Este método extend() en jQuery se usa para fusionar el contenido de dos o más objetos en el primer objeto.
Sintaxis:
jQuery.extend( [deep ], target, object1 [, objectN ] )
Parámetros: El método extend() acepta cuatro parámetros que se mencionan arriba y se describen a continuación:
- deep: este parámetro es la fusión se vuelve recursiva.
- target: Este parámetro es el objeto a extender. Recibirá las nuevas propiedades.
- object1: este parámetro es el objeto que contiene propiedades adicionales para fusionar.
- object1: este parámetro es un objeto adicional que contiene propiedades para combinar.
Valor devuelto: Devuelve el objeto después de la fusión.
Los siguientes ejemplos ilustran el uso del método extend() en jQuery:
Ejemplo 1: En este ejemplo, el método extend() fusiona dos objetos en uno.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects in One object.</p>
<p id = "geeks"> </p>
<script>
var value1 = {
geeks1: 0,
geeks2: { topic1: 52, topic2: 100 },
geeks3: 97
};
var value2 = {
geeks2: { topic1: 200 },
geeks4: 100
};
// Merge value2 into value1
$.extend( value1, value2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append( JSON.stringify( value1 ) );
</script>
</body>
</html>
Producción:
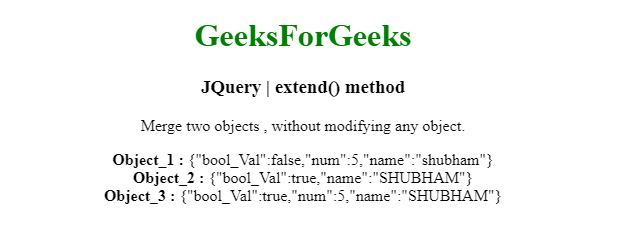
Ejemplo 2: En este ejemplo, el método extend() fusiona dos objetos, sin modificar ningún objeto.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | extend() method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | extend() method</h3>
<p>Merge two objects, without modifying any object.</p>
<p id = "geeks"> </p>
<script>
var Object_1 = { bool_Val: false, num: 5, name: "shubham" };
var Object_2 = { bool_Val: true, name: "SHUBHAM" };
// Merge Object_1 and Object_2, without modifying Object_1
var Object_3 = $.extend( {}, Object_1, Object_2 );
// Assuming JSON.stringify - not available in IE<8
$( "#geeks" ).append(
"<b>Object_1 : </b>" + JSON.stringify( Object_1 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_2 : </b>" + JSON.stringify( Object_2 ) + "<br>" );
$( "#geeks" ).append(
"<b>Object_3 : </b>" + JSON.stringify( Object_3 ) + "<br>" );
</script>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA