La función last() es una función incorporada en jQuery que se usa para encontrar el último elemento de los elementos especificados.
Sintaxis:
$(selector).last()
Aquí el selector son los elementos seleccionados.
Parámetros: No acepta ningún parámetro.
Valor devuelto: Devuelve el último elemento fuera de los elementos seleccionados.
Código #1:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<p style="padding:5px; border:1 px solid green">
This is the First.</p>
<p style="padding:5px; border:1 px solid green">
This is the Second.</p>
<p style="padding:5px; border:1 px solid green">
This is the Third.</p>
<br>
</body>
</html>
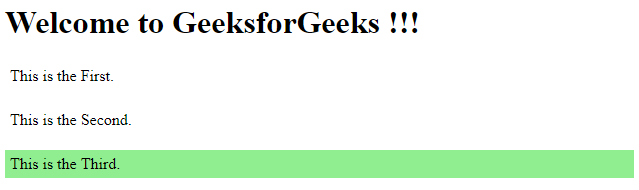
En este código, el color de fondo del último elemento «p» cambia.
Producción:
Código #2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(".main").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="main" style="border: 1px solid green;">
<p>This is the First.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the Second.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the Third.</p>
</div>
<br>
</body>
</html>
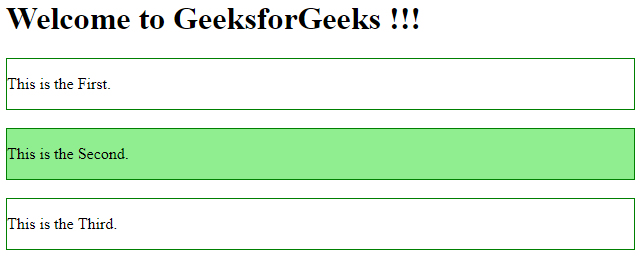
En el ejemplo anterior, se resaltan los últimos elementos con la clase «principal».
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA