En jQuery, atravesar significa moverse a través o sobre los elementos HTML para buscar, filtrar o seleccionar un elemento en particular o completo.
En función de los propósitos transversales, los siguientes métodos se clasifican de la siguiente manera:
Travesía de árboles:
Ancestros:
- parent()
proporciona el elemento principal del selector especificado
Sintaxis:$(selector).parent();
- parent()
da todos los elementos antecesores del selector especificado.
Sintaxis:$(selector).parents();
- parentsUntil()
da todos los elementos antepasados entre el selector y los argumentos especificados.
Sintaxis:$(selector).parentsUntil(selector, filter element)
$(selector).parentsUntil(element, filter element)
- offsetParent()
proporciona el primer elemento principal posicionado del selector especificado.
Sintaxis:$(selector).offsetParent();
- más cercano()
proporciona el primer antepasado del selector especificado.
Sintaxis:$(selector).closest(selector);
$(selector).closest(selector, context);
$(selector).closest(selection);
$(selector).closest(element);
Descendientes:
- children()
proporciona los elementos secundarios de cada elemento seleccionado, opcionalmente filtrados por un selector.
Sintaxis:$(selector).children();
- find()
proporciona elementos descendientes de elementos específicos, filtrados por un selector, un objeto jQuery o un elemento.
Sintaxis:$(selector).find('selector to find');
Hermanos:
- hermanos()
da todos los hermanos del selector especificado.
Sintaxis:$(selector).siblings();
- next()
proporciona el siguiente elemento hermano del selector especificado.
Sintaxis:$(selector).next();
- nextAll()
proporciona todos los siguientes elementos hermanos del selector especificado.
Sintaxis:$(selector).nextAll();
- nextUntil()
proporciona todos los siguientes elementos hermanos entre el selector y los argumentos especificados.
Sintaxis:$(selector).nextUntil();
- prev()
proporciona el elemento hermano anterior del selector especificado.
Sintaxis:$(selector).prev(selector);
$(selector).prev()
- prevAll()
proporciona todos los elementos hermanos anteriores del selector especificado.
Sintaxis:$(selector).prevAll(selector, filter element)
$(selector).prevAll(element, filter element)
- prevUntil()
proporciona todos los elementos hermanos anteriores entre el selector y los argumentos especificados.
Sintaxis:$(selector).prevUntil(selector, filter element)
$(selector).prevUntil(element, filter element)
Filtración
- first()
da el primer elemento del selector especificado.
Sintaxis:$(selector).first();
- last()
da el último elemento del selector especificado.
Sintaxis:$(selector).last();
- eq()
da un elemento con un número de índice específico del selector especificado.
Sintaxis:$(selector).eq(index);
$(selector).eq( indexFromEnd );
- filter()
elimina/detecta elementos que coinciden con el selector especificado.
Sintaxis:$(selector).filter(selector)
$(selector).filter(function)
$(selector).filter(selection)
$(selector).filter(elements)
- has()
proporciona todos los elementos que tienen uno o más elementos dentro, que coinciden con el selector especificado.
Sintaxis:$(selector).has(selector);
- is()
comprueba si uno de los selectores especificados coincide con los argumentos.
Sintaxis:.is( selector )
.is( function )
.is( selection )
.is( elements )
- map()
Pasa cada elemento en el conjunto coincidente actual a través de una función, produciendo un nuevo objeto jQuery que contiene los valores devueltos
Sintaxis:.map( callback )
- slice()
selecciona un subconjunto del selector especificado en función de su índice de argumento o por valor de inicio y fin.
Sintaxis:$(selector).slice(start, end );
$(selector).slice(start);
Miscelánea Atravesando
- add()
agrega todos los elementos al conjunto de elementos coincidentes para manipularlos al mismo tiempo.
Sintaxis:$(selector).add(selector to add);
- addBack()
agrega el conjunto anterior de elementos en la pila al conjunto actual, opcionalmente filtrado por un selector.
Sintaxis:$(selector).addBack();
- andSelf() Obsoleto
1.8 que es un alias de addBack().
Sintaxis:$(selector).addSelf();
- contenidos()
proporciona todos los elementos secundarios directos, incluidos los Nodes de texto y comentarios, del selector especificado.
Sintaxis:$(selector).contents();
- not()
proporciona todos los elementos que no coinciden con el selector especificado.
Sintaxis:$(selector).not(selector);
- end()
es la operación de filtrado más reciente en la string actual y devuelve el conjunto de elementos coincidentes a su estado anterior y no acepta ningún argumento.
Sintaxis:$(selector).each(callback function);
Manipulación de colecciones
- each()
itera sobre los elementos DOM y ejecuta la función de devolución de llamada
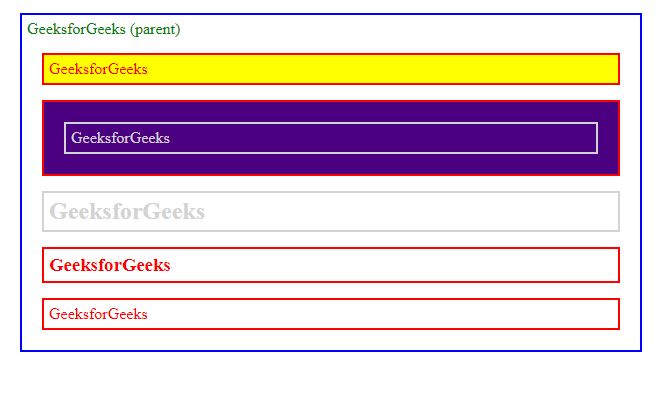
Ejemplo 1:
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("h2").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("h2").parent().css({
"color": "green",
"border": "2px solid blue"
});
$("p").first().css(
"background-color", "yellow");
$("p").has("span").css(
"background-color", "indigo");
});
</script>
</head>
<body class="siblings">
<div>GeeksforGeeks (parent)
<p>GeeksforGeeks</p>
<p><span>GeeksforGeeks</span></p>
<h2>GeeksforGeeks</h2>
<h3>GeeksforGeeks</h3>
<p>GeeksforGeeks</p>
</div>
</body>
</html>
Producción:
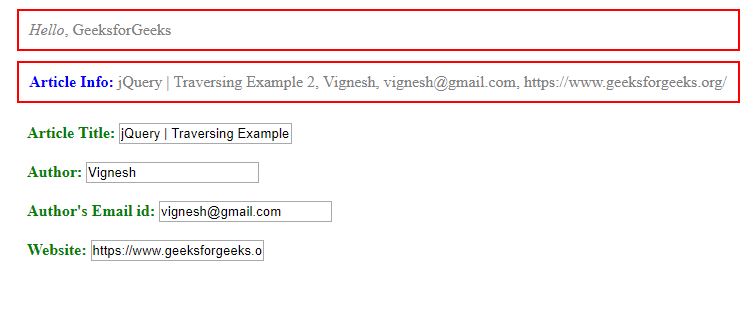
Ejemplo 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
p {
color: grey;
margin: 10px;
padding: 10px;
}
form {
margin: 10px;
padding: 10px;
}
#article b {
color: blue;
font-weight: bold;
}
label {
color: green;
font-weight: bold;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p><em>Hello</em>GeeksforGeeks</p>
<p id="article"><b>Article Info: </b></p>
<form>
<label>Article Title:</label>
<input type="text"
name="article"
value="jQuery |
Traversing Example 2" />
<br>
<br>
<label>Author:</label>
<input type="text"
name="author"
value="Vignesh" />
<br>
<br>
<label>Author's Email id:</label>
<input type="text"
name="author"
value="vignesh@gmail.com" />
<br>
<br>
<label>Website:</label>
<input type="text"
name="url"
value="https://www.geeksforgeeks.org/" />
<br>
<br>
</form>
<script>
$("#article")
.append($("input").map(function() {
return $(this).val();
})
.get()
.join(", "));
</script>
<script>
$("p")
.find("em")
.end()
.css("border", "2px red solid");
</script>
</body>
</html>
Producción
Publicación traducida automáticamente
Artículo escrito por VigneshKannan3 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA