Requisito previo: eventos de JavaScript
Un evento es una parte importante de JavaScript. Una página web responde de acuerdo con un evento ocurrido. Algunos eventos son generados por el usuario y otros son generados por API. Un detector de eventos es un procedimiento en JavaScript que espera a que ocurra un evento. El ejemplo simple de un evento es un usuario que hace clic con el mouse o presiona una tecla en el teclado.
addEventListener () es una función incorporada en JavaScript que toma el evento para escuchar y un segundo argumento para llamar cada vez que se activa el evento descrito. Se puede agregar cualquier cantidad de controladores de eventos a un solo elemento sin sobrescribir los controladores de eventos existentes.
Sintaxis:
element.addEventListener(event, listener, useCapture);
Parámetros:
- evento: el evento puede ser cualquier evento de JavaScript válido. Los eventos se usan sin el prefijo «on», como usar «clic» en lugar de «onclick» o «mousedown» en lugar de «onmousedown».
- listener (función de controlador): puede ser una función de JavaScript que responde al evento que ocurre.
- useCapture: Es un parámetro opcional que se utiliza para controlar la propagación de eventos. Se pasa un valor booleano donde » verdadero » indica la fase de captura y » falso » indica la fase de burbujeo.
Código JavaScript para mostrar el funcionamiento del método addEventListener():
código #1:
javascript
<!DOCTYPE html>
<html>
<body>
<button id="try">Click here</button>
<h1 id="text"></h1>
<script>
document.getElementById("try").addEventListener("click", function(){
document.getElementById("text").innerText = "GeeksforGeeks";
});
</script>
</body>
</html>
Salida:
Antes de hacer clic en el botón «Haga clic aquí»:

Después de hacer clic en el botón «Haga clic aquí»:

código #2:
En este ejemplo, se agregan dos eventos «mouseover» y «mouseout» al mismo elemento. Si se pasa el cursor sobre el texto, se produce el evento «mouseover» y se invoca la función RespondMouseOver, de manera similar para el evento «mouseout», se invoca la función RespondMouseOut.
javascript
<!DOCTYPE html>
<html>
<body>
<button id="clickIt">Click here</button>
<p id="hoverPara">Hover over this Text !</p>
<b id="effect"></b>
<script>
const x = document.getElementById("clickIt");
const y = document.getElementById("hoverPara");
x.addEventListener("click", RespondClick);
y.addEventListener("mouseover", RespondMouseOver);
y.addEventListener("mouseout", RespondMouseOut);
function RespondMouseOver() {
document.getElementById("effect").innerHTML +=
"MouseOver Event" + "<br>";
}
function RespondMouseOut() {
document.getElementById("effect").innerHTML +=
"MouseOut Event" + "<br>";
}
function RespondClick() {
document.getElementById("effect").innerHTML +=
"Click Event" + "<br>";
}
</script>
</body>
</html>
Salida:
antes de hacer clic en el botón «Haga clic aquí» y pasar el cursor sobre el texto:

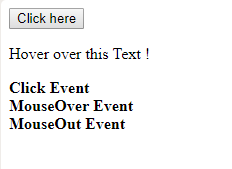
Después de hacer clic en el botón «Haga clic aquí» y pasar el cursor sobre el texto:

JavaScript es mejor conocido por el desarrollo de páginas web, pero también se usa en una variedad de entornos que no son de navegador. Puede aprender JavaScript desde cero siguiendo este tutorial de JavaScript y ejemplos de JavaScript .
Publicación traducida automáticamente
Artículo escrito por vivekkothari y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA