ElectronJS es un marco de código abierto que se utiliza para crear aplicaciones de escritorio nativas multiplataforma utilizando tecnologías web como HTML, CSS y JavaScript que pueden ejecutarse en los sistemas operativos Windows, macOS y Linux. Combina el motor Chromium y NodeJS en un solo tiempo de ejecución.
Electron nos proporciona una forma en la que podemos obtener el código de país y el código de idioma del sistema nativo utilizando los métodos de instancia del módulo de aplicación incorporado. Los códigos de país obtenidos por Electron siguen ciertos estándares ISO (Organización Internacional de Normalización). Por lo tanto, podemos usar estos códigos para obtener más información sobre el país y el idioma del usuario utilizando API REST de terceros y presentárselo al usuario en un formato legible por humanos. Esta función en particular es útil para detectar idiomas, agregar i18n Internationalization y para obtener información específica del país, como la moneda. Este tutorial demostrará cómo obtener información de país e idioma en Electron.
Suponemos que está familiarizado con los requisitos previos que se describen en el enlace mencionado anteriormente. Para que Electron funcione, node y npm deben estar preinstalados en el sistema.
- Estructura del proyecto:

Información geográfica en Electron: el módulo de la aplicación es parte del proceso principal . Para importar y usar el módulo de la aplicación en el proceso Renderer , usaremos el módulo remoto Electron . Para más detalles sobre el módulo remoto.
Ejemplo: siga los pasos para obtener información de país e idioma en Electron.
- Paso 1: Siga los pasos dados en Estilo dinámico en ElectronJS para configurar la aplicación electrónica básica. Copie el código estándar para el archivo main.js y el archivo index.html como se indica en el artículo. Continuaremos construyendo nuestra aplicación usando la misma base de código. Además, instale el paquete axios usando npm . Este paquete es un cliente HTTP basado en Promise . Se utiliza para realizar llamadas HTTP a las API REST. Usaremos este paquete para obtener la información geográfica del usuario. Para obtener más información sobre axios.
npm install axios --save
- Realice también los cambios necesarios mencionados para el archivo package.json para iniciar la aplicación Electron.
paquete.json:
{
"name": "electron-local",
"version": "1.0.0",
"description": "Locales in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"axios": "^0.19.2",
"electron": "^8.3.0"
}
}
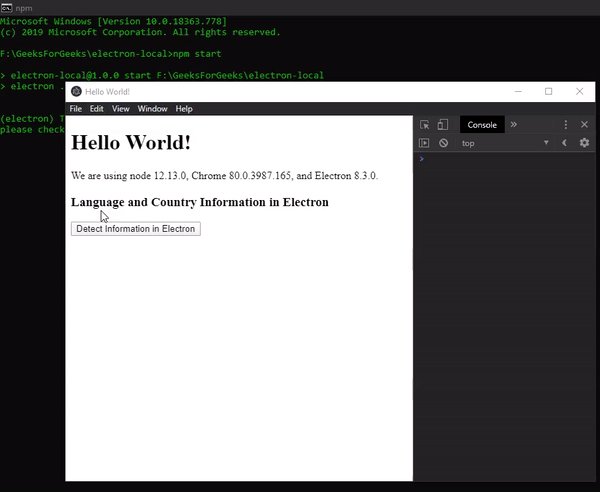
- Salida: en este punto, nuestra aplicación electrónica básica está configurada. Al iniciar la aplicación, deberíamos ver el siguiente resultado.
- Paso 2: agregue los siguientes fragmentos de código en el archivo index.html e index.js para obtener información sobre el idioma y el país en Electron.
index.html: agregue el siguiente fragmento en ese archivo. El botón Detectar información en Electron aún no tiene ninguna funcionalidad asociada. Para cambiar esto, agregue el siguiente fragmento de código en el archivo index.js .
html
<h3> Language and Country Information in Electron </h3> <button id="detect"> Detect Information in Electron </button>
- index.js: agregue el siguiente fragmento en ese archivo.
javascript
const electron = require("electron");
const axios = require("axios");
// Importing app Module using Electron remote
const app = electron.remote.app;
var detect = document.getElementById("detect");
detect.addEventListener("click", () => {
var locale = app.getLocale();
var country = app.getLocaleCountryCode();
console.log("Locale Detected - ", locale);
console.log("Country Detected - ", country);
// Making an HTTP GET REST API call
axios.get("https://restcountries.eu/rest/v2/alpha/"
+ country).then((res) => {
console.log(res);
console.log("Country - ", res.data.name);
});
});
A continuación se proporciona una explicación detallada de todos los métodos de instancia del módulo de la aplicación utilizado en el código. Para obtener información más detallada sobre el módulo de la aplicación .
- app.getLocale() Este método se utiliza para devolver la configuración regional actual de la aplicación (código de idioma). Utiliza la biblioteca l10n_util de Chromium para obtener la configuración regional del sistema nativo. Para todos los valores posibles devueltos por este método. Este método no toma ningún parámetro y devuelve un valor de string con la configuración regional actual detectada. En Windows , este método solo se puede usar después de que se emita el evento listo del módulo de la aplicación . Este método es compatible con todos los entornos de SO.
Nota: También podemos establecer una configuración regional personalizada mediante el uso de un interruptor de línea de comandos en Electron. Simplemente podemos pasar el interruptor de línea de comando al inicio de la aplicación usando CommandLinepropiedad del módulo de la aplicación o realizar cambios en el script de inicio del paquete.json al iniciar la aplicación Electron. Podemos usar el interruptor de línea de comando –lang para establecer una configuración regional personalizada.
package.json: realice los siguientes cambios en ese archivo.
"scripts": {
"start": "electron --lang=hi . "
},
- Si ahora usamos el método app.getLocale() , devolverá el valor de la configuración regional personalizada. Para obtener información más detallada sobre el método app.getLocale() .
- app.getLocaleCountryCode() Este método se utiliza para devolver el código de país ISO 3166 de dos letras del sistema operativo del usuario . El valor se obtiene de las API nativas del sistema operativo. Este método devuelve un valor de string con el código de país detectado. Cuando este método no puede detectar el código de país mediante las API nativas del sistema operativo, devolverá una string vacía . Este método no acepta ningún parámetro. Para obtener información más detallada sobre el método app.getLocaleCountryCode() . En nuestro código, hemos utilizado este valor de código de país para obtener información geográfica mediante API REST de terceros. Este método es compatible con todos los entornos de SO.
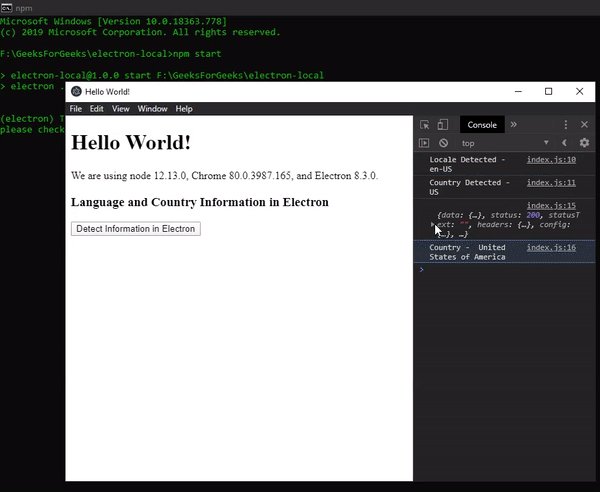
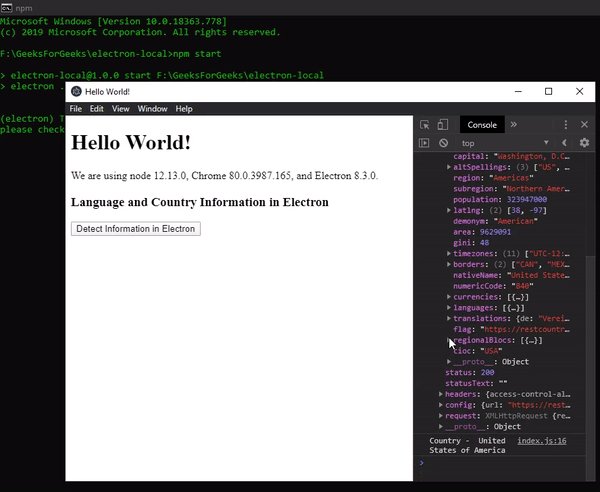
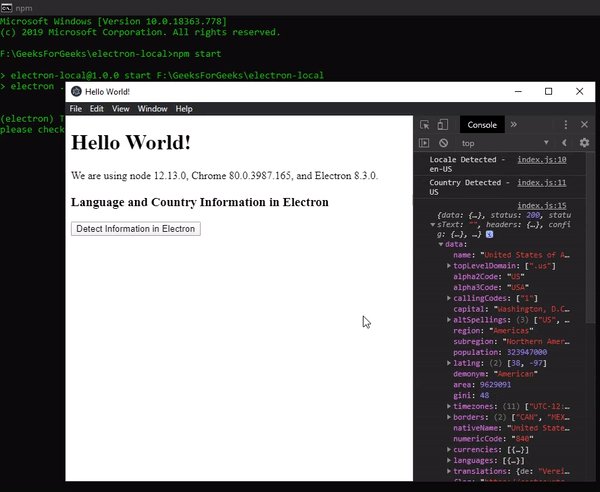
Producción:
Publicación traducida automáticamente
Artículo escrito por radheshkhanna y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA