ElectronJS es un marco de código abierto que se utiliza para crear aplicaciones de escritorio nativas multiplataforma utilizando tecnologías web como HTML, CSS y JavaScript que pueden ejecutarse en los sistemas operativos Windows, macOS y Linux. Combina el motor Chromium y NodeJS en un solo tiempo de ejecución.
GPU (Unidad de procesamiento de gráficos) es un procesador programable especializado que se utiliza para representar todo el contenido gráfico, como imágenes, en la pantalla de la computadora. Está diseñado para manipular y alterar rápidamente la memoria para acelerar la creación de imágenes en un búfer de cuadros destinado a la salida en un dispositivo de visualización. Todos los sistemas informáticos modernos vienen con componentes GPU incorporados, es decir, pueden ser parte del circuito de la placa base o pueden ser otro componente que está conectado a la placa base externamente. Cromoutiliza ampliamente este componente de GPU cuando muestra contenido acelerado por GPU. Chromium usa GPU para acelerar la representación de páginas web, HTML, CSS y otros elementos gráficos dentro del navegador. Las últimas versiones de Chromium también usan el componente GPU para la reproducción y el procesamiento de video. La GPU consume menos energía que la CPU, lo que reduce el consumo de energía y genera menos calor en general. La GPU también ayuda a equilibrar la carga en la CPU al compartir recursos, por lo tanto, permite que la CPU funcione más rápido y asuma tareas informáticas más pesadas. Los navegadores Chromium tienen una pestaña de GPU dedicada para monitorear y mostrar toda la información relacionada con GPU en el sistema. Se puede acceder visitando chrome://gpu/página en el navegador. El electrón también puede acceder y usar esta información relacionada con la GPU para la aplicación mediante los eventos y métodos de instancia del módulo de la aplicación . Este tutorial demostrará cómo obtener, mostrar y controlar información relacionada con la GPU en Electron.
Suponemos que está familiarizado con los requisitos previos que se describen en el enlace mencionado anteriormente. Para que Electron funcione, node y npm deben estar preinstalados en el sistema.
- Estructura del proyecto:

Ejemplo: siga los pasos dados en Impresión en ElectronJS para configurar la aplicación electrónica básica. Copie el código estándar para el archivo main.js y el archivo index.html como se indica en el artículo. Además, realice los cambios necesarios mencionados para el archivo package.json para iniciar la aplicación Electron. Continuaremos construyendo nuestra aplicación usando la misma base de código. Los pasos básicos necesarios para configurar la aplicación Electron siguen siendo los mismos.
paquete.json:
{
"name": "electron-gpu",
"version": "1.0.0",
"description": "GPU Information in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
Producción:
Información de la GPU en Electron: el módulo de la aplicación se utiliza para controlar el ciclo de vida de los eventos de la aplicación. Este módulo es parte del Proceso Principal . Para importar y usar el módulo de la aplicación en el proceso Renderer , usaremos el módulo remoto Electron .
- index.html : agregue el siguiente fragmento en ese archivo.
HTML
<h3>GPU Information in Electron</h3> <button id="metrics"> Fetch App Metrics </button> <br><br> <button id="basic"> Get Basic GPU Information </button> <br><br> <button id="complete"> Get Complete GPU Information </button> <br><br> <button id="features"> Get GPU Feature Status </button>
- index.js : todos los botones creados en index.html se utilizarán para mostrar diferentes bits de información relacionados con la GPU y la aplicación. Estos botones aún no tienen ninguna funcionalidad asociada. Para cambiar esto, agregue el siguiente código en el archivo index.js .
Javascript
const electron = require('electron')
// Importing the app module using Electron remote
const app = electron.remote.app;
app.on('gpu-info-update', () => {
console.log('GPU Information has been Updated');
});
app.on('gpu-process-crashed', (event, killed) => {
console.log('GPU Process has crashed');
console.log(event);
console.log('Whether GPU Process was killed - ', killed);
});
var metrics = document.getElementById('metrics');
metrics.addEventListener('click', () => {
console.dir(app.getAppMetrics());
});
var basic = document.getElementById('basic');
basic.addEventListener('click', () => {
app.getGPUInfo('basic').then(basicObj => {
console.dir(basicObj);
});
});
var complete = document.getElementById('complete');
complete.addEventListener('click', () => {
app.getGPUInfo('complete').then(completeObj => {
console.dir(completeObj);
});
});
var features = document.getElementById('features');
features.addEventListener('click', () => {
console.dir(app.getGPUFeatureStatus());
});
El método de instancia app.getAppMetrics() del módulo de la aplicación se usa para devolver una array de objetos ProcessMetric que corresponden a las estadísticas de uso de memoria y CPU de todos los procesos asociados con la aplicación. El objeto ProcessMetric consta de los siguientes parámetros.
- pid: Entero El ID de proceso (PID) del proceso. Cada proceso que se ejecuta dentro de la aplicación está representado por un objeto ProcessMetric separado dentro de la array. Este parámetro es importante porque varios métodos de Instancia del módulo webFrame utilizan el PID como argumento de entrada. Este parámetro también es importante para depurar y verificar las métricas del sistema de los diversos procesos en curso dentro del sistema operativo nativo que están asociados con la aplicación.
- type: String Este parámetro representa el tipo de proceso que se ejecuta dentro de la aplicación. Este parámetro puede contener cualquiera de los siguientes valores:
- Navegador
- Pestaña
- Utilidad
- Cigoto
- Ayudante de sandbox
- GPU
- Complemento de pimienta
- Corredor de complementos de pimienta
- Desconocido
- cpu: Object Este parámetro devuelve un objeto CPUUsage que representa el uso de CPU del proceso. Este objeto también se puede obtener del método de instancia process.getCPUUsage() del objeto Process global y se comporta exactamente de la misma manera. Para obtener información más detallada sobre el objeto CPUUsage y su comportamiento, consulte el artículo: Objeto de proceso en ElectronJS .
- CreationTime: Integer Este parámetro representa el tiempo de creación del proceso. El tiempo se representa como número de milisegundos desde la época. Este parámetro también se puede obtener del método de instancia process.getCreationTime() del objeto Process global y se comporta exactamente de la misma manera. Para obtener información más detallada sobre el parámetro createTime y su comportamiento, consulte el artículo: Procesar objeto en ElectronJS .
Nota: dado que el sistema operativo puede reutilizar el PID después de que un proceso muere, es útil usar tanto el parámetro pid como el tiempo de creación .parámetro para identificar y distinguir de forma única un proceso. - memory Este parámetro devuelve un objeto MemoryInfo que representa la información de memoria del proceso. Este objeto consta de información detallada de la memoria que el proceso utiliza en la RAM física real . Consta de los siguientes parámetros.
- workingSetSize: Integer Este parámetro representa la cantidad de memoria fijada actualmente a la RAM física real por el proceso.
- peakWorkingSetSize: Integer Este parámetro representa la cantidad máxima de memoria que el proceso alguna vez fijó a la RAM física real .
- privateBytes: entero (opcional) Este parámetro solo se admite en el sistema operativo Windows . Este parámetro representa la cantidad de memoria que no comparten otros procesos, como el montón de memoria del motor V8 o el contenido HTML.
- sandboxed: booleano (opcional) Este parámetro solo se admite en Windows y macOS. Este parámetro representa si el proceso está aislado en el nivel del sistema operativo.
- IntegrityLevel: string (opcional) Este parámetro solo se admite en el sistema operativo Windows. Este parámetro puede contener cualquiera de los siguientes valores:
- desconfiado
- bajo
- medio
- alto
- desconocido
El método de instancia app.getGPUFeatureStatus() del módulo de la aplicación devuelve un objeto GPUFeatureStatus . Este objeto representa el estado de la función de gráficos de la GPU de la página chrome://gpu en el navegador Chromium.
Nota: El objeto GPUFeatureStatus consta exactamente de los mismos parámetros que se muestran en la imagen de arriba. Los valores que se muestran para los parámetros del objeto GPUFeatureStatus están en formato abreviado y pueden diferir de lo que se muestra en la imagen. Estos parámetros pueden contener cualquiera de los siguientes valores con sus respectivos códigos de color:
- disabled_software: solo software amarillo. La aceleración de hardware está deshabilitada.
- disabled_off: rojo
- disabled_off_ok: amarillo
- no disponible_software: amarillo Solo software, aceleración de hardware no disponible.
- no disponible_apagado: rojo
- no disponible_off_ok: amarillo
- enable_readback: Amarillo Acelerado por hardware pero con rendimiento reducido.
- enable_force: verde acelerado por hardware en todas las páginas.
- activado: Green Hardware acelerado.
- enable_on: Verde
- enable_force_on: Fuerza verde habilitada.
El método de instancia app.disableHardwareAcceleration() del módulo de la aplicación desactiva la aceleración de hardware para toda la aplicación. Este método de instancia solo se puede usar antes de que se emita el evento listo del módulo de la aplicación . Por lo tanto, este método debe llamarse en el archivo main.js (proceso principal).
Javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();
En una aplicación de Electron, Chromium deshabilita las API 3D (por ejemplo, WebGL) hasta que se reinicia la aplicación por dominio si los procesos de GPU fallan con demasiada frecuencia. Este es el comportamiento predeterminado de Chromium. Puede haber una variedad de razones que pueden causar que los procesos de la GPU se bloqueen con frecuencia, incluidos problemas en el hardware del sistema o el uso excesivo de los recursos del sistema. El método de instancia app.disableDomainBlockingFor3DAPIs() del módulo de la aplicación desactiva este comportamiento predeterminado de Chromium. Este método de instancia solo se puede usar antes de que se emita el evento listo del módulo de la aplicación . Por lo tanto, este método debe llamarse en el archivo main.js (proceso principal).
Javascript
const { app, BrowserWindow } = require('electron')
app.disableHardwareAcceleration();
app.disableDomainBlockingFor3DAPIs();
El método de instancia app.getGPUInfo(info) obtiene y devuelve la información de GPU de Chromium relacionada con la aplicación Electron. Este método de Instancia devuelve una Promesa y se resuelve en un objeto que contiene la información relevante según el parámetro info: String proporcionado. Consulte la salida para una mejor comprensión. El parámetro info puede contener cualquiera de los siguientes valores:
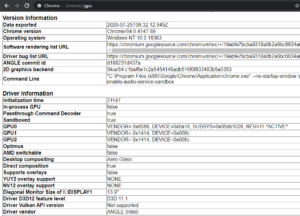
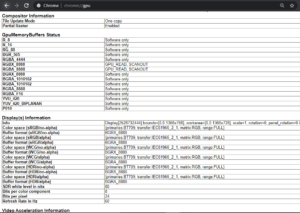
- complete: la promesa devuelta se cumple con un objeto que contiene toda la información de la GPU, como se menciona en la documentación oficial del objeto GPUInfo de Chromium . Esto incluye la información de la versión y el controlador que se muestra en la página chrome://gpu del navegador Chromium. Cuando info: complete , el método Instancia tarda mucho más tiempo en ejecutarse en comparación con info: basic . Consulte la salida para una mejor comprensión.

Controlador de GPU e información de versión: 1

Controlador de GPU e información de versión – 2
- básico: la promesa devuelta se cumple con un objeto que contiene solo menos parámetros y más esenciales que el objeto devuelto cuando se solicita con info: complete . Este valor debe usarse si solo se necesita información básica como el parámetro de ID de proveedor o el parámetro de ID de controlador . Los parámetros de muestra devueltos se muestran a continuación:
{ auxAttributes:
{ amdSwitchable: true,
canSupportThreadedTextureMailbox: false,
directComposition: false,
directRendering: true,
glResetNotificationStrategy: 0,
inProcessGpu: true,
initializationTime: 0,
jpegDecodeAcceleratorSupported: false,
optimus: false,
passthroughCmdDecoder: false,
sandboxed: false,
softwareRendering: false,
supportsOverlays: false,
videoDecodeAcceleratorFlags: 0 },
gpuDevice:
[ { active: true, deviceId: 26657, vendorId: 4098 },
{ active: false, deviceId: 3366, vendorId: 32902 } ],
machineModelName: 'MacBookPro',
machineModelVersion: '11.5' }
El módulo de la aplicación emite los siguientes eventos de instancia que están relacionados con la GPU .
- gpu-info-update: Evento Este evento de instancia se emite cada vez que hay un cambio en cualquier información relacionada con GPU para los diferentes procesos dentro de la aplicación. Según el uso, la funcionalidad y la cantidad de procesos activos dentro de la aplicación, este evento de Instancia se puede emitir varias veces.
- gpu-process-crashed: Event Este evento de instancia se emite cada vez que el proceso de GPU se bloquea o el sistema operativo nativo lo elimina. Esto puede hacer que la aplicación se cuelgue si no se maneja y, por lo tanto, podemos usar este evento de Instancia para tomar las medidas necesarias y hacer que la aplicación salga limpiamente. Este evento devuelve los siguientes parámetros.
- evento: Evento El objeto Evento global.
- eliminado: booleano Este parámetro representa si el proceso se eliminó.
En este punto, al iniciar la aplicación Electron, deberíamos poder obtener y mostrar toda la información relacionada con la GPU en la salida de la consola .
Producción:
Nota : hemos utilizado el método de JavaScript console.dir() para generar y mostrar un objeto en la ventana Consola de Chrome DevTools. Para mostrar objetos, se prefiere este método al método console.log() .
Para obtener información más detallada. Consulte el artículo: Diferencia entre console.dir y console.log .
Publicación traducida automáticamente
Artículo escrito por radheshkhanna y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA


