La interfaz de usuario (UI) define la forma en que los humanos interactúan con los sistemas de información. En términos sencillos, la interfaz de usuario (UI) es una serie de páginas, pantallas, botones, formularios y otros elementos visuales que se utilizan para interactuar con el dispositivo. Cada aplicación y cada sitio web tiene una interfaz de usuario.
El diseño de interfaz de usuario (UI) es la creación de gráficos, ilustraciones y el uso de ilustraciones fotográficas y tipografía para mejorar la visualización y el diseño de un producto digital dentro de sus diversas vistas de dispositivos. Los elementos de la interfaz constan de controles de entrada (botones, menús desplegables, campos de datos), componentes de navegación (campos de búsqueda, control deslizante, íconos, etiquetas), componentes informativos (barras de progreso, notificaciones, cuadros de mensaje).
Tipos de interfaz de usuario (UI):
- GUI (interfaz gráfica de usuario)
- Interfaz de línea de comandos
- Interfaz basada en menús
- Interfaz basada en formulario
- Interfaz de lenguaje natural
Importancia de la interfaz de usuario (UI):
una buena interfaz de usuario (UI) se enfoca en hacer que las interacciones del usuario sean simples y eficientes. El usuario apreciaría un sitio web con una interfaz de usuario intuitiva que lo guíe hacia su tarea de la manera más atractiva. El diseño de la interfaz de usuario (UI) se centra en pensar en un usuario, lo que podría necesitar hacer cuando visita el sitio web y garantizar que la interfaz tenga elementos que sean fáciles de acceder y comprender. Al ser un diseñador de UI, es necesario comprender los objetivos, las habilidades, las preferencias y las tendencias del usuario para crear una mejor interfaz.
¿Por qué es importante la interfaz de usuario (UI)?
- La forma en que presentas tu producto es lo más importante.
La presentación ( la interfaz ) de una aplicación o sitio web mal diseñado puede ahuyentar a los usuarios entrantes y dejarles una mala impresión. La navegación a través de un sitio puede hacerse eficiente y simple mediante un diseño de interfaz de usuario efectivo. - Un gran diseño es un gran negocio
El esquema de color, el diseño, los gráficos, la ubicación de las pestañas y los botones, el uso de la tipografía y otros elementos de diseño determinan qué tan bien el sitio/aplicación se comunica visualmente con el usuario. - En un momento dado, encontrar lo correcto en el lugar correcto es esencial
Una navegación consistente que sea igualmente fácil de ubicar y navegar es una necesidad básica de cualquier aplicación/sitio web. Si la navegación es compleja para que un usuario trabaje, no hay forma de que quiera trabajar en ese sitio/aplicación.
Ventajas de la interfaz de usuario (UI):
- No es necesario aprender comandos/idiomas complejos para trabajar con la interfaz de usuario.
- Facilidad para personas no técnicas. Un principiante puede navegar por un sitio con facilidad si es simple y bien informativo.
- El uso de bloques y tipografía mejora la experiencia del usuario.
- Fácil configuración y listo para empezar a trabajar son impresionantes. Ocultar la complejidad de las acciones del usuario y mostrar solo la información requerida es clave para una buena interfaz.
Desventajas de la interfaz de usuario:
- Cuando no se construye correctamente, puede ser muy difícil trabajar con él.
- Lleva tiempo crear una interfaz de usuario perfecta.
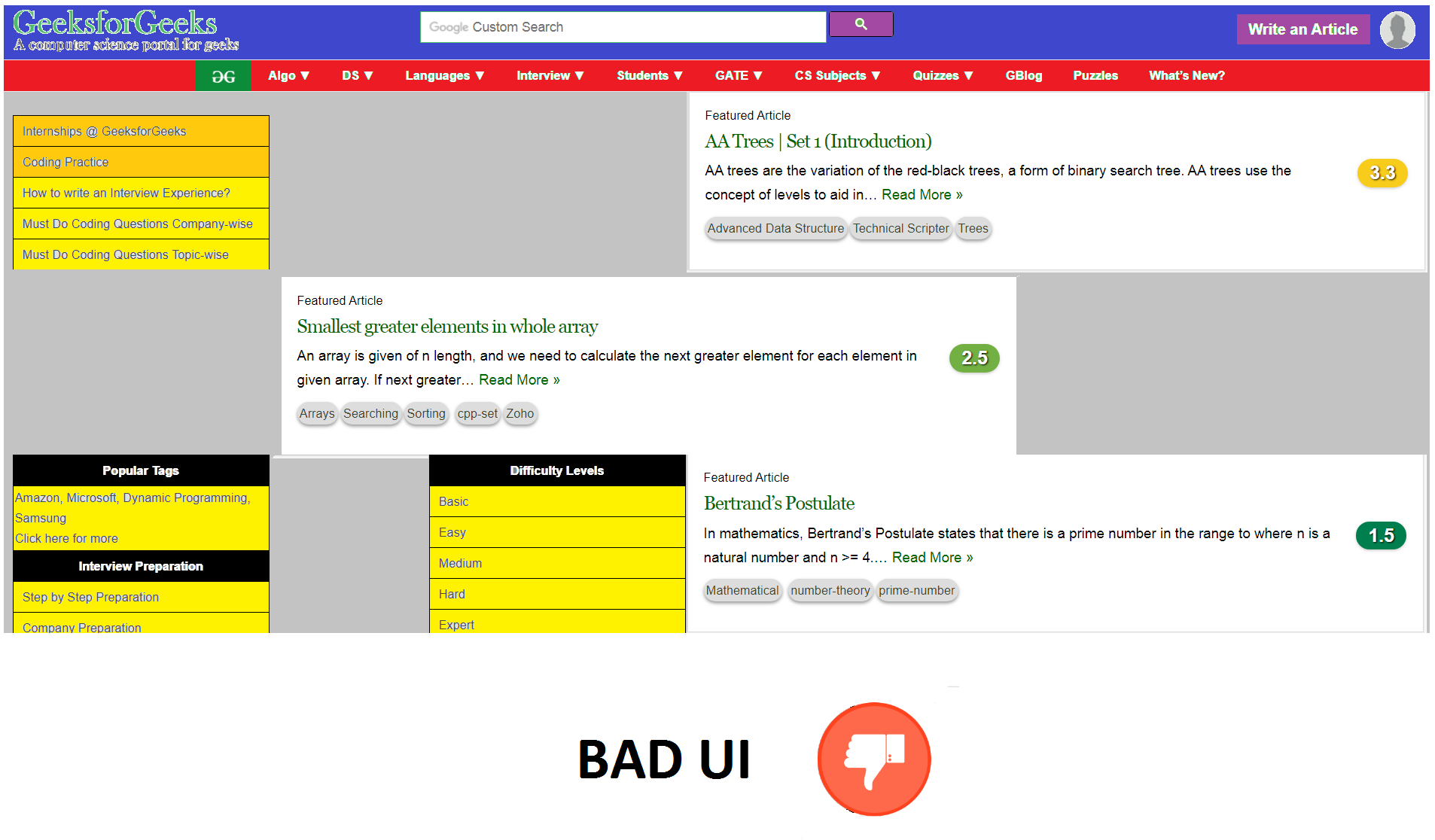
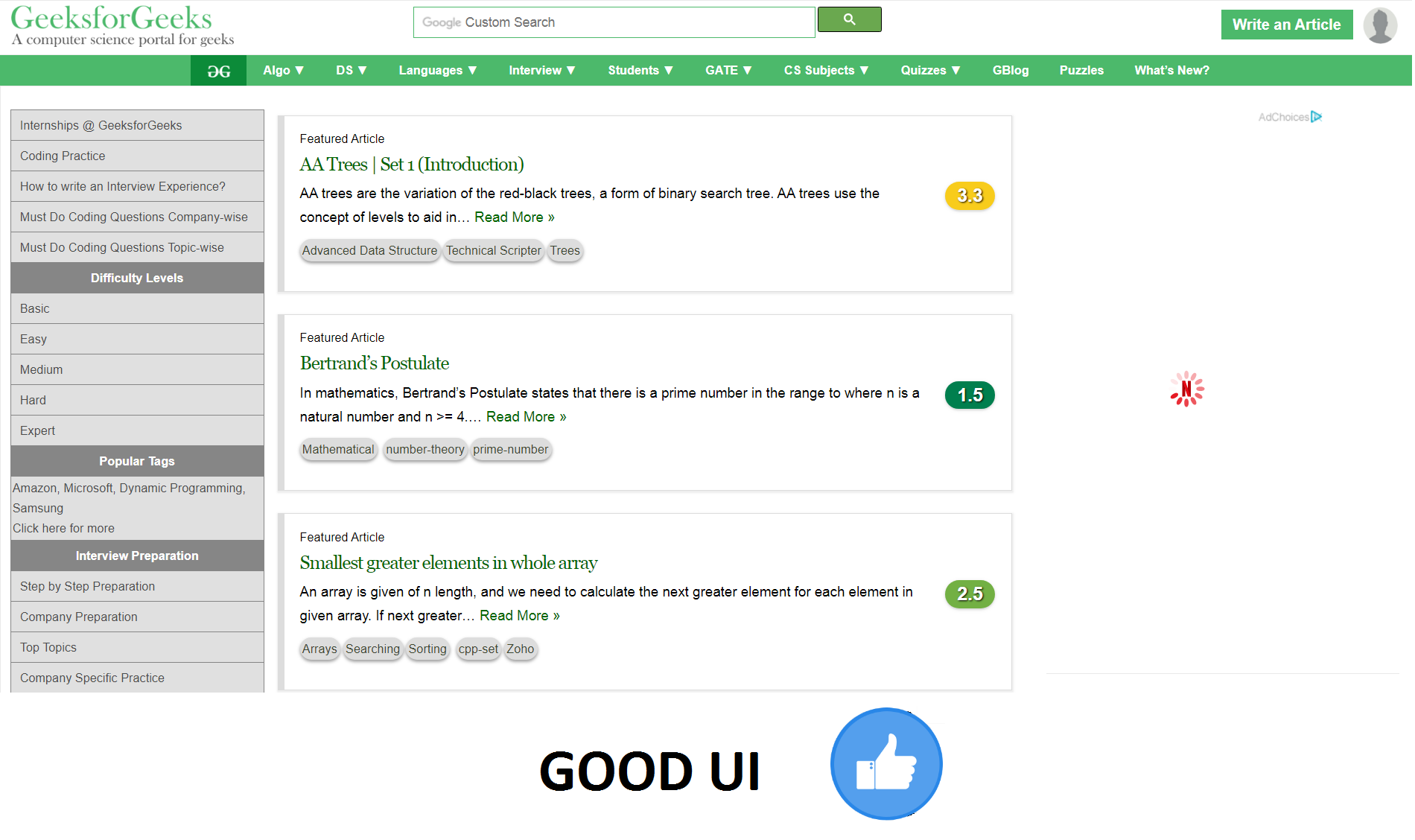
Ejemplo: muestra un mal diseño de interfaz de usuario y un buen diseño de interfaz de usuario. Vea las diferencias e intente comprender lo importante que es tener un buen diseño de interfaz de usuario.


Dado que la interfaz de usuario puede hacer o deshacer a los usuarios entrantes, es importante tener en cuenta los siguientes puntos al diseñar una interfaz de usuario:
- Mantenga la interfaz simple: una interfaz clara y simple es lo mejor. Evita elementos innecesarios. Las mejores interfaces son invisibles para el usuario.
- Sea consistente y use elementos comunes de la interfaz de usuario: al usar elementos comunes, los usuarios se sienten más cómodos y pueden hacer las cosas más rápido. Crear patrón para facilitar la eficiencia.
- Colocación de elementos: Para llamar la atención sobre la información más importante, es necesario colocar cuidadosamente los elementos. Esto puede mejorar la legibilidad de los usuarios y atraerlos.
- Uso del color adecuado: Para dirigir la atención hacia algo aprovecha el color, la luz, la sombra, el contraste y la textura. Es importante hacer uso de una buena combinación de colores, ya que una mala combinación de colores puede distraer o irritar fácilmente al usuario.
- Anticípese: haga que el usuario trabaje menos al tener campos preseleccionados, reduzca la carga del usuario, anticipe los objetivos de los usuarios que visitan su sitio. Las cosas que los usuarios pueden buscar en su mayoría se presentan para que los usuarios no tengan que trabajar para buscarlas.