React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios se desplazan, se enfocan o tocan un elemento.
El atributo deshabilitado de información sobre herramientas se utiliza para crear elementos que no son interactivos, lo que significa que los usuarios no pueden pasar el cursor por encima o hacer clic en ellos para activar una ventana emergente (o información sobre herramientas).
Sintaxis:
<Whisper speaker={<Tooltip> GeeksforGeeks!</Tooltip>}>
<span>
<Button disabled >
button
</Button>
</span>
</Whisper>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este elemento, crearemos un botón deshabilitado. No aparecerá información sobre herramientas al hacer clic en este botón.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Disabled Elements</h3>
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Sample Tooltip Text!</Tooltip>}
>
<Button disabled>Open Tooltip</Button>
</Whisper>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

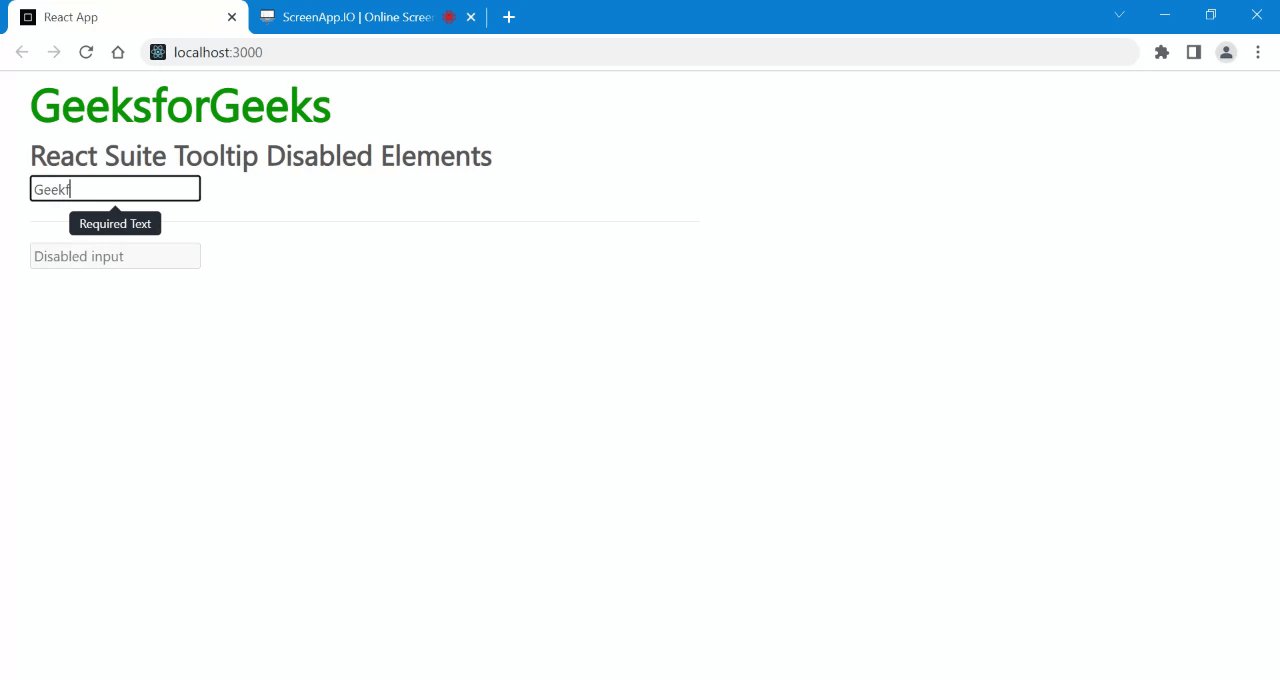
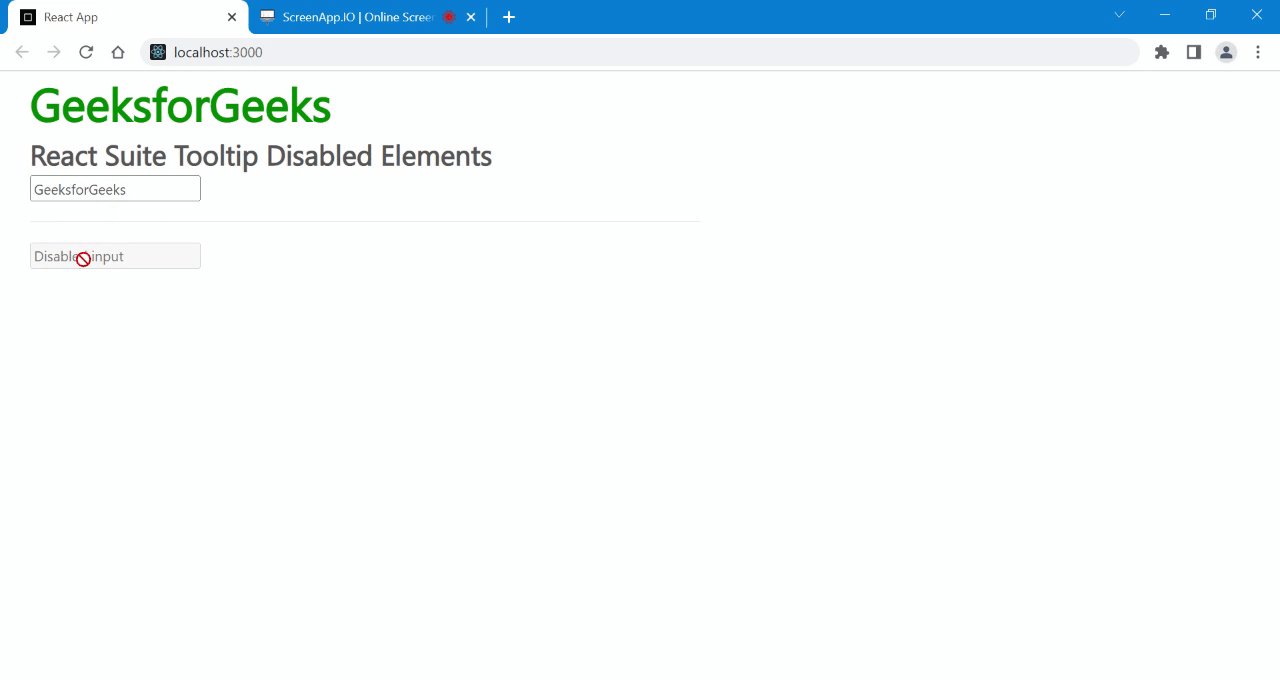
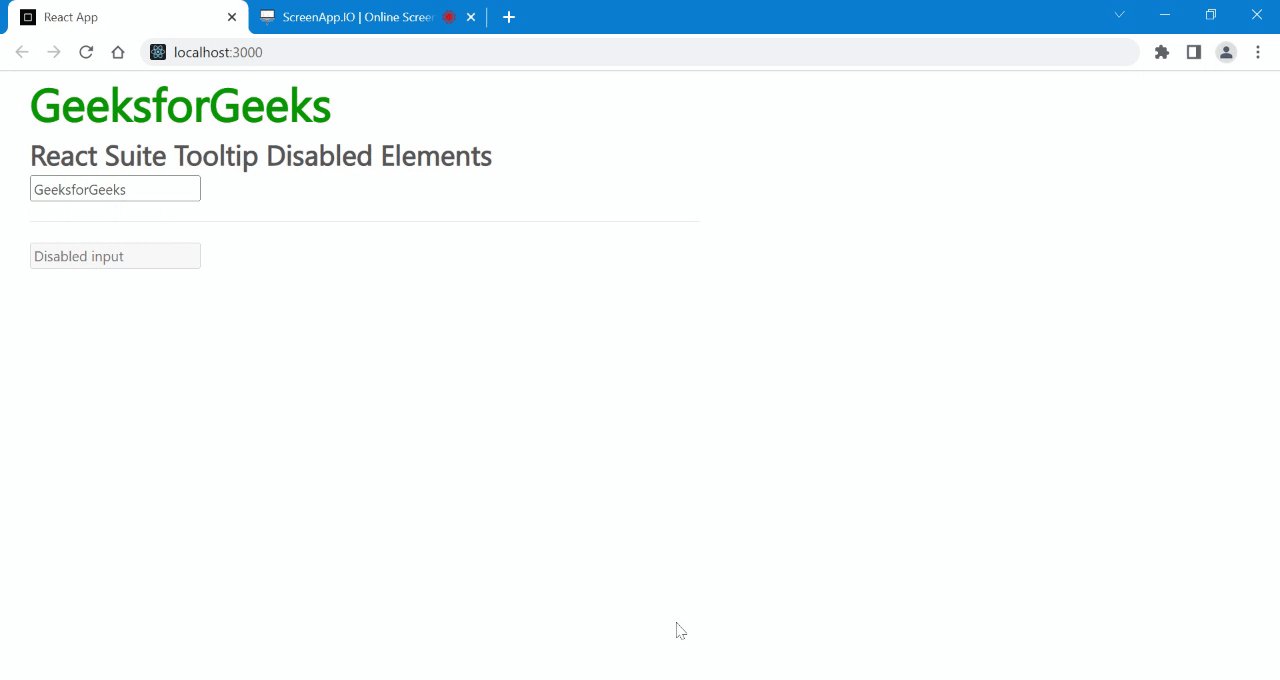
Ejemplo 2: En este ejemplo, crearemos 2 entradas. Uno mostrará una información sobre herramientas cuando hagamos clic en él. Mientras que el otro está deshabilitado, no mostrará ninguna información sobre herramientas.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Tooltip Disabled Elements</h3>
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Required Text</Tooltip>}
>
<input placeholder=" Enter text"></input>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottom"
speaker={<Tooltip>Required Text</Tooltip>}
>
<input disabled placeholder="Disabled input"></input>
</Whisper>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/tooltip/#disabled-elements
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA