El método jQuery add() se usa para agregar elementos al grupo de elementos existente. Este método puede agregar elementos a todo el documento, o solo dentro del elemento de contexto si el parámetro de contexto está definido.
Sintaxis:
$(selector).add(element, context_parameter)
Aquí el selector ayuda a encontrar el elemento coincidente.
Parámetros: Acepta dos parámetros que se especifican a continuación:
código jQuery para mostrar el funcionamiento del método add():
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs
/jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".heading").add("#para1").add("#span1").
css("background-color", "lightgreen");
});
</script>
</head>
<body>
<p style="color:green" class="heading">Welcome to GfG!!!</p>
<p style="color:green" id="para1">Welcome to GeeksforGeeks !!!</p>
<span style="color:green" id="span1">Article 1 !!!.</span>
<div>This example adds the same css style for both
"p" and "span" elements, using its class and
id name!!! </div>
</body>
</html>
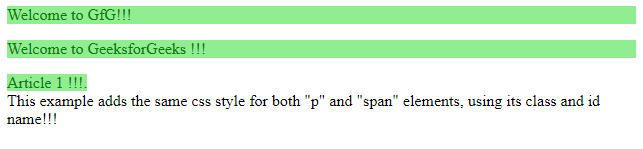
Producción:
Publicación traducida automáticamente
Artículo escrito por kundankumarjha y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA