Este método isNumeric() en jQuery se usa para determinar si su argumento representa un número de JavaScript.
Sintaxis:
jQuery.isNumeric( value )
Parámetros: el método isNumeric() acepta solo un parámetro que se menciona arriba y se describe a continuación:
- valor: Este parámetro es el valor a probar.
Valor devuelto: Devuelve el valor booleano.
Los siguientes ejemplos ilustran el uso del método isNumeric() en jQuery:
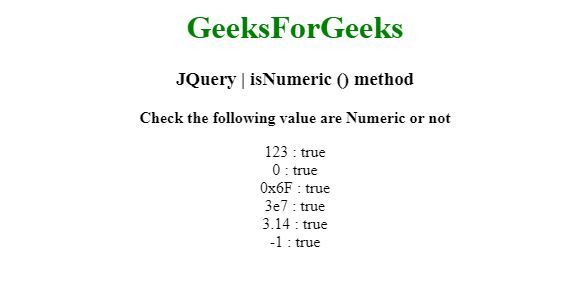
Ejemplo 1: en este ejemplo, el método isNumeric() verifica un valor para ver si es numérico.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("123 : " +$.isNumeric( 123 )
+"<br>" + "0 : " + $.isNumeric( "0" )
+"<br>" + "0x6F : " +$.isNumeric( "0x6F" )
+"<br>" + "3e7 : " +$.isNumeric( "3e7" )
+"<br>" + "3.14 : " +$.isNumeric( "3.14" )
+"<br>" + "-1 : " + $.isNumeric( -1 ));
</script>
</body>
</html>
Producción:
Ejemplo 2: en este ejemplo, el método isNumeric() también verifica un valor para ver si es numérico.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery | isNumeric () method</title>
<script src=
"https://code.jquery.com/jquery-3.4.1.js"></script>
</head>
<body style="text-align:center;">
<h1 style="color: green">
GeeksForGeeks
</h1>
<h3>JQuery | isNumeric () method</h3>
<b>Check the following value are Numeric or not </b>
<br>
<p></p>
<script>
//document.location
$( "p" ).append("undefined : " +$.isNumeric( undefined )
+"<br>" + "Infinity : " + $.isNumeric( "Infinity " )
+"<br>" + "true : " +$.isNumeric( "true " )
+"<br>" + "null : " +$.isNumeric( "null " )
+"<br>" + "NaN : " +$.isNumeric( "NaN " )
+"<br>" + "-0x42 : " + $.isNumeric( "-0x42" ));
</script>
</body>
</html>
Producción:
Publicación traducida automáticamente
Artículo escrito por SHUBHAMSINGH10 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA