Selenium es una herramienta que nos ayuda a automatizar cualquier cosa presente en la web. Dividir esta definición en términos aún más simples que el selenium nos brinda la capacidad de interactuar con el navegador web automáticamente usando códigos. Desde iniciar sesión en un sitio web para dar me gusta, compartir o comentar una publicación, podemos hacerlo todo automáticamente con la ayuda de Selenium. Entonces, si está pensando que escribirá un código y una vez que ejecute ese código, las cosas se realizarán automáticamente en la web, entonces «sí», tiene razón, con la ayuda de Selenium podemos controlar automáticamente las acciones que hacemos en el web.
Si desea explorar más sobre los conceptos básicos interesantes de selenium, lea el artículo sobre conceptos básicos de selenium .
En este artículo, veremos cómo instalar selenium y realizar la configuración necesaria para ejecutar la automatización web usando selenium con javascript.
Instalación de JavaScript de selenium
Paso 1. Instalar Node
En primer lugar, para ejecutar Selenium con javascript, debemos tener instalado el Node. Para verificar cómo instalar el Node en Linux o Windows, lea cómo instalar el Node en Linux o cómo instalar el Node en Windows .
Paso 2. Crear archivo package.json
Después de tener un Node en nuestro sistema, ahora necesitamos inicializar el proyecto creando un archivo package.json y para hacer esto, abriremos una terminal en la ubicación donde estamos ejecutando el proyecto y luego proporcionaremos el siguiente comando.
inicio npm
Paso 3. Instalar Selenium Webdriver
Ahora tenemos que instalar el paquete selenium-webdriver y para hacer esto simplemente tenemos que ejecutar el siguiente comando.
npm instalar selenium-webdriver
Paso 4. Instale el controlador para el navegador
Finalmente, tenemos que instalar un controlador web específico del navegador y en esta serie de artículos de automatización web usando Selenium JavaScript, automatizaremos y usaremos el navegador Chrome, por eso instalaremos Chromedriver con el siguiente comando.
npm instalar chromedriver
Si desea ejecutar la automatización en un navegador diferente, puede instalar el controlador web de ese navegador de partículas.
Paso 5. Prueba de código simple:
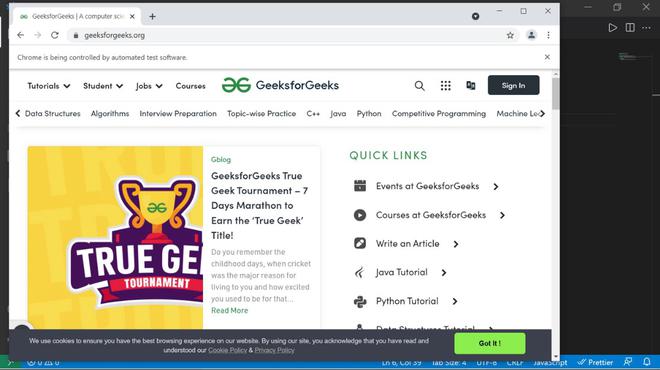
El siguiente es un código simple que abrirá el sitio web de geeksforgeeks usando selenium con javascript.
Javascript
// Require selenium webdriver
let webdriver = require("selenium-webdriver");
// Require webdriver for chrome
// browser called chromedriver
require("chromedriver");
// Build new window of chrome
let driver = new webdriver.Builder()
.forBrowser("chrome").build();
// Open geeksforgeeks using get method
driver.get("https://www.geeksforgeeks.org/");
Paso 6. Ejecutando el código:
Para ejecutar el código, simplemente podemos usar el método normal de ejecutar un archivo de Node y ese es el siguiente
Node nombre_archivo.js
Producción:

Publicación traducida automáticamente
Artículo escrito por mdayyanfahim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA