La clase Canvas es parte de JavaFX. La clase Canvas básicamente crea una imagen en la que se puede dibujar usando un conjunto de comandos de gráficos proporcionados por un GraphicsContext. El lienzo tiene una altura y un ancho especificados y todas las operaciones de dibujo se recortan a los límites del lienzo.
Constructores de la clase:
- Canvas() : crea un nuevo objeto de lienzo.
- Canvas (doble w, doble h) : crea un nuevo objeto de lienzo con el ancho y la altura especificados.
Métodos comúnmente utilizados:
| Método | Explicación |
|---|---|
| getGraphicsContext2D() | Devuelve el contexto gráfico asociado con el lienzo. |
| obtenerAltura() | Devuelve la altura del lienzo. |
| obtenerAncho() | Devuelve el ancho del lienzo. |
| setHeight(doble v) | Establece la altura del lienzo. |
| establecer ancho (doble d) | Establece el ancho del lienzo. |
Los siguientes programas ilustran el uso de la clase Canvas:
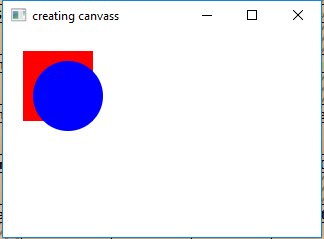
- Programa Java para crear un lienzo con ancho y alto especificados (como argumentos del constructor), agregarlo al escenario y también agregarle un círculo y un rectángulo: En este programa crearemos un lienzo llamado lienzo con ancho y alto especificados. Extraeremos el GraphicsContext usando la función getGraphicsContext2D() y dibujaremos un rectángulo y un óvalo de diferente color. Ahora crearemos un grupo llamado Grupo y agregaremos el lienzo al grupo. Ahora cree una escena y agregue el grupo a la escena y luego adjunte la escena al escenario y llame a la función show() para mostrar los resultados.
// Java Program to create a canvas with specified// width and height(as arguments of constructor),// add it to the stage and also add a circle and// rectangle on itimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.*;importjavafx.scene.layout.*;importjavafx.stage.Stage;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.canvas.*;importjavafx.scene.paint.Color;importjavafx.scene.Group;publicclasscanvasextendsApplication {// launch the applicationpublicvoidstart(Stage stage){// set title for the stagestage.setTitle("creating canvas");// create a canvasCanvas canvas =newCanvas(100.0f,100.0f);// graphics contextGraphicsContext graphics_context =canvas.getGraphicsContext2D();// set fill for rectanglegraphics_context.setFill(Color.RED);graphics_context.fillRect(20,20,70,70);// set fill for ovalgraphics_context.setFill(Color.BLUE);graphics_context.fillOval(30,30,70,70);// create a GroupGroup group =newGroup(canvas);// create a sceneScene scene =newScene(group,200,200);// set the scenestage.setScene(scene);stage.show();}// Main Methodpublicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}}Producción:

- Programa Java para crear un lienzo y usar la función setHeight() y setWidth() para establecer el tamaño del lienzo y agregarlo al escenario y también agregarle un círculo y un rectángulo: En este programa crearemos un lienzo llamado lienzo y estableceremos el ancho y altura usando la función setWidth() y setHeight() . Extraeremos el GraphicsContext usando la función getGraphicsContext2D() y dibujaremos dos rectángulos y un óvalo de diferente color. Crearemos un grupo llamado Grupo y agregaremos el lienzo al grupo. Crearemos una escena y agregaremos el grupo a la escena y luego adjuntaremos la escena al escenario. Finalmente, llama a la función show() para mostrar los resultados.
// Java Program to create a canvas and use// setHeight() and setWidth() function to// set canvas size and add it to the stage// and also add a circle and rectangle on itimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.*;importjavafx.scene.layout.*;importjavafx.stage.Stage;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.canvas.*;importjavafx.scene.paint.Color;importjavafx.scene.Group;publicclasscanvas1extendsApplication {// launch the applicationpublicvoidstart(Stage stage){// set title for the stagestage.setTitle("creating canvas");// create a canvasCanvas canvas =newCanvas();// set height and widthcanvas.setHeight(400);canvas.setWidth(400);// graphics contextGraphicsContext graphics_context =canvas.getGraphicsContext2D();// set fill for rectanglegraphics_context.setFill(Color.PINK);graphics_context.fillRect(40,40,100,100);// set fill for rectanglegraphics_context.setFill(Color.RED);graphics_context.fillRect(20,20,70,70);// set fill for ovalgraphics_context.setFill(Color.BLUE);graphics_context.fillOval(30,30,70,70);// create a GroupGroup group =newGroup(canvas);// create a sceneScene scene =newScene(group,400,400);// set the scenestage.setScene(scene);stage.show();}// Main Methodpublicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}}Producción:

Nota: Es posible que los programas anteriores no se ejecuten en un IDE en línea. Utilice un compilador fuera de línea.
Referencia: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/canvas/Canvas.html
Publicación traducida automáticamente
Artículo escrito por andrew1234 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA