React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la interacción de teclado de accesibilidad modal de la suite React. El apoyo del teclado se utiliza para interactuar con el teclado que cierra el modal con la tecla ‘Esc’ .
Accesorios modales:
- autoFocus : el modal se abre y se enfoca automáticamente cuando se establece en verdadero.
- telón de fondo : el modal mostrará el fondo en su estado abierto cuando se establezca en verdadero.
- backdropClassName : se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix : Denota el prefijo de la clase CSS del componente.
- dialogClassName : se utiliza para la clase CSS aplicada a los Nodes Dialog DOM.
- enforceFocus : el modal evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- teclado : Cierra un modal cuando se presiona la tecla ESC.
- onClose : es una función de devolución de llamada que se activa cuando Modal se oculta.
- onEnter : es una función de devolución de llamada que se activa antes de que Modal entre en transición.
- onEntered : es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onEntering : es una función de devolución de llamada que se activa cuando el Modal comienza a hacer la transición.
- onExit : es una función de devolución de llamada que se activa justo antes de que Modal haga la transición.
- onExited : es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onExiting : es una función de devolución de llamada que se activa cuando el modal comienza a salir.
- onOpen : es una función de devolución de llamada que se activa cuando se muestra Modal.
- desbordamiento : establece automáticamente la altura cuando el contenido del cuerpo es demasiado largo.
- size : Establece el tamaño Modal.
Apoyos Modal.Header:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
- closeButton : Muestra el botón de cerrar.
- onHide : es una función de devolución de llamada que se activa cuando Modal está oculto.
Accesorios de título modal:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Apoyos Modal.Pie de página:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Accesorios modales para el cuerpo:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Sintaxis:
import { Modal } from "rsuite";
export default function App() {
return (
<Modal keyboard={false}>
...
</Modal>
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

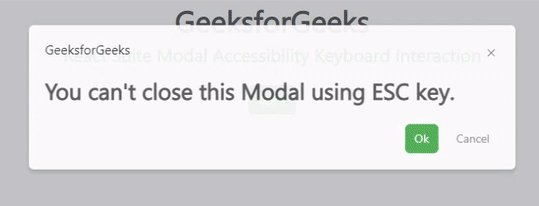
Ejemplo 1: El siguiente ejemplo demuestra el modal cuando el teclado está configurado en ‘falso’.
Nota: En el ejemplo dado, el modal se cierra usando el botón de cerrar y no usando la tecla ‘Esc’.
Javascript
import { useState } from "react";
import { Button, Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Accessibility
Keyboard Interaction
</h4>
<div style={{ marginTop: 20, width: 400 }}>
<div className="modal-container">
<Button onClick={handleOpen}
appearance="primary" color="green">
Open
</Button>
<Modal open={open} onClose={handleClose}
keyboard={false}>
<Modal.Header>
<Modal.Title>GeeksforGeeks</Modal.Title>
</Modal.Header>
<Modal.Body>
<div>
<h3>You can't close this Modal
using ESC key.</h3>
</div>
</Modal.Body>
<Modal.Footer>
<Button
onClick={handleClose}
appearance="primary"
color="green"
>
Ok
</Button>
<Button onClick={handleClose}
appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</div>
</center>
);
}
Pasos para ejecutar la aplicación: Escriba el siguiente código en la terminal para ejecutar el servidor:
node index.js
Producción:

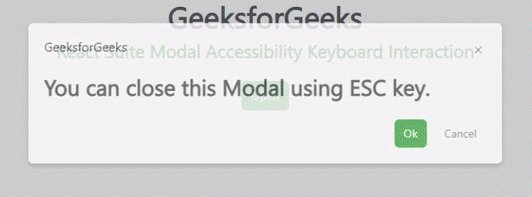
Ejemplo 2: El siguiente ejemplo demuestra el modal cuando el teclado está configurado en ‘verdadero’.
Nota: En el ejemplo dado, el modal se cierra con la tecla ‘Esc’.
Javascript
import { useState } from "react";
import { Button, Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [open, setOpen] = useState(false);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Accessibility
Keyboard Interaction
</h4>
<div style={{ marginTop: 20, width: 400 }}>
<div className="modal-container">
<Button onClick={handleOpen}
appearance="primary" color="green">
Open
</Button>
<Modal open={open} onClose={handleClose}
keyboard={true}>
<Modal.Header>
<Modal.Title>GeeksforGeeks</Modal.Title>
</Modal.Header>
<Modal.Body>
<div>
<h3>You can close this Modal
using ESC key.</h3>
</div>
</Modal.Body>
<Modal.Footer>
<Button
onClick={handleClose}
appearance="primary"
color="green"
>
Ok
</Button>
<Button onClick={handleClose}
appearance="subtle">
Cancel
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/modal/#keyboard-interaction
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA