Django es un marco web basado en Python de alto nivel que permite un desarrollo rápido y un diseño limpio y pragmático. También se denomina marco de trabajo con baterías incluidas porque Django proporciona funciones integradas para todo, incluida la interfaz de administración de Django, la base de datos predeterminada: SQLlite3, etc. Hoy crearemos una aplicación de broma en Django.
En este artículo, aprenderemos cómo obtener datos de los modelos Django y darle funciones como autocompletar. Usaremos jquery para el autocompletado.
Instalación :
ubuntu
pip3 install django
Primero crearemos un nuevo proyecto.
django-admin startproject AutoC
cd AutoC
Luego crearemos una nueva aplicación.
python3 manage.py startapp main
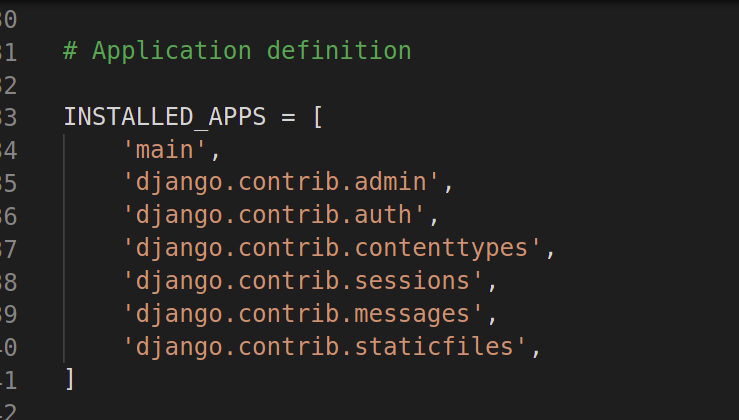
Luego agregue el nombre de la aplicación en settings.py dentro de INSTALLED_APPS

modelos.py
Python3
from django.db import models
# Create your models here.
class Language(models.Model):
name = models.CharField(max_length=20)
def __str__(self):
return f"{self.name}"
Luego, para crear la tabla de la base de datos, tenemos que hacer migraciones.
python3 manage.py makemigrations
python3 manage.py migrate
He agregado estos idiomas en la tabla.

Python3
from django.shortcuts import render
from .models import Language
# Create your views here.
def home(request):
languages = Language.objects.all()
return render(request,'main/index.html',{"languages":languages})
Luego cree un nuevo directorio dentro de la plantilla de la aplicación dentro que crea otro directorio principal
Luego crea un nuevo archivo index.html
HTML
<!DOCTYPE html>
<html>
<head>
<title>AutoComplete</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
</head>
<body>
<h1>Welcome to GFG</h1>
<input type="text" id="tags">
<script>
$( function() {
var availableTags = [
{% for language in languages %}
"{{language.name}}",
{% endfor %}
];
$( "#tags" ).autocomplete({
source: availableTags
});
} );
</script>
</body>
</html>
Luego crea un nuevo archivo urls.py
Python3
from django.urls import path
from .views import *
urlpatterns = [
path('', home,name="home")
]
Luego agregue la aplicación/URL dentro de nuestro proyecto/URL
AutoC/urls.py
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls"))
]
Luego, para ejecutar esta aplicación
ventanas
python manage.py runserver
ubuntu
python3 manage.py runserver

Publicación traducida automáticamente
Artículo escrito por vivekpisal12345 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA