Django es un marco web basado en Python que le permite crear rápidamente aplicaciones web eficientes. También se denomina marco de trabajo de baterías incluidas porque Django proporciona funciones integradas para todo, incluida la interfaz de administración de Django, la base de datos predeterminada: SQLlite3, etc. En este artículo, aprenderemos a integrar el complemento de comentarios de Facebook en Django.
¿Cómo integrar el complemento de comentarios de Facebook?
Primero, tenemos que instalar Django. Abrir cmd o terminal
pip install django
Para crear un nuevo proyecto Django –
django-admin startproject fbcomm
Luego escriba el comando –
cd fbcomm
crear una nueva aplicación –
python manage.py startapp main
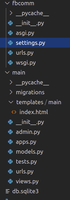
Estructura de carpetas: –

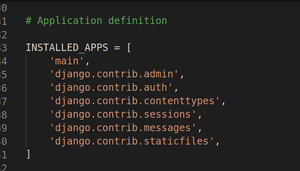
Luego agregue el nombre de la aplicación en INSTALLED_APPS en settings.py .

fbcomm/ urls.py :-
Python3
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls")),
]
vistas.py
Python3
from django.shortcuts import render # Create your views here. def home(request): return render(request,'main/index.html')
Luego cree el nuevo archivo en la carpeta principal y asígnele el nombre urls.py
Python3
from django.urls import path
from .views import *
urlpatterns = [
path('',home,name="home")
]
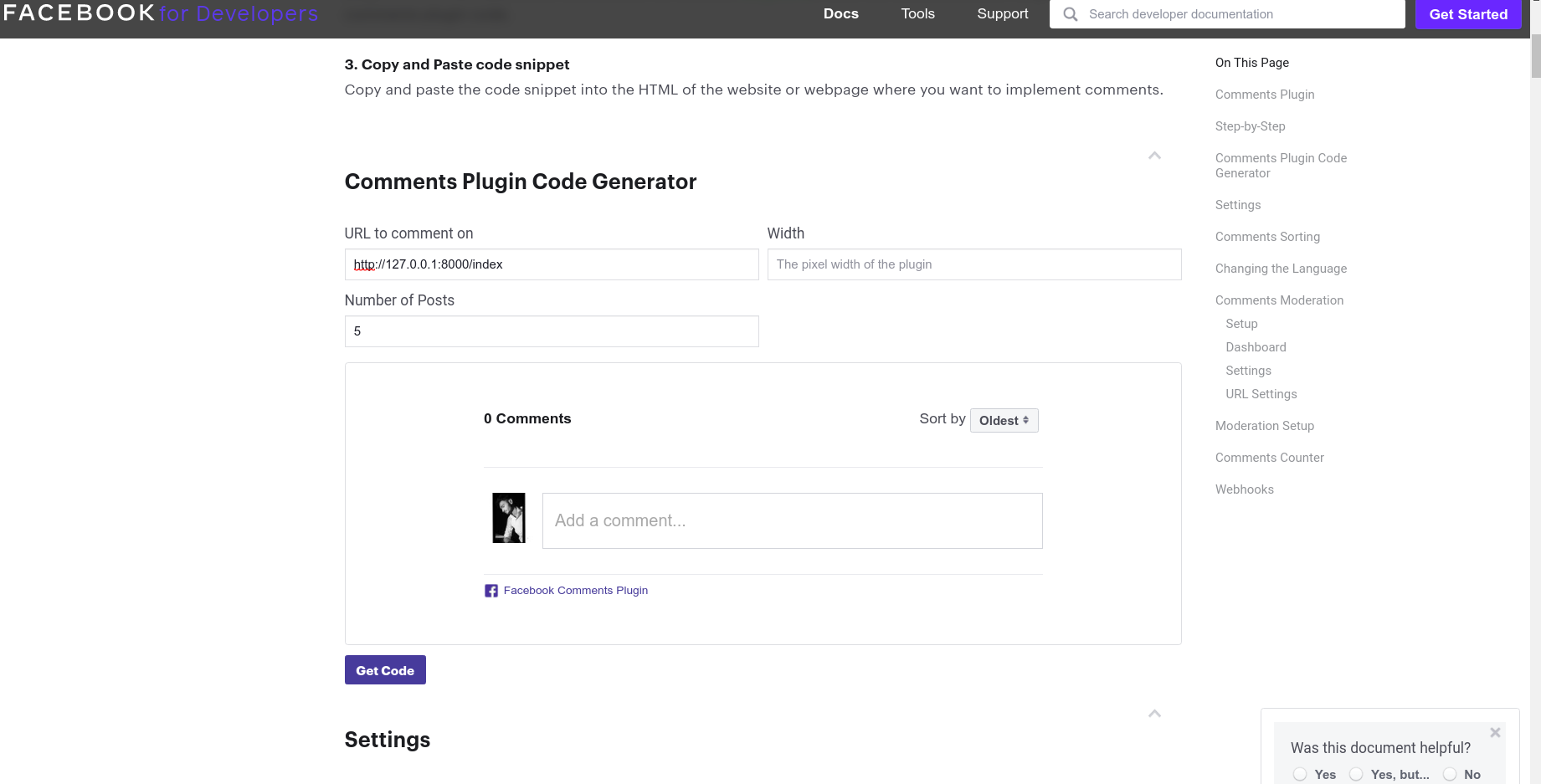
Vaya al enlace del complemento de comentarios de Facebook y obtenga el código del complemento de comentarios
https://developers.facebook.com/docs/plugins/comments

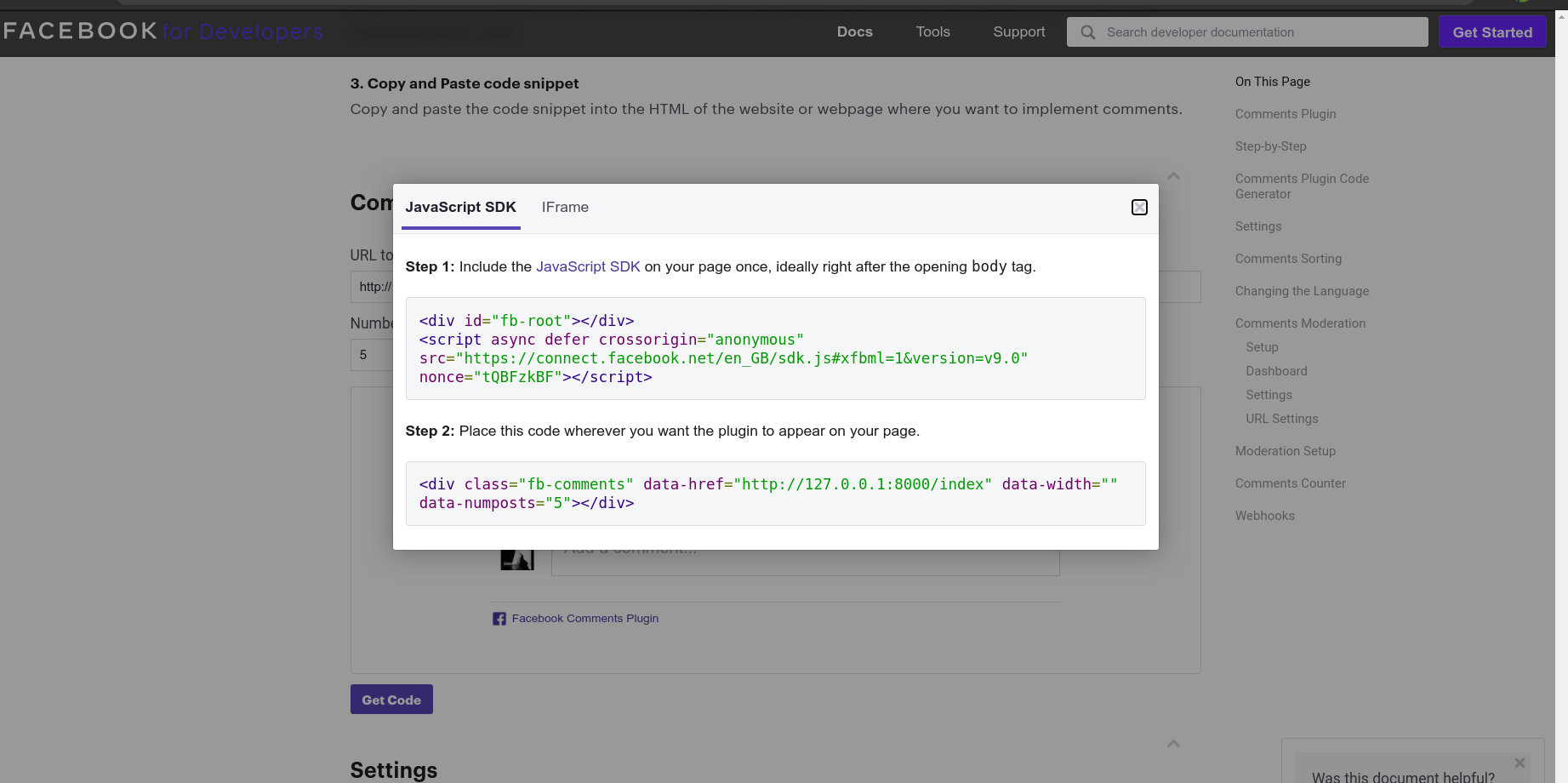
Haga clic en obtener código y copie ese código

Dentro principal crea las plantillas de carpeta dentro crea otra carpeta principal
Luego crea el archivo y asígnale el nombre index.html
HTML
<html> <head> <title>FBCOMM</title> </head> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v9.0" nonce="tQBFzkBF"> </script> <body> <h1>Facebook Comment Plugin</h1> <div class="fb-comments" data-href="http://127.0.0.1:8000/index" data-width="" data-numposts="5"></div> </body> </html>
Para ejecutar la aplicación Django, abra cmd o terminal y escriba el comando
python manage.py runserver
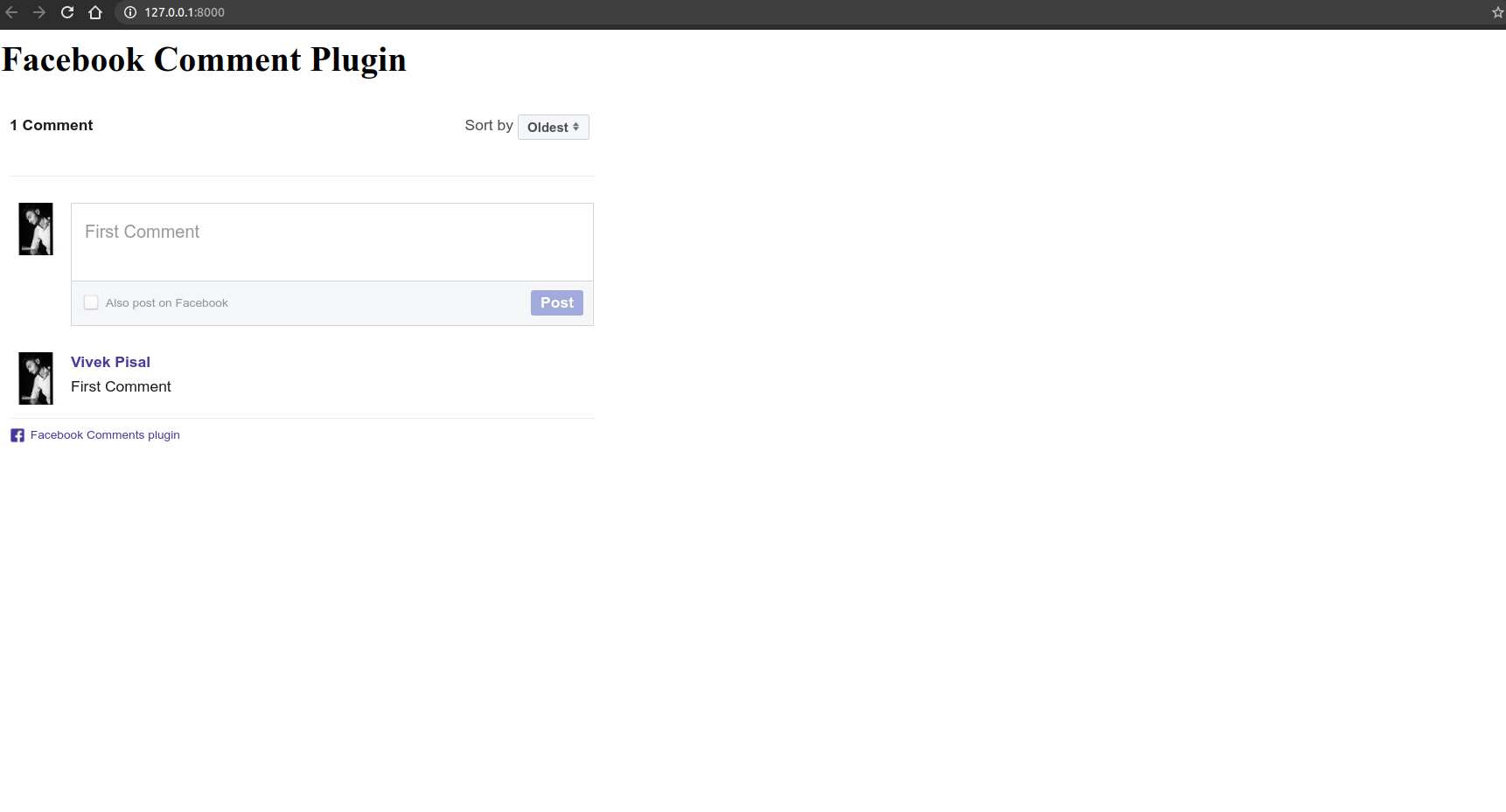
Producción:-

Publicación traducida automáticamente
Artículo escrito por vivekpisal12345 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA