BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Este no es un kit de herramientas de interfaz de usuario móvil primero.
Instalación: primero instale node.js en su máquina y luego instale el paquete y sus dependencias con un cliente NPM a través de npm o yarn:
npm i @blueprintjs/core // or yarn add @blueprintjs/core react react-dom
Después de la instalación, podrá importar los componentes de React en su aplicación como:
import { Button } from "@blueprintjs/core";
No olvide incluir el archivo CSS principal de cada paquete Blueprint. Además, el directorio contiene medios de soporte.
Usando la resolución del paquete de estilo de Node en un archivo CSS:
@import "~normalize.css"; @import "~@blueprintjs/core/lib/css/blueprint.css"; @import "~@blueprintjs/icons/lib/css/blueprint-icons.css";
o usando HTML simple y antiguo
<link href=”ruta/a/módulos_Node/normalize.css/normalize.css” rel=”hoja de estilo” />
<link href=”ruta/a/módulos_Node/@blueprintjs/core/lib/css/blueprint.css” rel=”hoja de estilo” />
<link href=”ruta/a/módulos_de_Node/@blueprintjs/icons/lib/css/blueprint-icons.css” rel=”hoja de estilo” />
Los componentes de Blueprint requieren las siguientes funciones de ES2015:
- Mapa
- Establecer
- Array.prototype.fill
- Array.prototype.from
- String.prototype.startsWith
- Objeto.valores
Blueprint está escrito en TypeScript y tiene su propio archivo «.d.ts», por lo tanto, sus definiciones de tipo «.d.ts» se distribuyen en el paquete NPM y el compilador debe resolverlas automáticamente.
Sin embargo, deberá instalar la escritura para las dependencias de Blueprint antes de poder consumirlo:
npm install --save @types/react @types/react-dom
Entendamos que está funcionando con la ayuda de ejemplos.
Paso 1: Cree un nombre de aplicación de aplicación de reacción:
npx create-react-app appname
Paso 2: cambie el directorio al nombre de la aplicación:
cd appname
Paso 3: Instala la dependencia:
npm i @blueprintjs/core // or yarn add @blueprintjs/core react react-dom
Estructura del proyecto: ahora, la estructura de carpetas se verá así:

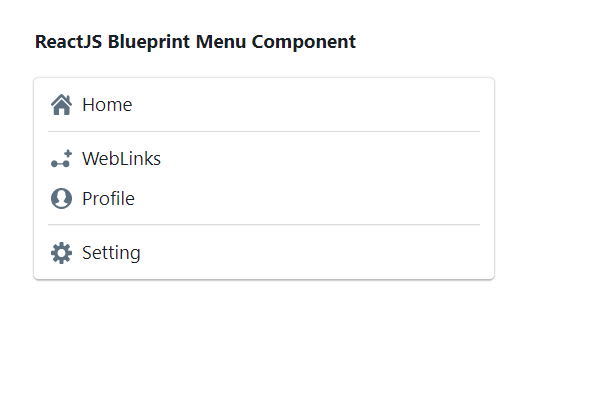
Ejemplo 1: En este ejemplo, usaremos el componente de menú de Reactjs Blueprint. Ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Menu, Classes, MenuItem, MenuDivider,
Icon } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint Menu Component</h4>
<Menu className={Classes.ELEVATION_1}>
<MenuItem icon={<Icon icon="home" />} text="Home" />
<MenuDivider />
<MenuItem icon="new-link" text="WebLinks" />
<MenuItem icon="user" text="Profile" />
<MenuDivider />
<MenuItem icon="cog" text="Setting" />
</Menu>
</div >
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

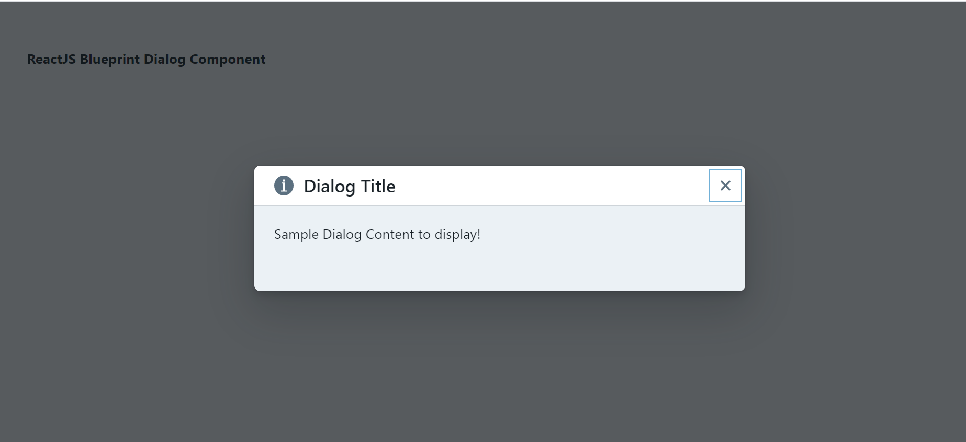
Ejemplo 2: En este ejemplo, veremos cómo usar el componente de diálogo en Reactjs Bueprint.
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Dialog, Classes } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: 'block', width: 400, padding: 30
}}>
<h4>ReactJS Blueprint Dialog Component</h4>
<Dialog
title="Dialog Title"
icon="info-sign"
isOpen={true}
>
<div className={Classes.DIALOG_BODY}>
<p>
Sample Dialog Content to display!
</p>
</div>
</Dialog>
</div>
);
}
export default App;
Producción:

Publicación traducida automáticamente
Artículo escrito por GeeksforGeeks-1 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA