ToolTip es la forma en que podemos proporcionar información breve sobre el elemento con el que el usuario interactúa cuando lo rodea. Funciona cuando el mouse se desplazó sobre cualquier elemento. Podemos escribir información sobre ese elemento para que los usuarios puedan saber mucho mejor sobre eso. La información sobre herramientas proporcionada por chakra UI hace que sea más fácil de usar en producción o también en desarrollo.
requisitos previos:
- Conocimientos básicos de reactjs .
- Html, css y javascript con sintaxis ES6.
- NodeJs debe estar instalado en su sistema ( install ).
Enfoque: hemos creado el formulario básico con dos campos de entrada y un botón de envío, y luego hemos usado el componente de información sobre herramientas de la biblioteca de la interfaz de usuario de Chakra y lo hemos colocado para nuestros dos campos de entrada.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app my-app
Paso 2: después de crear la carpeta de su proyecto (es decir, mi aplicación), muévase a ella usando el siguiente comando:
cd my-app
Paso 3: Después de crear la aplicación React, instale el paquete requerido usando el siguiente comando:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^6
Estructura del proyecto: Se verá así. Hemos creado el archivo Article.jsx.

Ejemplo: Anote el código en los archivos respectivos.
App.js
import { ChakraProvider, Text } from "@chakra-ui/react";
import Article from "./Article";
import "./App.css";
function App() {
return (
<ChakraProvider>
<Text
color="#2F8D46"
fontSize="2rem"
textAlign="center"
fontWeight="600"
my="1rem"
>
ToolTip By Chakra UI
</Text>
<Article />
</ChakraProvider>
);
}
export default App;
Article.jsx
import { Button, Flex, Input, Tooltip } from "@chakra-ui/react";
const Article = () => {
return (
<Flex justifyContent="center">
<Flex w="full" direction="column" w="30%" alignItems="center">
<Tooltip
label="Your Email is not share with anyone"
fontSize="0.7rem"
bgColor="#2F8D46"
>
<Input
placeholder="Enter your mail ID "
size="sm"
my="0.2rem"
/>
</Tooltip>
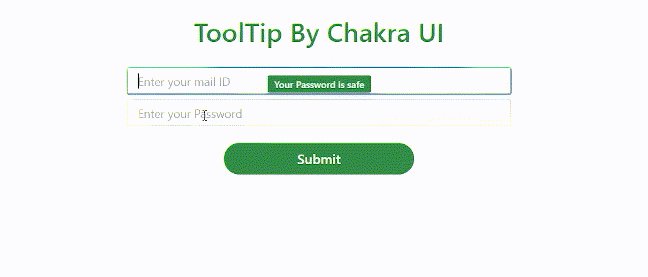
<Tooltip
label="Your Password is safe"
fontSize="0.7rem"
bgColor="#2F8D46"
placement="top"
>
<Input
placeholder="Enter your Password "
size="sm"
my="0.2rem"
/>
</Tooltip>
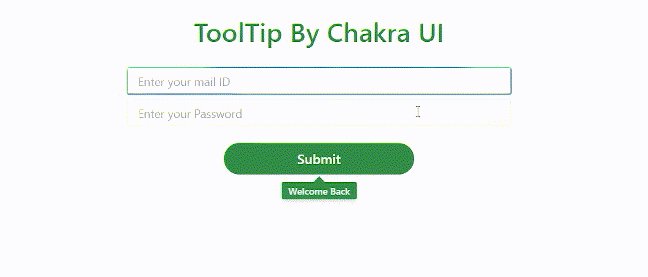
<Tooltip
label="Welcome Back"
hasArrow
fontSize="0.7rem"
bgColor="#2F8D46"
>
<Button
bgColor="#2F8D46"
borderRadius="1.5rem"
border="1px solid white"
fontSize="1rem"
fontWeight="500"
mt="1rem"
w="50%"
p="1rem"
color="white"
_active={{}}
_focus={{}}
_hover={{}}
>
Submit
</Button>
</Tooltip>
</Flex>
</Flex>
);
};
export default Article;
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando:
npm run start
Salida: Ahora vaya a http://localhost:3000 en su navegador:

Información sobre herramientas de ReactJS Chakra-UI
Referencia: https://chakra-ui.com/docs/overlay/tooltip
Publicación traducida automáticamente
Artículo escrito por swatimaurya9581 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA