Nota: este artículo es la continuación de la introducción de Django .
Popularidad de Django
Django se usa en muchos sitios populares como: Disqus, Instagram, Knight Foundation, MacArthur Foundation, Mozilla, National Geographic, etc. Hay más de 5k sitios en línea basados en Django framework. ( Fuente )
Sitios como Hot Frameworks evalúan la popularidad de un marco contando la cantidad de proyectos de GitHub y preguntas de StackOverflow para cada plataforma, aquí Django está en la sexta posición. Los marcos web a menudo se refieren a sí mismos como «obstinados» o «sin opinión» en función de las opiniones sobre la forma correcta de manejar una tarea en particular. Django es algo obstinado, por lo tanto, ofrece en ambos mundos (obstinado y no obstinado).
Arquitectura Django
Django se basa en la arquitectura MVT (Model-View-Template). MVT es un patrón de diseño de software para desarrollar aplicaciones web. MVT tiene las siguientes tres partes:
- Modelo: el modelo actuará como interfaz de sus datos. Es responsable de mantener los datos.
- Ver: la vista será la interfaz que verá el usuario.
- Plantilla: una plantilla consta de partes estáticas de la salida HTML deseada, así como alguna sintaxis especial que describe cómo se insertará el contenido dinámico.
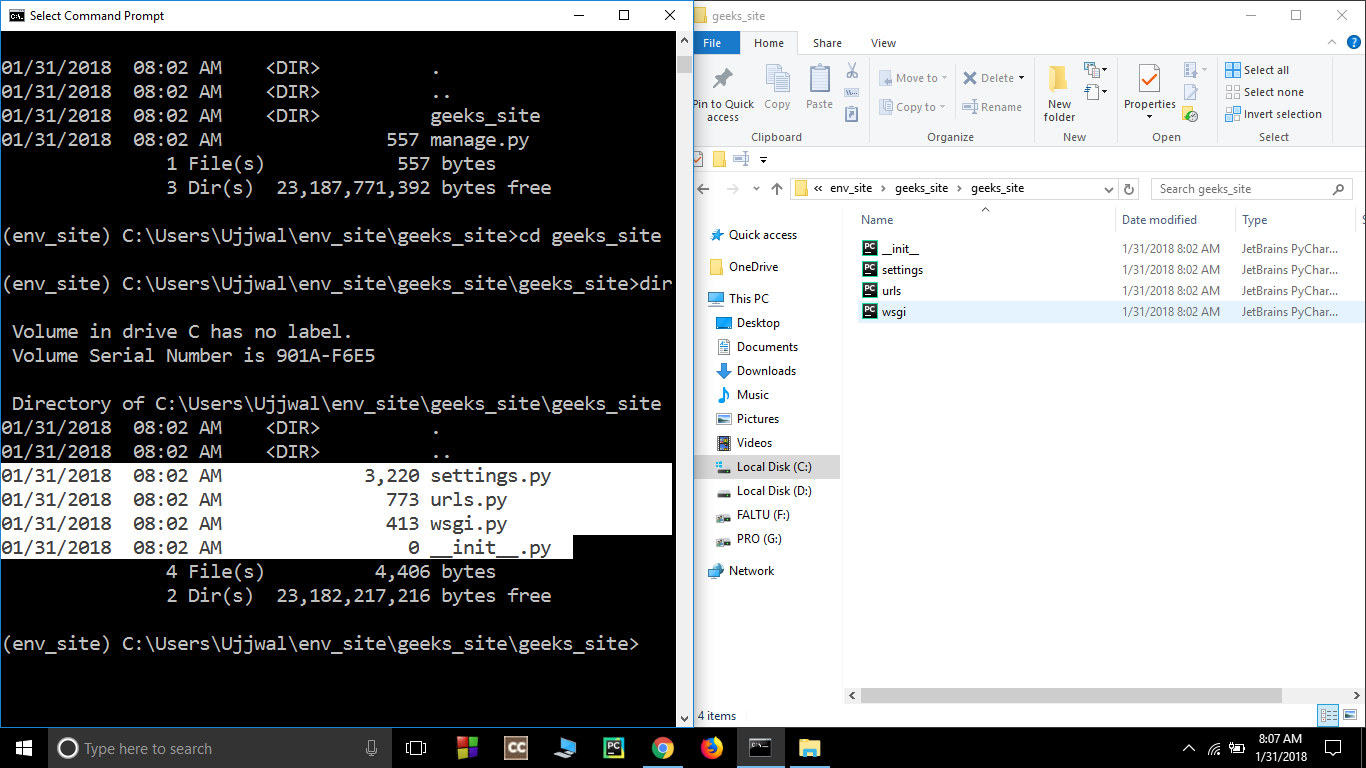
Estructura del proyecto: dentro de la carpeta geeks_site (carpeta del proyecto) habrá los siguientes archivos:
manage.py: este archivo se utiliza para interactuar con su proyecto a través de la línea de comandos (iniciar el servidor, sincronizar la base de datos, etc.). Para obtener la lista completa de comandos que puede ejecutar manage.py, escriba este código en la ventana de comandos:
python manage.py help
carpeta ( geeks_site ) – Esta carpeta contiene todos los paquetes de su proyecto. Inicialmente, contiene cuatro archivos:
- _init_.py – Es un paquete de python.
- settings.py: como su nombre lo indica, contiene todas las configuraciones del sitio web. En este archivo registramos las aplicaciones que creamos, la ubicación de nuestros archivos estáticos, los detalles de configuración de la base de datos, etc.
- urls.py – En este archivo almacenamos todos los enlaces del proyecto y funciones a llamar.
- wsgi.py: este archivo se usa para implementar el proyecto en WSGI. Se utiliza para ayudar a que su aplicación Django se comunique con el servidor web.

Cree un proyecto
Suponiendo que haya leído este artículo y haya configurado Django correctamente.
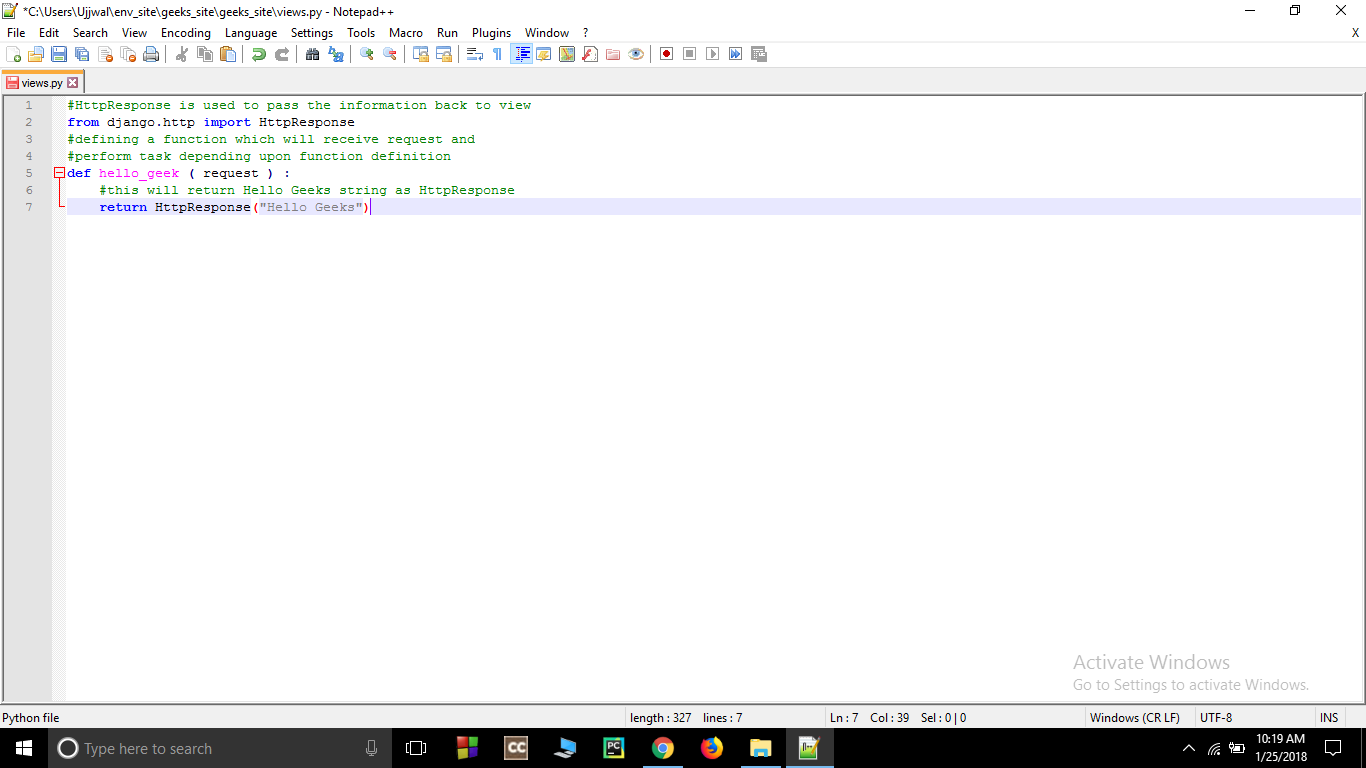
Cree un nuevo archivo views.py dentro de la carpeta del proyecto donde se almacenan settings.py, urls.py y otros archivos y guarde el siguiente código en él:
Python3
# HttpResponse is used to
# pass the information
# back to view
from django.http import HttpResponse
# Defining a function which
# will receive request and
# perform task depending
# upon function definition
def hello_geek (request) :
# This will return Hello Geeks
# string as HttpResponse
return HttpResponse("Hello Geeks")
Captura de pantalla adjunta del código anterior:

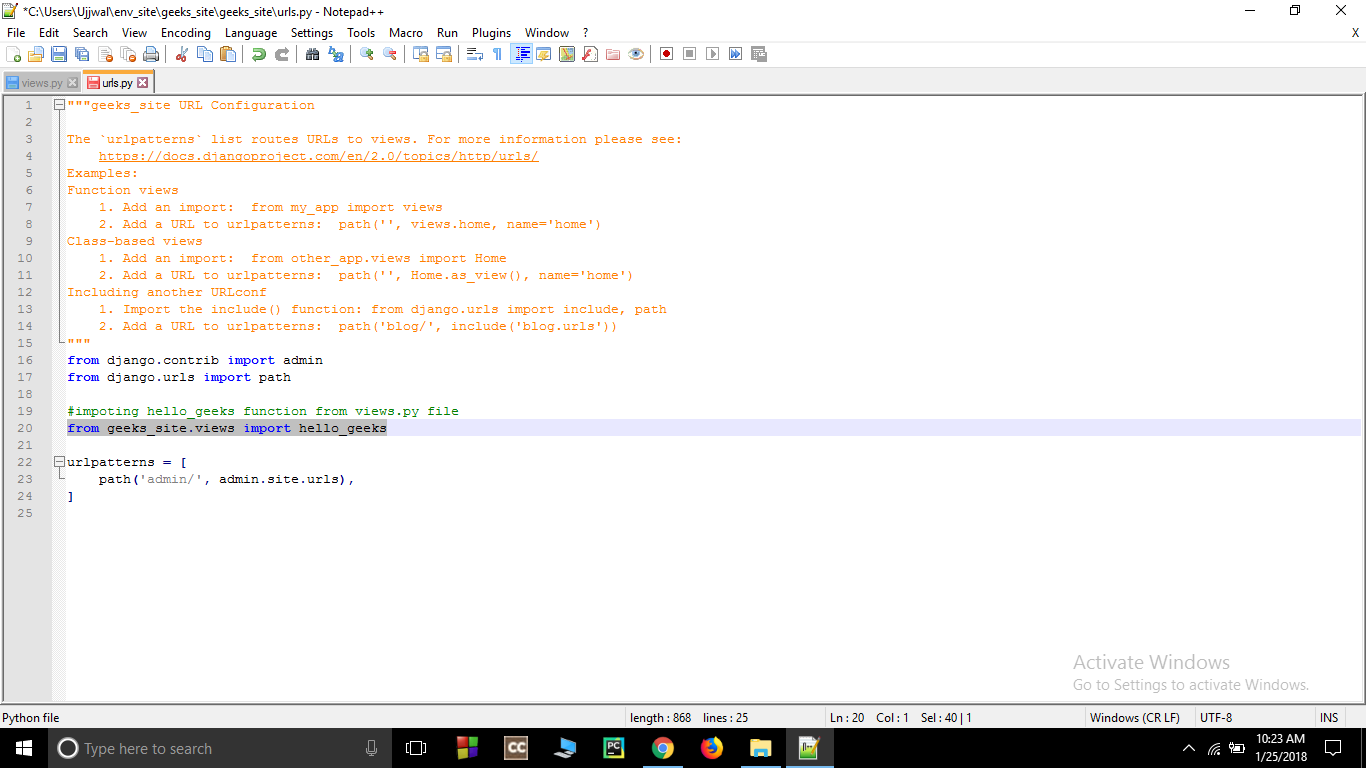
Abra urls.py dentro de la carpeta del proyecto (geeks_site) y agregue su entrada-
from geeks_site.views import hello_geeks

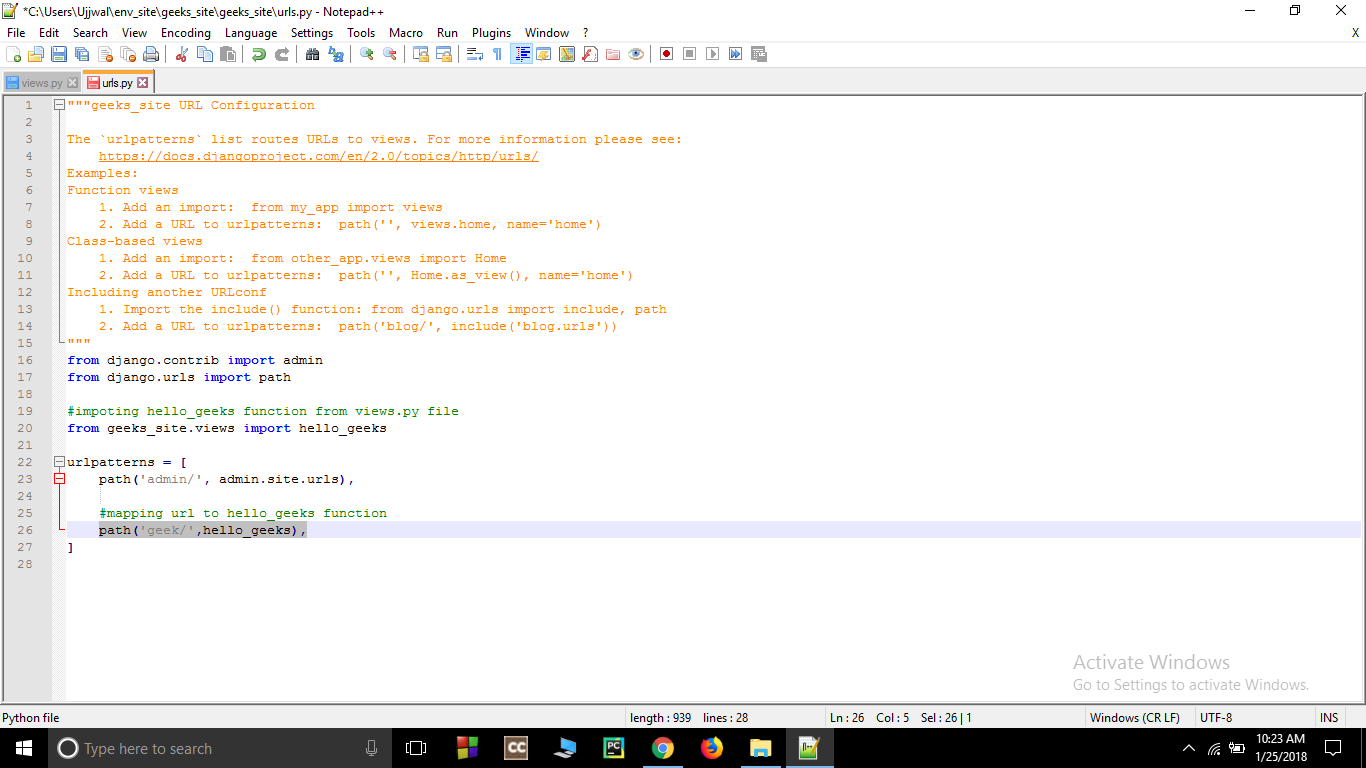
Agregue una entrada en el campo de URL dentro de los patrones de URL-
path('geek/',hello_geek),

Ahora, para ejecutar el servidor, siga estos pasos:
Abra el símbolo del sistema y cambie el directorio a env_site con este comando:
$ cd env_site
Vaya al directorio Script dentro de env_site y active el entorno virtual.
$ cd Script
$ activate
Regrese al directorio env_site y vaya al directorio del proyecto-
$ cd ..
$ cd geeks_site
Inicie el servidor: inicie el servidor escribiendo el siguiente comando en cmd-
$ python manage.py runserver
Comprobación: abra el navegador y escriba esta url-
http://127.0.0.1:8000/geek/

Publicación traducida automáticamente
Artículo escrito por ujjwal sharma 1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA