El módulo Python de Selenium está diseñado para realizar pruebas automatizadas con Python. Los enlaces de Selenium Python proporcionan una API simple para escribir pruebas funcionales/de aceptación utilizando Selenium WebDriver. Para abrir una página web usando Selenium Python, consulte – Navegación de enlaces usando el método get – Selenium Python . El simple hecho de poder ir a lugares no es terriblemente útil. Lo que realmente nos gustaría hacer es interactuar con las páginas o, más específicamente, con los elementos HTML dentro de una página. En primer lugar, tenemos que encontrar uno. WebDriver ofrece varias formas de encontrar elementos. Por ejemplo, dado un elemento definido como:
html
<input type="text" name="passwd" id="passwd-id" />
Para encontrar un elemento, uno necesita usar una de las estrategias de localización, por ejemplo,
element = driver.find_element_by_id("passwd-id")
element = driver.find_element_by_name("passwd")
element = driver.find_element_by_xpath("//input[@id='passwd-id']")
Además, para encontrar múltiples elementos, podemos usar:
elements = driver.find_elements_by_name("passwd")
También se puede buscar un enlace por su texto, pero ¡cuidado! ¡El texto debe ser una coincidencia exacta! También se debe tener cuidado al usar XPATH en WebDriver. Si hay más de un elemento que coincide con la consulta, solo se devolverá el primero. Si no se encuentra nada, se generará una NoSuchElementException.
WebDriver tiene una API «basada en objetos» , representamos todo tipo de elementos usando la misma interfaz. Esto significa que aunque uno puede ver muchos métodos posibles que uno podría invocar cuando presiona la combinación de teclas de autocompletar de IDE, no todos tendrán sentido o serán válidos. Para verificar todos los métodos, consulte Estrategias de localización: Selenium Python
Entonces, después de obtener un elemento, ¿qué sigue? Uno podría querer ingresar texto en un campo, por ejemplo,
element.send_keys("some text")
Uno puede simular presionar las teclas de flecha usando la clase «Teclas»:
element.send_keys(" and some", Keys.ARROW_DOWN)
También tenga en cuenta que es posible llamar a send_keys en cualquier elemento, lo que hace posible probar atajos de teclado como los que se usan en Gmail.
Uno puede borrar fácilmente el contenido de un campo de texto o área de texto con el método claro:
element.clear()
Ejemplo
de proyecto: intentemos buscar algo automáticamente en el programa geeksforgeeks
:
Python3
# import webdriver
from selenium import webdriver
# create webdriver object
driver = webdriver.Firefox()
# get geeksforgeeks.org
driver.get("https://www.geeksforgeeks.org/")
# get element
element = driver.find_element_by_id("gsc-i-id1")
# send keys
element.send_keys("Arrays")
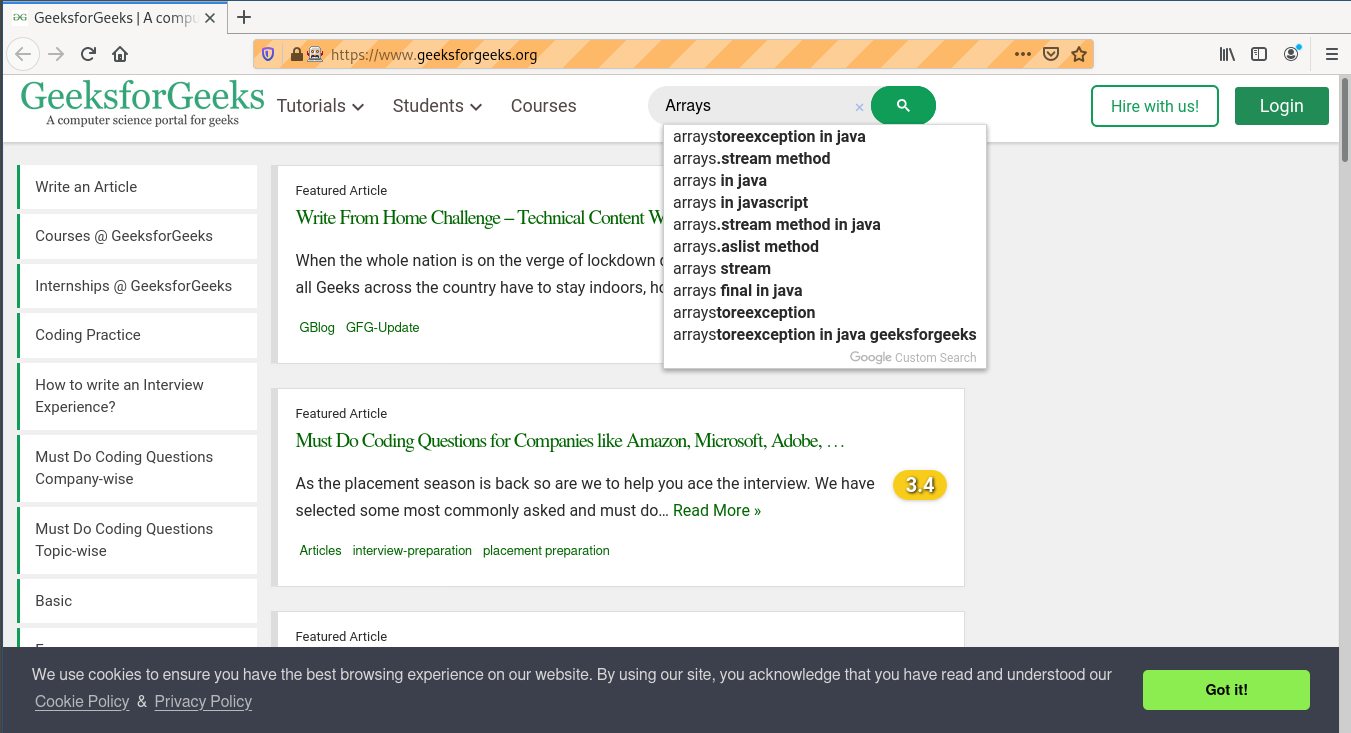
Producción-

Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA