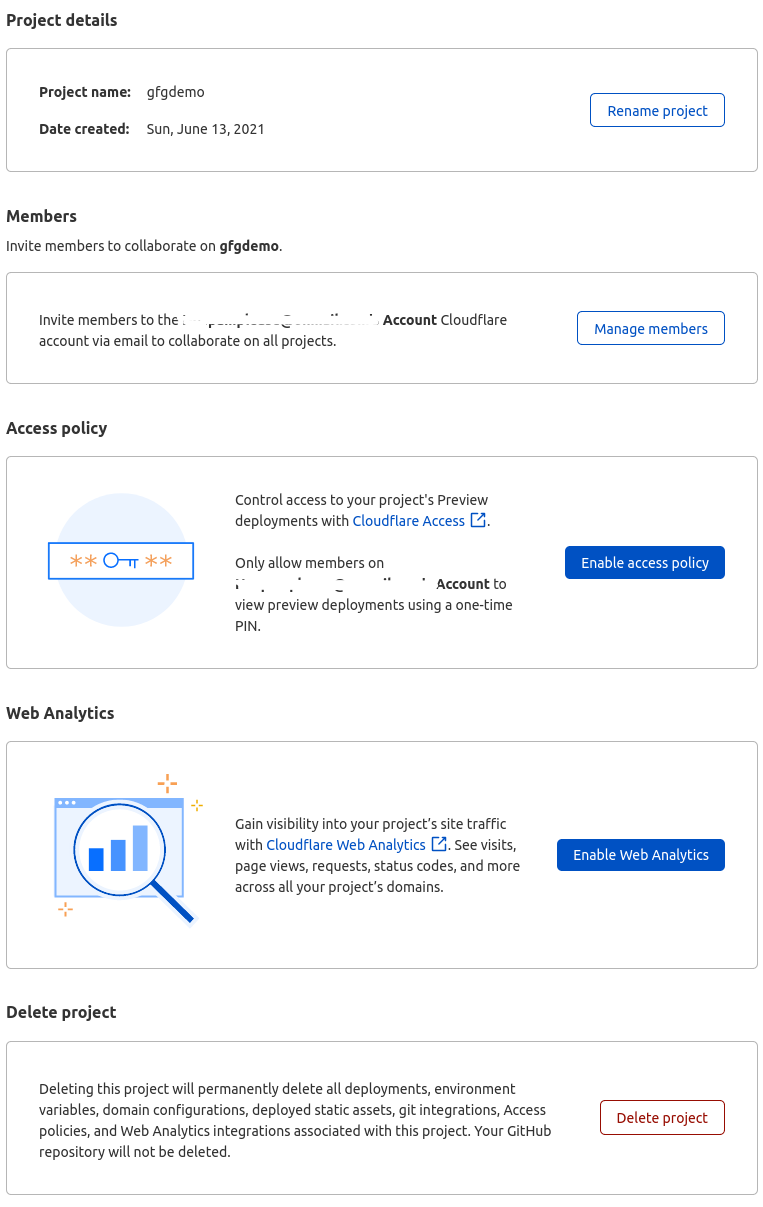
Puede conectarse a un dominio personalizado desde el panel del proyecto y también puede habilitar análisis y políticas de acceso desde la configuración del proyecto.

Agregue un dominio personalizado si tiene uno

Agregar análisis y políticas de acceso
Publicación traducida automáticamente
Artículo escrito por kushwanthreddy y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA