Tailwind es un marco de CSS de primera utilidad popular para crear rápidamente interfaces de usuario personalizadas. Proporciona clases de bajo nivel, esas clases se combinan para crear estilos para varios componentes. Puede obtener más información sobre Tailwind CSS aquí .
Next.js: Next.js es un marco de pila completo basado en React desarrollado por vertical que permite funcionalidades como la representación previa de páginas web. A diferencia de la aplicación de reacción tradicional en la que toda la aplicación se carga en el cliente, Next.js permite que la página web se represente en el servidor, lo que es excelente para el rendimiento y el SEO. Puede obtener más información sobre Next.js aquí .
En este artículo, aprenderemos cómo configurar Tailwind CSS con Next.js. Antes de instalar Tailwind CSS, asegúrese de tener instalados node y npm.
Paso 1: crea un nuevo proyecto siguiente:
Puede crear una nueva aplicación Next usando el siguiente comando.
npx create-next-app gfg
Paso 2: Instalar Tailwind
Una vez que se crea su próximo proyecto, abra el directorio raíz del proyecto e instale las dependencias de Tailwind con el siguiente comando.
npm install -D tailwindcss postcss autoprefixer
Paso 3: Cree el archivo de configuración de Tailwind
Ejecute el siguiente comando para crear un archivo de configuración de viento de cola, este archivo se puede usar para ampliar la funcionalidad de viento de cola.
npx tailwindcss init -p
El comando anterior creará dos archivos de configuración en su proyecto.
./tailwind.config.js
module.exports = {
content: [],
theme: {
extend: {},
},
plugins: [],
}
./postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
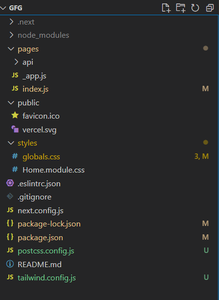
Estructura del proyecto: A continuación se muestra la estructura del proyecto después de instalar Tailwind CSS.

Paso 4: Configure las rutas de la plantilla
Necesitamos configurar las rutas de los archivos para que Tailwind funcione. Entonces, en su archivo tailwind.config.js , agregue la siguiente configuración.
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Esta configuración es solo para el directorio de páginas y componentes, también puede configurar sus carpetas personalizadas aquí.
Paso 5: Agregar directivas Tailwind
En su archivo /styles/global.css , agregue las directivas de capa de Tailwind CSS.
@tailwind base; @tailwind components; @tailwind utilities;
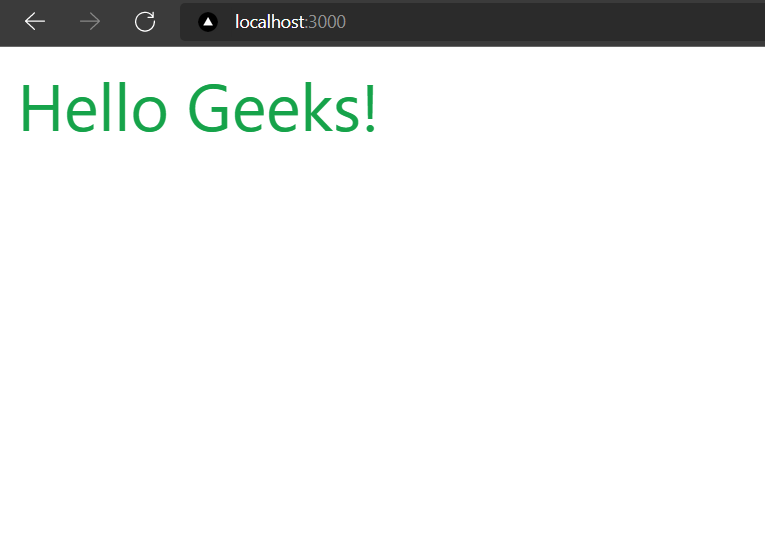
Paso 6: Probar Tailwind CSS
Ahora que hemos configurado el Tailwind CSS, vamos a probarlo. En el archivo /pages/index.js , primero limpiaremos todo el código repetitivo y probaremos algunas clases de utilidad de Tailwind CSS.
/pages/index.js
import React from 'react'
const HomePage = () => {
return (
<div className='text-3xl text-green-600 p-2'>
Hello Geeks!
</div>
)
}
export default HomePage
Paso para ejecutar la aplicación: Podemos ejecutar nuestra próxima aplicación usando el siguiente comando.
npm run dev

Publicación traducida automáticamente
Artículo escrito por ksangtiani13 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA