Storybook es una herramienta de desarrollo de interfaz de usuario de código abierto. Ayuda a los desarrolladores a crear componentes de interfaz de usuario organizados y reutilizables con la documentación adecuada de forma independiente. También previene errores al probar visualmente automáticamente el componente. Evita que el desarrollador presione cada vez el navegador y el editor dondequiera que se realicen cambios en los accesorios o los componentes. Se ejecuta junto con su aplicación en modo de desarrollo. Storybook también es compatible con marcos de componentes renderizados por servidor, como Ruby on Rails.
No solo para reaccionar, sino que también funciona para React Native, Vue, Angular, Marko, Svelte, Ember, etc.
Características:
- Implemente componentes y páginas sin necesidad de trabajar en el backend, se ejecuta de forma independiente.
- Prueba visualmente sus componentes.
- Es eficiente para los desarrolladores que trabajan en equipo, ya que uno obtiene todo el código y los documentos del componente correctamente estructurados.
- Es gratuito y abierto a todo el mundo.
- Fácil de instalar y de trabajar.
- Funciona como un explorador de interfaz de usuario.
- Admite una amplia gama de pilas tecnológicas.
Sigue los pasos para instalarlo:
Paso 1: Cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el nombre de la carpeta commandnpm create-react-app, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app.
npm create-react-app projectstorybook
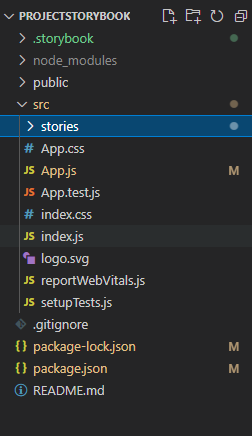
Estructura del proyecto:

Paso 2: Para ejecutar, nos moveremos al directorio de trabajo y escribiremos este comando para ejecutar
npm start
Abra http://localhost:3000 en su navegador y verá esta pantalla

http://localhost:3000
Paso 3: Para agregar un libro de cuentos en su proyecto, en su terminal escriba el comando
npm sb init
Después de la instalación, veremos dos carpetas nuevas, una llamada .storybook en la carpeta de su proyecto y la otra es stories en la carpeta src.

estructura de archivos (después de la instalación)

Paso 4: El archivo main.js y los archivos preview.js son las configuraciones para el libro de cuentos y las historias que creamos respectivamente. Y en la carpeta de historias, obtenemos la página de destino junto con tres componentes, es decir, botón, encabezado y página.
Para ejecutarlo, abre otra terminal y escribe
npm run storybook

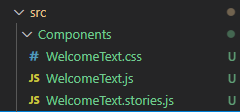
Ejemplo: vamos a crear un componente llamado WelcomeText que mostrará «Bienvenido a GeeksForGeeks» en dos colores, uno es el primario, es decir, verde, y otro negro llamado secundario. Vamos a crear una carpeta llamada Componentes dentro de la carpeta, cree archivos como WelcomeText.js, WelcomeText.css y WelcomeText.stories.js. y escriba los códigos mencionados a continuación respectivamente.
Estructura del proyecto:

Estructura de archivos
WelcomeText.js
import React from 'react'
import "./WelcomeText.css"
function WelcomeText (props) {
const { variant = 'primary', children, ...rest} = props
return (
<h1 className={`heading ${variant}`} {...rest}>
{children}
</h1>
)
}
export default WelcomeText
WelcomeText.css
.heading{
font-size: 80px;
font-weight: 900;
}
.primary{color:green};
.secondary{color:black}
WelcomeText.stories.js
import React from 'react';
import WelcomeText from './WelcomeText';
export default{
// Mandatory and unique in
// the entire project
title: 'WelcomeText',
component: WelcomeText
}
const text ="Welcome to GeeksforGeeks"
export const Primary = () =>
<WelcomeText variant='primary'>{text}</WelcomeText>
export const Secondary = () =>
<WelcomeText variant='secondary'>{text}</WelcomeText>
Paso para ejecutar la aplicación: Abra la terminal y escriba el siguiente comando.
npm run storybook
