React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente de información sobre herramientas permite al usuario mostrar texto informativo cuando los usuarios se desplazan, se enfocan o tocan un elemento.
Susurro Vincula un evento a un elemento y muestra una superposición cuando se activa. <Susurro> Supervise los activadores, envuelva el exterior del objeto de escucha y notifique la información sobre herramientas cuando se active el evento
Accesorios de susurro:
- contenedor: Se utiliza para establecer el contenedor de renderizado.
- retardo: Se utiliza para indicar el tiempo de retardo.
- delayHide: se utiliza para indicar el tiempo de retraso oculto.
- delayShow: Se utiliza para mostrar el tiempo de retraso.
- onBlur: Es una función que se dispara al perder el foco.
- onClick: Es una función que se activa en un evento de clic.
- onEnter: es una función que se activa antes de que se produzca la transición de la superposición.
- onEntered: es una función que se activa después de que la superposición finaliza la transición.
- onEntering: es una función que se activa cuando la superposición comienza a hacer la transición.
- onExit: es una función que se activa justo antes de que la superposición termine.
- onExited: es una función que se activa después de que la superposición finaliza la transición.
- onExiting: es una función que se activa cuando la superposición comienza a salir.
- onFocus: Es una función que se activa para obtener el foco.
- onMouseOut: Es una función que se activa en el evento de salida del mouse.
- colocación: Se utiliza para la colocación del componente.
- preventOverflow: se utiliza para evitar el desbordamiento de elementos flotantes.
- altavoz: Se utiliza para el componente visualizado.
- disparador: Se utiliza para los eventos desenstringntes.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos sobre accesorios como la ubicación, el disparador, el altavoz y la apariencia.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Whisper Props</h3>
<Whisper
trigger="click"
placement="right"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Right</Button>
</Whisper>
<br />
<hr />
<Whisper
trigger="click"
placement="topStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Top Start</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
placement="bottomStart"
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Bottom Start</Button>
</Whisper>
<br /> <hr />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
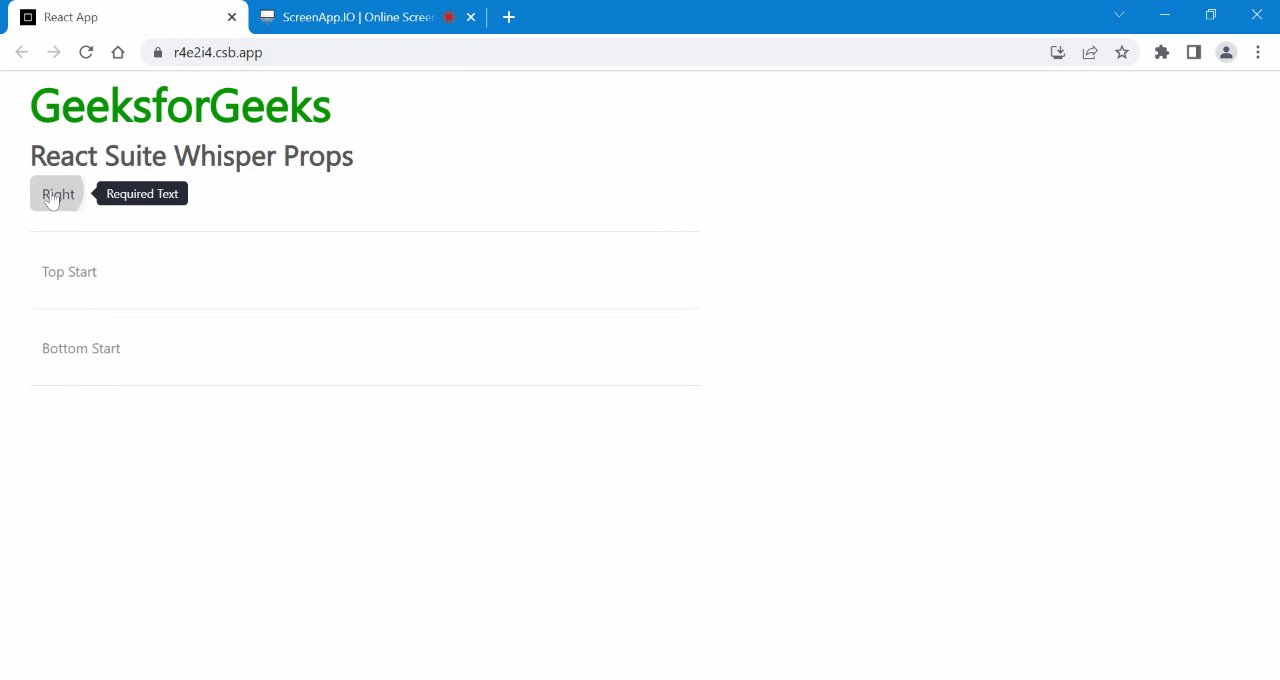
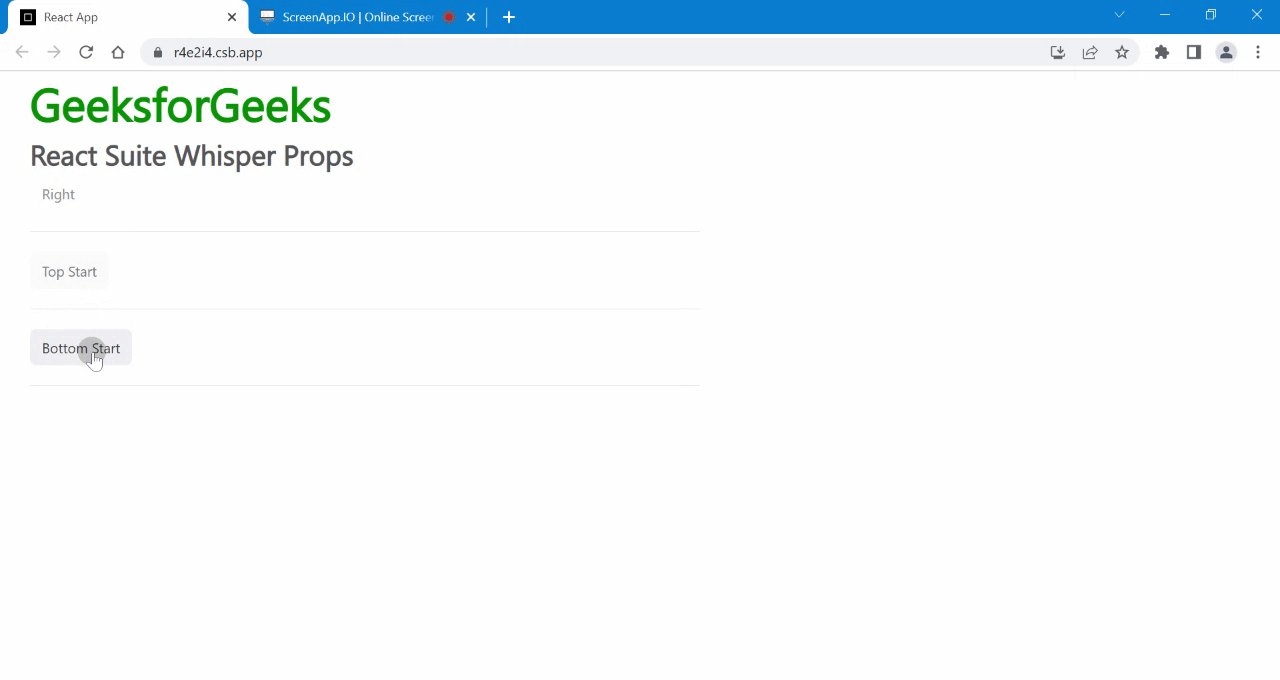
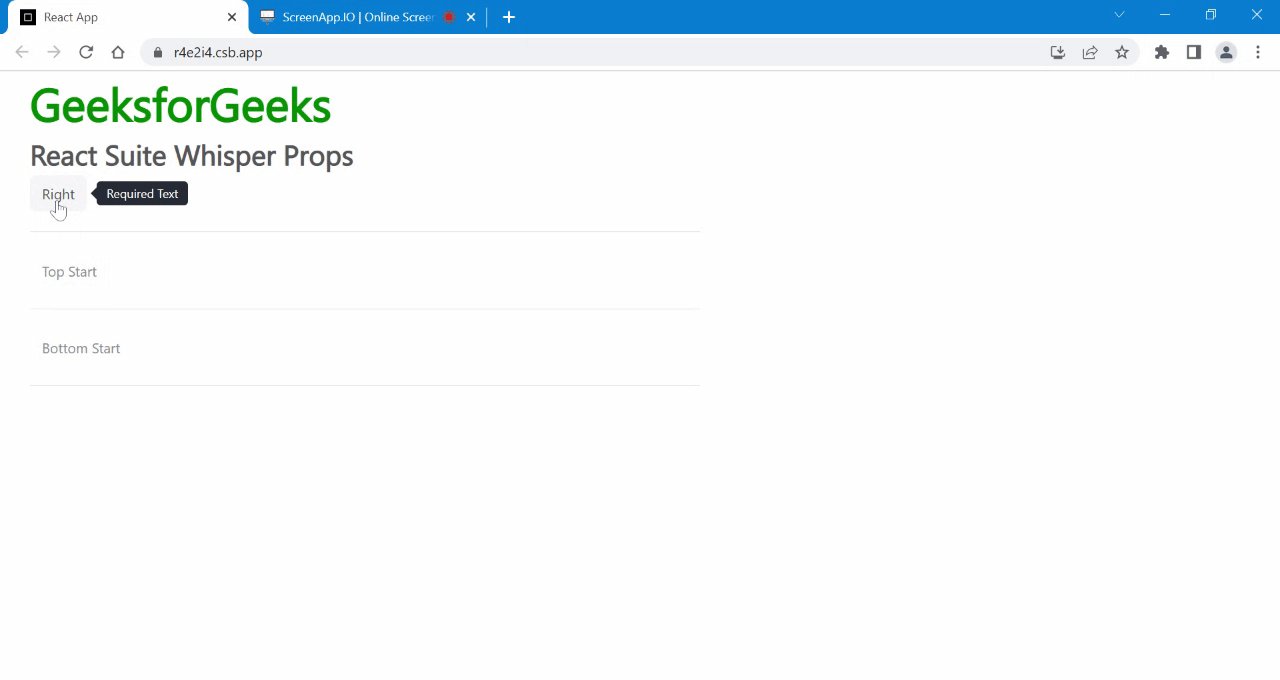
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

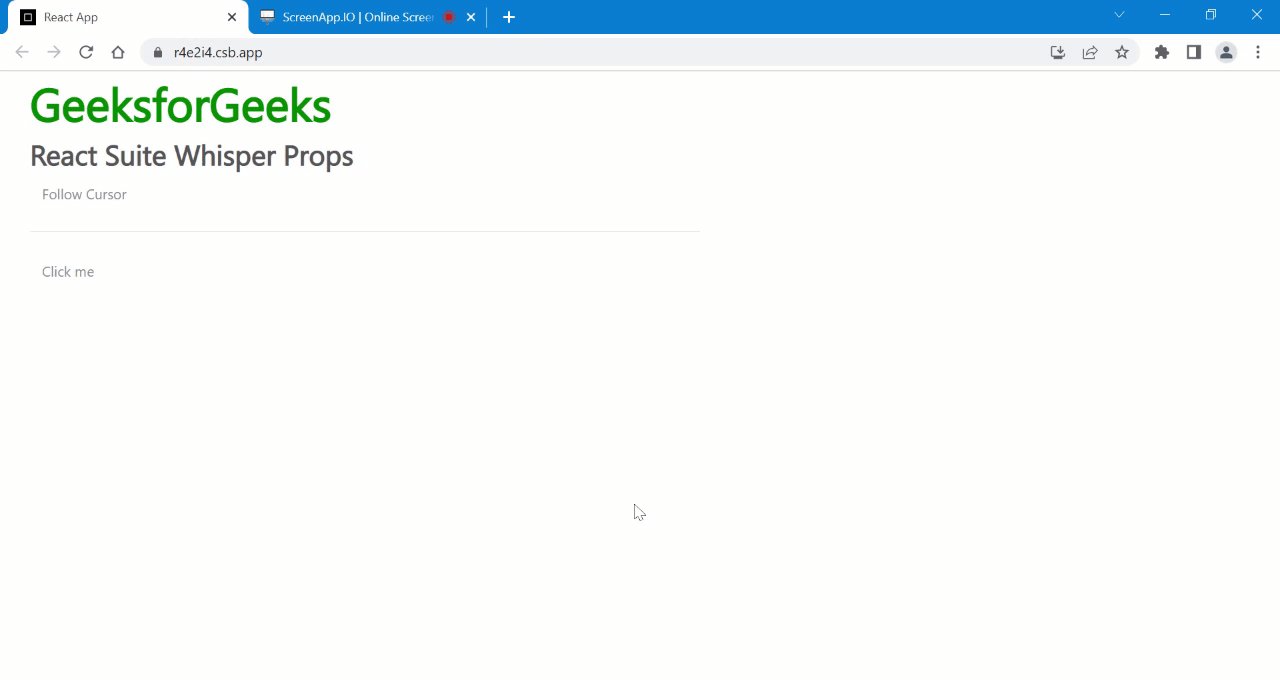
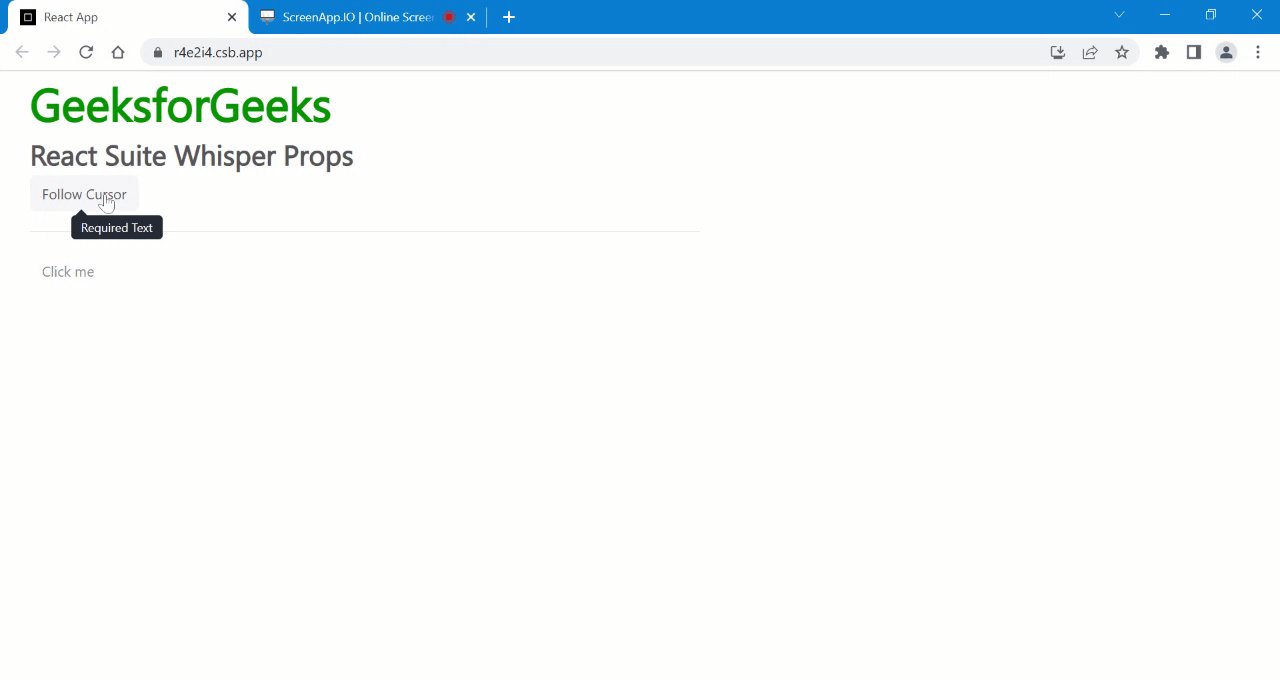
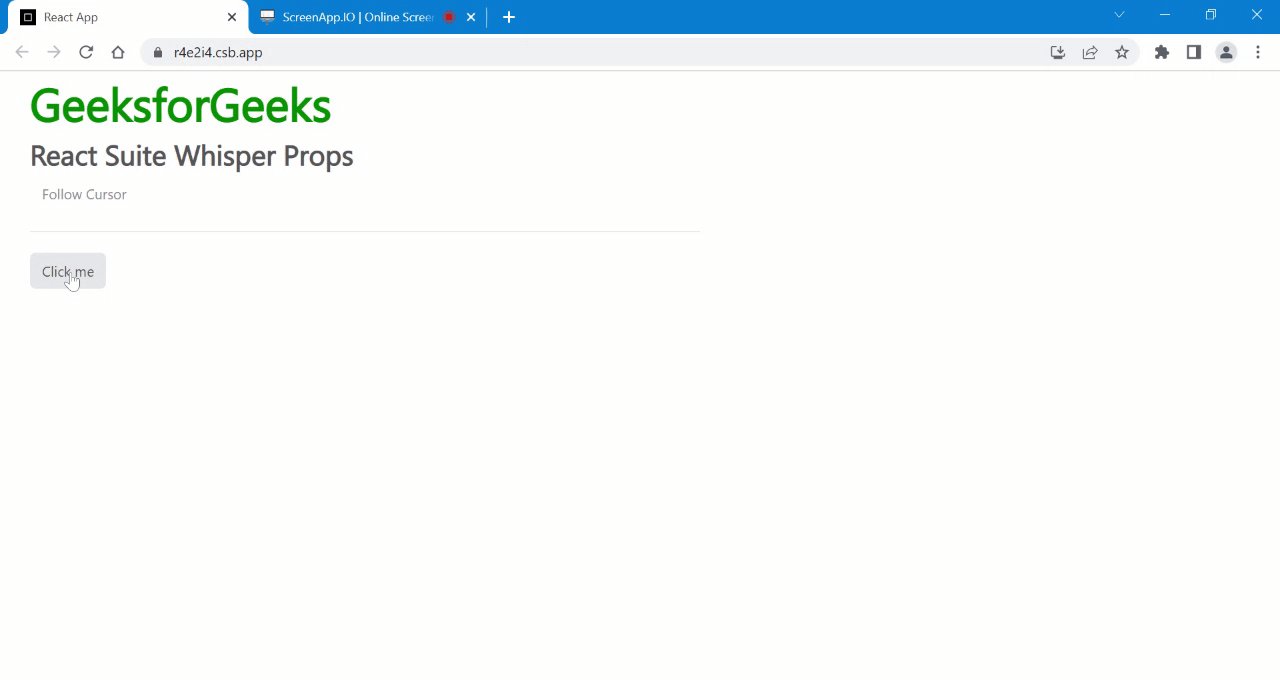
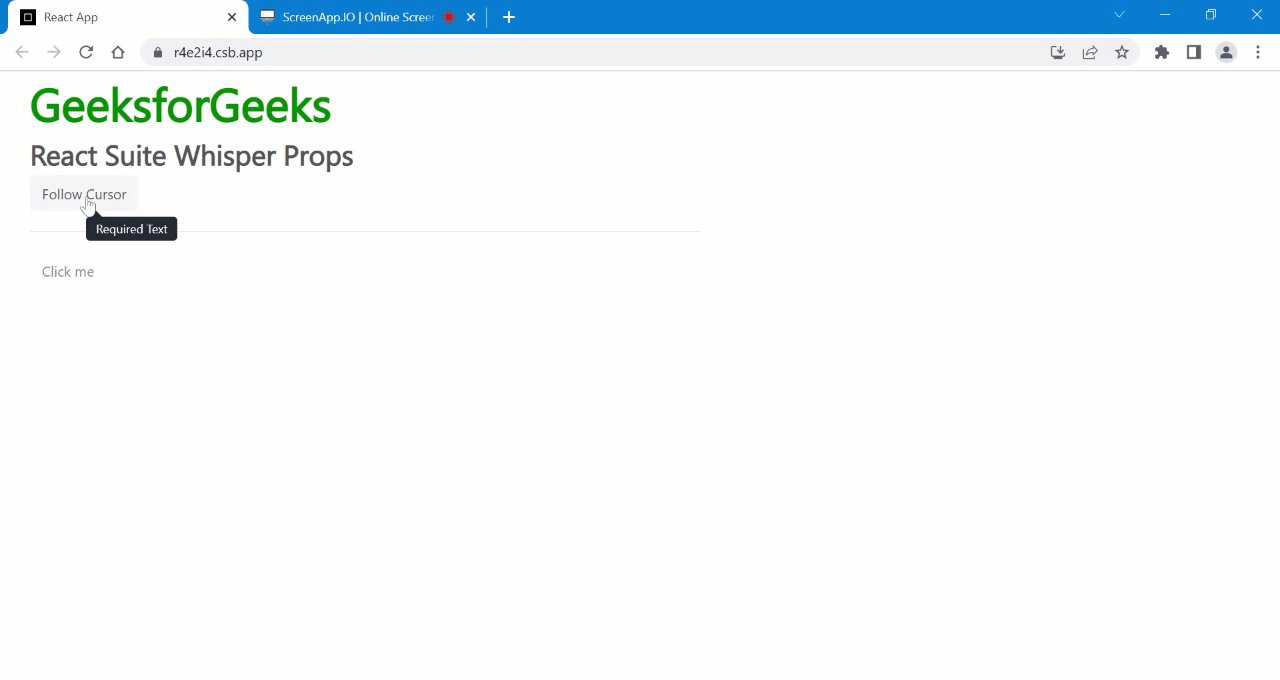
Ejemplo 2: En este ejemplo, mostraremos cómo podemos usar etiquetas de encabezado como altavoces. Además, muestre el uso de followCursor.
Javascript
import React from 'react'
import "rsuite/dist/rsuite.min.css";
import { Button, Tooltip, Whisper } from 'rsuite'
export default function App() {
return (
<div style={{
display: 'block', width: 700, paddingLeft: 30
}}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Whisper Props</h3>
<Whisper
trigger="click"
placement="bottomStart"
followCursor
speaker={<Tooltip >Required Text</Tooltip>}
>
<Button appearance="subtle">Follow Cursor</Button>
</Whisper>
<br /> <hr />
<Whisper
trigger="click"
speaker={<h3 style={{ color: 'red' }} >
GeeksforGeeks
</h3>}
>
<Button appearance="subtle">Click me</Button>
</Whisper>
<br />
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/tooltip/#code-lt-whisper-gt-code
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA