Casi todas las aplicaciones utilizan algún tipo de navegación que permite a los usuarios pasar de una pantalla a otra. En este artículo, aprenderemos a implementar la Navegación en Jetpack Compose usando Compose way. Construiremos una aplicación simple que demuestre la navegación de redacción de Jetpack. Tendrá tres pantallas (Inicio, Perfil y Configuración). Navegará a la pantalla de configuración con algunos datos y a la pantalla de perfil sin ningún dato. qué
requisitos previos:
- Conocimientos básicos de Kotlin .
- Conocimientos de Jetpack Compose .
Implementación paso a paso
Paso 1: cree un nuevo proyecto (o utilícelo en el proyecto Compose existente)
Para crear un nuevo proyecto en la versión Android Studio Canary, consulte el artículo Cómo crear un nuevo proyecto en la versión Android Studio Canary con Jetpack Compose.

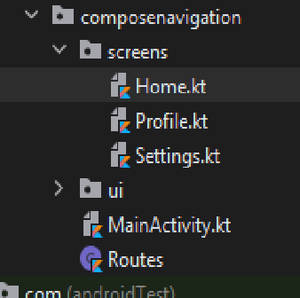
Estructura del proyecto
Paso 2: Agregar dependencias:
Abra build.gradle(app) y agregue esta línea dentro de las dependencias.
implementación «androidx.navigation:navigation-compose:2.4.0-alpha04»
Paso 3: Creación de rutas
Cree un archivo con el nombre Rutas . Agrega el siguiente código. Contendrá los nombres de las rutas de todas las pantallas.
Kotlin
// It contains route names to all three screens
sealed class Routes(val route: String) {
object Home : Routes("home")
object Profile : Routes("profile")
object Settings : Routes("setting")
}
Paso 4: Trabajando con las pantallas
Tendrá tres pantallas, por lo que necesitamos crear tres componibles. Cree un paquete con pantallas de nombre y cree tres archivos (Home.kt, Profile.kt, Settings.kt). Trabajar con la pantalla de inicio:
Kotlin
@Composable
fun Home(navController: NavHostController) {
// Create a basic counter to display on screen
var counter by remember {
mutableStateOf(0)
}
// Box composable to center Items
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.White), contentAlignment = Alignment.Center
) {
// A Column composable
Column {
// A Text Composable to show counter on Screen
Text(text = "Home, Counter is $counter", color = Color.Black)
Spacer(modifier = Modifier.height(20.dp))
// A button Composable which when clicked will increase the counter
Button(onClick = { counter++ }) {
Text(text = "Increment Counter", color = Color.White)
}
Spacer(modifier = Modifier.height(20.dp))
// A button composable to navigate to Profile Screen
Button(onClick = {
navController.navigate(Routes.Profile.route)
}) {
Text(text = "Navigate to Profile", color = Color.White)
}
Spacer(modifier = Modifier.height(20.dp))
// A Button Composable to navigate to
// Settings Screen when clicked
Button(onClick = {
navController.navigate(Routes.Settings.route + "/$counter")
}) {
Text(text = "Navigate to Settings", color = Color.White)
}
}
}
}
Trabajar con la pantalla de perfil:
Kotlin
// Composable function which contains
// basic Composable functions
@Composable
fun Profile() {
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.White), contentAlignment = Alignment.Center
) {
Column {
Text(
text = "Navigation without arguments",
Modifier.padding(10.dp),
color = Color.Black
)
Text(text = "Profile Screen", Modifier.padding(10.dp), color = Color.Black)
}
}
}
Trabajar con la pantalla de configuración:
Kotlin
// Settings Composable which receives counter as parameter
// passed down as arguments from home screen
@Composable
fun Setting(counter: String?) {
Box(
modifier = Modifier
.fillMaxSize()
.background(Color.White), contentAlignment = Alignment.Center
) {
Column {
Text(text = "Navigation with arguments", Modifier.padding(10.dp), color = Color.Black)
// Display the counter
Text(
text = "Settings Screen, passed data is $counter",
Modifier.padding(10.dp),
color = Color.Black
)
}
}
}
Paso 5: trabajar con los componentes MainActivity y Navigation
Cree una función con el nombre ScreenMain en MainActivity.kt que contendrá NavHost y Composable para la navegación. Consulte los comentarios en el código para una mejor comprensión.
Kotlin
@Composable
fun ScreenMain() {
val navController = rememberNavController()
NavHost(navController = navController, startDestination = Routes.Home.route) {
// First route : Home
composable(Routes.Home.route) {
// Lay down the Home Composable
// and pass the navController
Home(navController = navController)
}
// Another Route : Profile
composable(Routes.Profile.route) {
// Profile Screen
Profile()
}
// Settings Route, Notice the "/{id}" in last,
// its the argument passed down from homeScreen
composable(Routes.Settings.route + "/{id}") { navBackStack ->
// Extracting the argument
val counter = navBackStack.arguments?.getString("id")
// Setting screen,
// Pass the extracted Counter
Setting(counter = counter)
}
}
}
Y finalmente, llama a este Composable desde setContent en onCreate de MainActivity .
Kotlin
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Surface(color = MaterialTheme.colors.background) {
ScreenMain()
}
}
}
}
Además, puede agregar animaciones al abrir las pantallas utilizando las API de Compose Animation.
Producción:
Obtenga el proyecto completo de Github .
Publicación traducida automáticamente
Artículo escrito por sunny52525 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA