JavaScript utiliza 3 tipos de cuadros de diálogo: ALERT , PROMPT y CONFIRM . Estos cuadros de diálogo pueden ser de gran ayuda para hacer que nuestro sitio web se vea más atractivo.
CUADRO DE ALERTA:
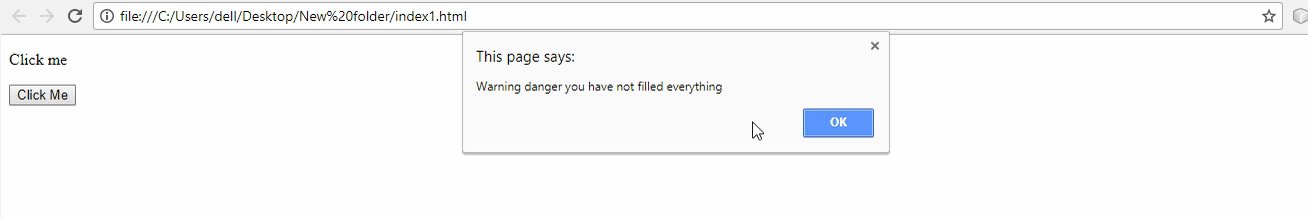
Se utiliza un cuadro de alerta en el sitio web para mostrar un mensaje de advertencia al usuario de que ha ingresado un valor incorrecto que no es el requerido para llenar esa posición. No obstante, aún se puede usar un cuadro de alerta para mensajes más amigables. El cuadro de alerta solo da un botón «OK» para seleccionar y continuar.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Warning() {
alert ("Warning danger you have not filled everything");
document.write ("Warning danger you have not filled everything");
}
</script>
</head>
<body>
<p> Click me </p>
<form>
<input type="button" value="Click Me" onclick="Warning();" />
</form>
</body>
</html>
Producción :

CAJA DE CONFIRMACIÓN:
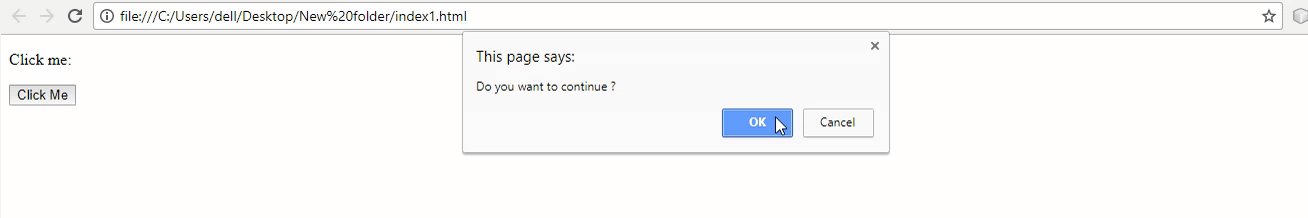
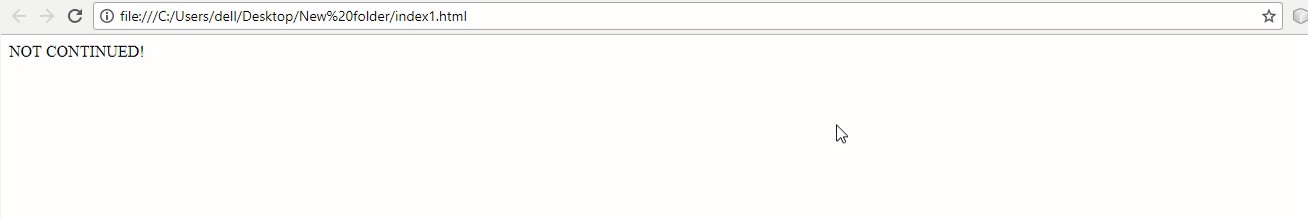
a menudo se usa una casilla de confirmación si desea que el usuario verifique o acepte algo. Cuando aparece un cuadro de confirmación, el usuario deberá hacer clic en «Aceptar» o «Cancelar» para continuar. Si el usuario hace clic en el botón Aceptar, el método de ventana confirm() devolverá verdadero. Si el usuario hace clic en el botón Cancelar, confirm() devuelve falso y mostrará nulo.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Confirmation(){
var Val = confirm("Do you want to continue ?");
if( Val == true ){
document.write (" CONTINUED!");
return true;
}
else{
document.write ("NOT CONTINUED!");
return false;
}
}
</script>
</head>
<body>
<p>Click me: </p>
<form>
<input type="button" value="Click Me" onclick="Confirmation();" />
</form>
</body>
</html>
Producción:

CUADRO DE INDICACIÓN:
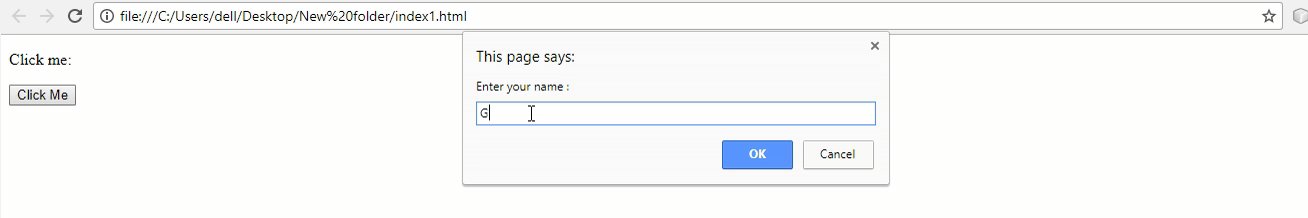
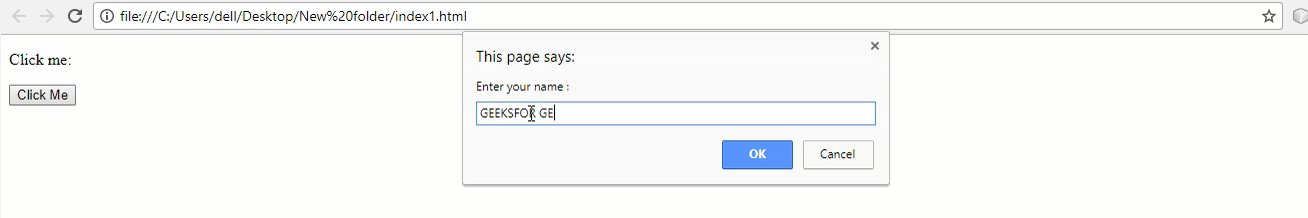
a menudo se usa un cuadro de solicitud si desea que el usuario ingrese un valor antes de ingresar a una página. Cuando aparece un cuadro emergente, el usuario deberá hacer clic en «Aceptar» o «Cancelar» para continuar después de ingresar un valor de entrada. Si el usuario hace clic en el botón Aceptar, el método de ventana prompt() devolverá el valor ingresado desde el cuadro de texto. Si el usuario hace clic en el botón Cancelar, el método de ventana prompt() devuelve nulo.
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
function Value(){
var Val = prompt("Enter your name : ", "name");
document.write("You entered : " + Val);
}
</script>
</head>
<body>
<p>Click me: </p>
<form>
<input type="button" value="Click Me" onclick="Value();" />
</form>
</body>
</html>
Producción:

INTERRUPTOR DE LÍNEA:
Ejemplo:
HTML
<!DOCTYPE html>
<html>
<body>
<p>Line-Breaks</p>
<button onclick="alert('GEEKSFOR\nGEEKS')">CLICK ME</button>
</body>
</html>
Producción:

HTML es la base de las páginas web y se utiliza para el desarrollo de páginas web mediante la estructuración de sitios web y aplicaciones web. Puede aprender HTML desde cero siguiendo este tutorial de HTML y ejemplos de HTML .
JavaScript es mejor conocido por el desarrollo de páginas web, pero también se usa en una variedad de entornos que no son de navegador. Puede aprender JavaScript desde cero siguiendo este tutorial de JavaScript y ejemplos de JavaScript .
Publicación traducida automáticamente
Artículo escrito por MrinalVerma y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA