La clase SepiaTone es parte de JavaFX. La clase SepiaTone se usa para agregar un efecto de tono sepia a la imagen que es similar a las fotografías antiguas. Al aplicar el efecto SepiaTone aparece en la imagen un tono marrón rojizo.
Constructores de la clase:
- SepiaTone() : Crea un nuevo objeto de la clase SepiaTone.
- SepiaTone(doble l) : Crea un nuevo objeto SepiaTone con el nivel especificado.
Métodos comúnmente utilizados:
| Método | Explicación |
|---|---|
| obtenerEntrada() | Devuelve el valor de la entrada de propiedad. |
| setInput(Efecto v) | Establece el valor de la propiedad de entrada. |
| setLevel(doble v) | Establece el valor del nivel del objeto Tono sepia. |
| obtenerNivel() | Devuelve el valor del nivel del objeto Tono Sepia. |
Los siguientes programas ilustran el uso de la clase SepiaTone:
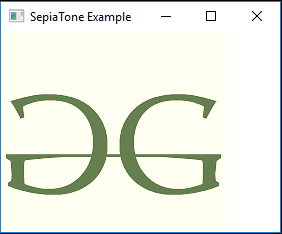
- Programa Java para importar una imagen y agregarle un efecto SepiaTone: En este programa se crea un FileInputStream y se toma una imagen como entrada de un archivo. La imagen llamada imagen se crea utilizando la entrada del flujo de entrada del archivo. A partir de la imagen , se crea un objeto de vista de imagen y se agrega al VBox . Luego se agrega el VBox a la escena y la escena se agrega al escenario. Se crea un efecto SepiaTone con un nivel específico que se pasa como parámetro y el efecto se establece en la vista de la imagen mediante la función setEffect() .
// Java program to import an image// and add SepiaTone effect to itimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.*;importjavafx.scene.layout.*;importjavafx.stage.Stage;importjavafx.scene.image.*;importjavafx.scene.effect.*;importjava.io.*;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.Group;publicclasssepia_tone_1extendsApplication {// launch the applicationpublicvoidstart(Stage stage)throwsException{// set title for the stagestage.setTitle("SepiaTone Example");// create a input streamFileInputStream input =newFileInputStream("D:\\GFG.png");// create a imageImage image =newImage(input);// create a image ViewImageView imageview =newImageView(image);// create a sepia_tone effectSepiaTone sepia_tone =newSepiaTone(0.5);// set effectimageview.setEffect(sepia_tone);// create a VBoxVBox vbox =newVBox(imageview);// create a sceneScene scene =newScene(vbox,200,200);// set the scenestage.setScene(scene);stage.show();}// Main Methodpublicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}} - Programa Java para importar una imagen y configurarle el efecto SepiaTone. El nivel del efecto SepiaTone se puede controlar usando el botón: En este programa se crea un FileInputStream y se toma una imagen como entrada de un archivo. La imagen denominada imagen se crea utilizando la entrada del flujo de entrada del archivo. A partir de la imagen, se crea un objeto de vista de imagen y se agrega al VBox . Luego se agrega el VBox a la escena y la escena se agrega al escenario. Se crea un efecto SepiaTone con un nivel específico que se pasa como parámetro y el efecto se establece en la vista de la imagen mediante la función setEffect() . Se crea un botón llamado Botón que se usa para aumentar el SepiaTonede la imagen El botón también se agrega al VBox . El SepiaTone de la imagen se incrementa usando la función setLevel() . Los eventos relacionados con el botón se manejan usando EventHandler .
// Java program to import an image and set// SepiaTone effect to it. The Level of the// SepiaTone effect can be controlled// using the buttonimportjavafx.application.Application;importjavafx.scene.Scene;importjavafx.scene.control.*;importjavafx.scene.layout.*;importjavafx.stage.Stage;importjavafx.scene.image.*;importjavafx.scene.effect.*;importjava.io.*;importjavafx.event.ActionEvent;importjavafx.event.EventHandler;importjavafx.scene.Group;publicclasssepia_tone_2extendsApplication {doublelevel =0.1;// launch the applicationpublicvoidstart(Stage stage)throwsException{// set title for the stagestage.setTitle("SepiaTone Example");// create a input streamFileInputStream input =newFileInputStream("D:\\GFG.png");// create a imageImage image =newImage(input);// create a image ViewImageView imageview =newImageView(image);// create a sepia_tone effectSepiaTone sepia_tone =newSepiaTone(level);// create a buttonButton button =newButton("increase");// action eventEventHandler<ActionEvent> event =newEventHandler<ActionEvent>() {publicvoidhandle(ActionEvent e){// increase the levellevel +=0.1;if(level >1)level =0.0;// set Level for sepia_tonesepia_tone.setLevel(level);}};// set on action of buttonbutton.setOnAction(event);// set effectimageview.setEffect(sepia_tone);// create a VBoxVBox vbox =newVBox(imageview, button);// create a sceneScene scene =newScene(vbox,300,300);// set the scenestage.setScene(scene);stage.show();}// Main Methodpublicstaticvoidmain(String args[]){// launch the applicationlaunch(args);}}Producción:
Nota: Es posible que los programas anteriores no se ejecuten en un IDE en línea. Utilice un compilador fuera de línea.
Referencia: https://docs.oracle.com/javase/8/javafx/api/javafx/scene/effect/SepiaTone.html
Publicación traducida automáticamente
Artículo escrito por andrew1234 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA