Meteor es una plataforma JavaScript full-stack de código abierto que es útil para desarrollar aplicaciones web y móviles modernas. Meteor ayuda al desarrollador a desarrollar en un idioma. Meteor tiene varias funciones que ayudan a crear una aplicación web o móvil receptiva y reactiva utilizando JavaScript o diferentes paquetes disponibles en el marco.
Para empezar a trabajar con cualquier tecnología, antes que nada, necesitamos crear un entorno adecuado.
Prerrequisito: Para eso primero necesitamos instalar Meteor en nuestro sistema operativo, para ejecutar cualquier aplicación de Meteor, debemos tener instalado NodeJS en nuestra PC. NodeJS es la plataforma necesaria para el desarrollo de Meteor.
- Si no tiene instalado NodeJS. Puede visitar NodeJS y aprender cómo descargarlo e instalarlo.
- Puede visitar el enlace de descarga oficial de NodeJS para descargar e instalar la última versión de NodeJS.
Procedimiento paso a paso para instalar Meteor:
Paso 1: Necesitamos descargar el instalador oficial de Meteor. Durante el proceso de instalación, si se produce algún error, intente ejecutar el paquete de instalación como administrador. Después de terminar de instalar Meteor, debe verificar si todos los paquetes están instalados correctamente, para eso debe ejecutar el siguiente comando en la ventana del símbolo del sistema.
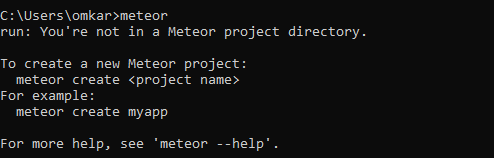
C:\Users\..>meteor
Obtendrá el siguiente resultado, lo que significa que el paquete Meteor se instaló correctamente en su sistema respectivo.

Paso 2: ahora solo necesita crear un directorio de proyecto usando el siguiente comando en la ubicación deseada.
Sintaxis:
meteor create <name of project>
Ejemplo:
meteor create myMeteorApp
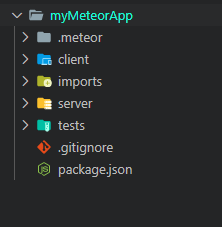
Estructura del proyecto: después de ese comando, verá la estructura del directorio del proyecto de la siguiente manera:

Paso 3: Ahora puede comenzar su desarrollo.
Para ejecutar el proyecto de la aplicación web Meteor, debe escribir algunos comandos de la siguiente manera:
Sintaxis:
cd myMeteorApp
meteor
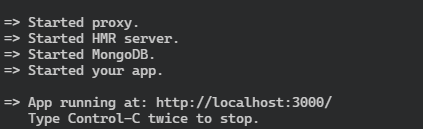
Le dará la salida en la terminal como se muestra en la imagen a continuación:

Salida: Salida que verá después de iniciar localhost en su navegador.

Publicación traducida automáticamente
Artículo escrito por omkarbhusnale y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA