El detach() es un método incorporado en jQuery que elimina los elementos seleccionados del árbol DOM, incluido todo el texto y los Nodes secundarios, pero conserva los datos y los eventos. Document Object Model (DOM) es un estándar del World Wide Web Consortium. Esto define para acceder a elementos en el árbol DOM.
Sintaxis:
$(selector).detach()
Parámetro: No acepta ningún parámetro.
Valor devuelto: Devuelve el elemento seleccionado con todos los textos eliminados y Nodes secundarios.
Código #1:
En el siguiente código, todo el elemento de párrafo se separará.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
<!-- jQuery code to show detach method working -->
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
<style>
body {
display: block;
width: 400px;
height: 250px;
padding: 20px;
border: 2px solid green;
font-size: 25px;
}
</style>
</head>
<body>
<div> This is the div part !</div>
<br>
<!-- This paragraphs get detached -->
<p>This is the first paragraph !</p>
<p>This is the second paragraph !</p>
<button>Click Me !</button>
</body>
</html>
Salida:
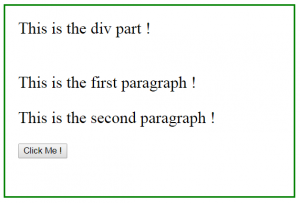
Antes de hacer clic en el botón «Hacer clic en mí» – 
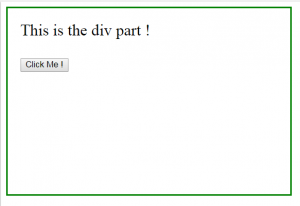
Después de hacer clic en el botón «Hacer clic en mí»-
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA